ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryを使用してデータがロードされているかどうかを確認する方法
jqueryを使用してデータがロードされているかどうかを確認する方法
- coldplay.xixiオリジナル
- 2020-11-17 10:09:342713ブラウズ
jquery を使用してデータが読み込まれているかどうかを確認する方法: まず、jquery スクリプトを html に導入し、次に [$(document).ready(function() {}] イベント メソッドを使用します。

jquery ビデオ チュートリアル 」
jquery を使用してデータが読み込まれているかどうかを確認する方法:
1. まず jquery スクリプトを html に導入します。
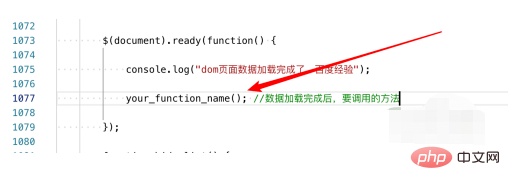
$(document).ready(function() を使用します。 { }Event メソッドで十分です。


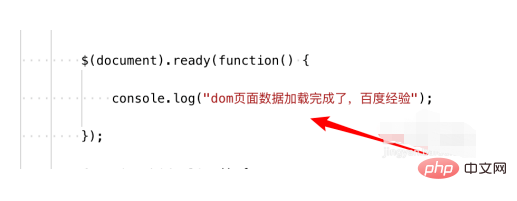
 ##5. この段落のコードがページの前または後ろに配置されている場合、ページ データが読み込まれた後に実行されます。ただし、コードが jquery スクリプトを導入するコードの後に配置されていることを確認してください。
##5. この段落のコードがページの前または後ろに配置されている場合、ページ データが読み込まれた後に実行されます。ただし、コードが jquery スクリプトを導入するコードの後に配置されていることを確認してください。
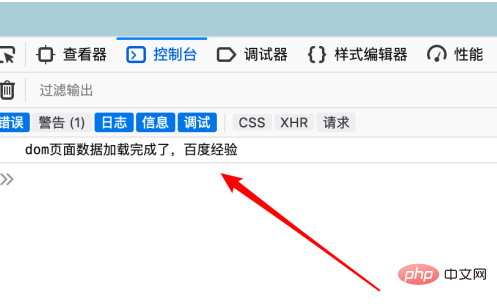
 6. ページを実行すると、コードが正常に実行され、ページ データが読み込まれた後に呼び出されることがわかります。
6. ページを実行すると、コードが正常に実行され、ページ データが読み込まれた後に呼び出されることがわかります。
 7. Ready イベント メソッド.
7. Ready イベント メソッド.
 #関連する無料学習の推奨事項:
#関連する無料学習の推奨事項:
(ビデオ)#
以上がjqueryを使用してデータがロードされているかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryで配列を走査する方法次の記事:jqueryで配列を走査する方法

