ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでspanの値を取得する方法
jqueryでspanの値を取得する方法
- 藏色散人オリジナル
- 2020-11-17 10:22:518066ブラウズ
スパン値を取得するための Jquery メソッド: 最初にフロントエンド コード例を作成し、次にスパンを設定し、最後に "$(document).ready(function(){$("button").click(function) を渡します。 () {..}}" メソッドを使用して、span の値を取得します。

推奨: 「javascript 基本チュートリアル 」
まず例を見てみましょう。サンプルコードは次のとおりです:
<html>
<head>
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT>
<SCRIPT language=JavaScript>
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);
</script>
</head>
<body>
<span id="spId">aaaa</span>
</body>
</html>アラートの結果は次のとおりです
[val の値: 未定義]
[html の値: null]
【テキスト値:]
上記 3 つのメソッドのいずれも、必要な値を取得できなかった理由は、html が上から から下に解析されるためです。$("#spId") js では、以下のスパンはまだ存在しません。当然取得できません。
以下のように変更すると、
<html>
<head>
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT>
</head>
<body>
<span id="spId">aaaa</span>
<SCRIPT language=JavaScript>
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);
</script>
</body>
</html>js はスパンの後に解析され、スパンがそこに表示されます。また、jquery メソッドは、ready 関数にはこれらのコードが含まれており、どこに配置されても問題ありません。その機能は、含まれている js をスパンの後にのみ実行することです。
<script type="text/javascript">
$(document).ready(function(){
var test1=$("#spId").val();
var test2=$("#spId").html();
var test3=$("#spId").text();
alert("val的值:" + test1);
alert("html的值:" + test2);
alert("text的值:" + test3);}); </script>
1,
したがって、span の設定と取得は次のようになります。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#spId").text("testSpan");
alert("text的值:" + $("#spId").text())
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>2、
HTML コードを取得したい場合は、 HTML 付きのテキスト、
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert("text的值:" + $("#spId").text())
alert("html的值:" + $("#spId").html())
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>

次のように html を設定し、html を取得します
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert("text的值:" + $("#spId").text() + "\n" +
"html的值:" + $("#spId").html() )
$("#spId").text("testSpan")
alert("text的值:" + $("#spId").text() + "\n"+
"html的值:" + $("#spId").html() )
$("#spId").html("<p>testSpantest</p>")
alert("text的值:" + $("#spId").text() + "\n"+
"html的值:" + $("#spId").html() )
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">初期值</a></span></p>
<button>切换</button>
</body>
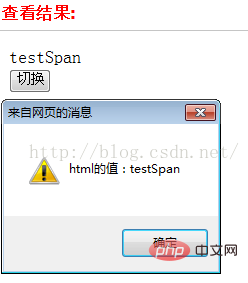
</html> 結果:
三、注意点: 结果 此时 ,获取的html()为 【testSpan】,而不是【9dba6f1f949f5e07bed667bf670fd9c4testSpan5db79b134e9f6b82c0b36e0489ee08ed】


<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
<span style="background-color: rgb(255, 204, 204);">$("#spId").text("testSpan");</span>
alert("text的值:" + $("#spId").text())
<span style="background-color: rgb(255, 204, 153);">alert("html的值:" + $("#spId").html())</span>
});
});
</script>
</head>
<body>
<p><span id="spId"><a href="#">aaaa</a></span></p>
<button>切换</button>
</body>
</html>

以上がjqueryでspanの値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

