ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のデバッグにコンソールを使用するための 10 の高度なヒント
JavaScript のデバッグにコンソールを使用するための 10 の高度なヒント
- 青灯夜游転載
- 2020-09-28 17:39:462899ブラウズ

過去 10 年間、私の最大の情熱の 1 つはフロントエンド開発 (特に JavaScript) でした。私は「職人」として、さまざまな道具に特化するのが好きです。この記事では、昔ながらのコンソールを使用したデバッグ手法をいくつか紹介します。
はい、次の基本的なスキルは誰もが知っています:
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
これから、あなたが知らないスキルをいくつか教えて、経験豊富なドライバーになれるようにしていきます。
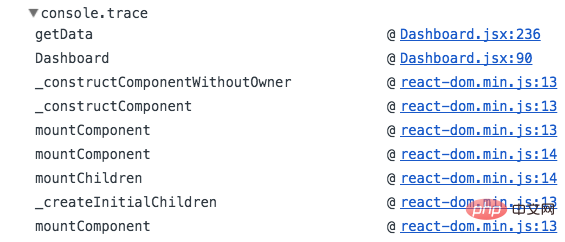
1. console.trace()
メッセージが出力される場所を知りたい場合は、console.trace() を使用してデータのスタックトレースを取得します。印刷されます。

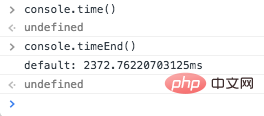
2. console.time() && console.timeEnd()
関数のパフォーマンスを分析したい場合は、次のようにすることができます。 use console.time() を使用して時間を計測し、console.timeEnd() を使用して時間を終了すると、コンソールは 2 つの時刻間の時間差を出力します。

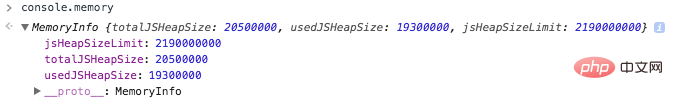
3. console.memory
パフォーマンスの問題の分析が難しい場合は、メモリがあるかどうかも検討してください。リークがある場合は、 console.memory (メモリは関数ではなくコンソールのプロパティであることに注意してください) を使用して、現在のヒープ使用量を確認できます。

Fundebug はデバッグの効率化に役立ちます。ぜひお試しください。
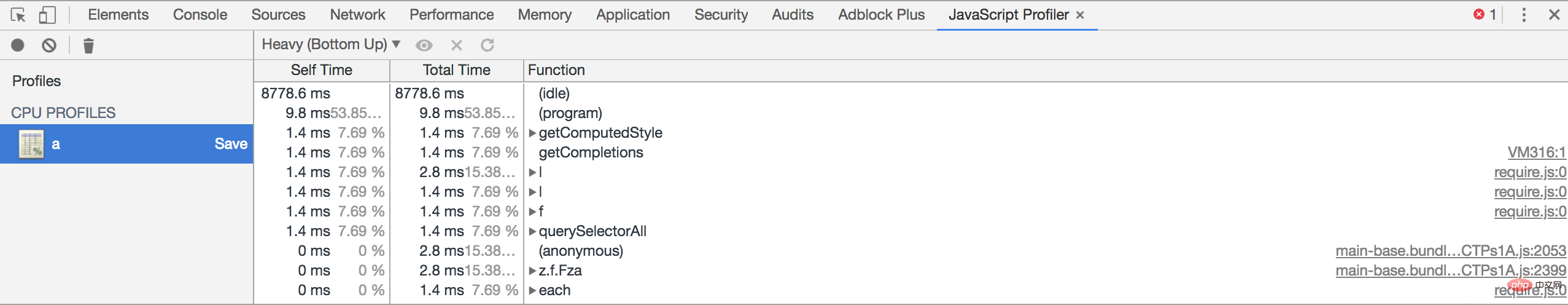
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
これは標準的なアプローチではありませんが、広く受け入れられ、使用されています。これら 2 つのコマンドを使用して、プロファイリングを開始および停止できます。これは、コード内で正確なプロファイリングを行うのに役立ちます。手動のマウスクリックに頼るのではなく。ブラウザ コンソール Javascript Profiler でプロファイルを見つけることができます。

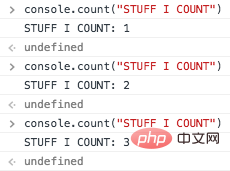
5. console.count(“STUFF I COUNT”)
関数またはコード部分が何回実行されたかを記録するために時々使用されます。繰り返し実行すると、console.count('?') を使用して記録できます。このコードが実行されるたびに、自動的に 1 ずつ増加します。

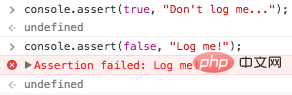
6. console.assert(false, “Log me!”)
console.assert を使用してメッセージを出力できますif-else を使用する代わりに、一部の条件が false の場合。
注: アサーション エラーは Node.js で報告されます。

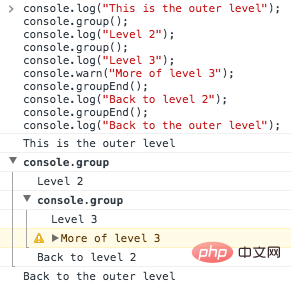
7. console.group('group') & console.groupEnd('group')
印刷されたログを整理したい場合組織の場合は、console.group() と console.groupEnd() を使用できます。 console.group を使用して、ログをグループに集約し、ネストされた階層を形成します。例を参照してください:

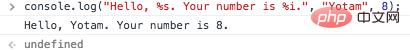
8. 文字列置換
console.log を使用して変数 (%s = 文字列) を出力できます。 、%i = 整数、%o = オブジェクト、%f = 浮動小数点)。

9. console.clear()
コンソールに大量のレコードを出力しましたので、console.clear()## を使用してください。 #クリアしてください。

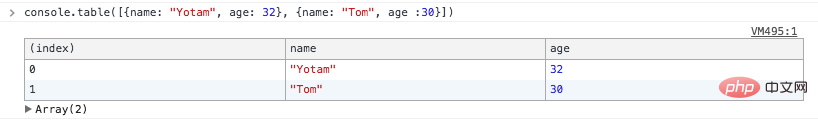
console.table() を使用して、オブジェクトを表形式で出力できます。

プログラミング入門をご覧ください。 !
以上がJavaScript のデバッグにコンソールを使用するための 10 の高度なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

