ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の Object.freeze() と const の違いを理解する
JavaScript の Object.freeze() と const の違いを理解する
- coldplay.xixi転載
- 2020-09-14 13:34:202592ブラウズ

関連する学習の推奨事項: JavaScript ビデオ チュートリアル
ES6 はリリース以来、JavaScript にいくつかの新機能を導入し、メソッド。これらの機能により、JavaScript 開発者としてのワークフローと生産性が向上します。これらの新機能には、Object.freeze() メソッドと const が含まれます。
一部の開発者、特に初心者の中には、これら 2 つの機能が同じように機能すると考えている人もいますが、いいえ、違います。 Object.freeze() と const は動作が異なります。その方法を紹介しましょう!
概要
const は Object.freeze() とはまったく異なります。
-
constはletのように動作します。唯一の違いは、再割り当てできない変数を定義することです。constvarで宣言された変数は、 var - で宣言された変数と同様、関数スコープではなくブロックスコープです。
Example
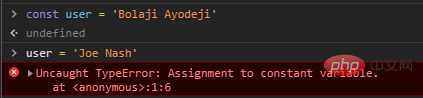
const<pre class="brush:php;toolbar:false">const user = 'Bolaji Ayodeji'user = 'Joe Nash'复制代码</pre>const## を使用してキーを再割り当てしようとしているため、これにより Uncaught TypeError が発生します。 #user

##最初は、これは var または let で機能しますが、const では機能しません。
const に関する問題
オブジェクトを使用する場合、const を使用すると、不変性ではなく、再代入が禁止されるだけです。 (プロパティの変更を防ぐ機能)
次のコードを考えてみましょう。 const キーワードを使用して変数を宣言し、その変数に user という名前のオブジェクトを割り当てました。
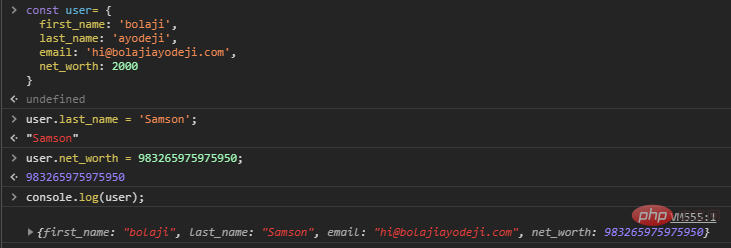
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}
user.last_name = 'Samson';// 这行得通,user仍然可变!user.net_worth = 983265975975950;// 这也行得通,用户仍然可变且变得富有 :)!console.log(user); // user被突变复制代码

object という名前の変数を再割り当てすることはできませんが、オブジェクト自体を変更することはできます。
const user = { user_name: 'bolajiayodeji'}// won't work复制代码

オブジェクトには、変更または削除できないプロパティを持たせることが絶対に必要です。 const それを行う方法はありません。そこで Object.freeze() が役に立ちます。
Object.freeze()を見てください
オブジェクトへの変更を無効にするには、Object.freeze()が必要です。
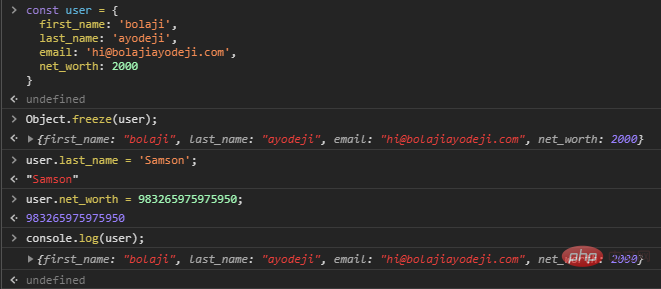
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.net_worth = 983265975975950;// 这也行不通,user仍然是一成不变的,仍然无法使用 :(!console.log(user); // user is immutated复制代码

ネストされたプロパティを持つオブジェクトは実際には凍結されません
そうですね、Object.freeze() は少し浅いです。再帰的に保護するには、ネストされたオブジェクトに適用する必要があります。
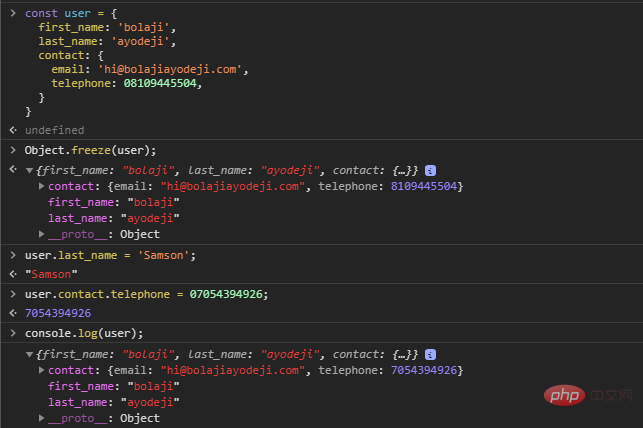
const user = { first_name: 'bolaji', last_name: 'ayodeji', contact: { email: 'hi@bolajiayodeji.com', telephone: 08109445504,
}
}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.contact.telephone = 07054394926;// 这将起作用,因为嵌套对象未冻结console.log(user);复制代码

したがって、Object.freeze() にネストされたプロパティがある場合、それは完全にはフリーズされません。
オブジェクトとそのネストされたプロパティを完全にフリーズするには、独自のライブラリを作成するか、Deepfreeze や immutable-js などのすでに作成されたライブラリを使用できます。
概要
const は、const が再割り当てを防止するのに対し、Object.freeze() は可変性を防止するという点で、Object.freeze() とは異なります。
プログラミング学習について詳しく知りたい方は、php training のコラムに注目してください!
以上がJavaScript の Object.freeze() と const の違いを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

