ホームページ >ウェブフロントエンド >jsチュートリアル >Canvas は動的パーティクル接続エフェクトを実装します (コード付き)
Canvas は動的パーティクル接続エフェクトを実装します (コード付き)
- 青灯夜游転載
- 2020-06-20 09:25:493886ブラウズ
この記事では、JS Canvas を使用してアニメーションを作成し、動的なパーティクル接続効果を実現する方法を例を通して紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
#JS Canvas は動的なパーティクル接続効果を実現するアニメーションを作成します
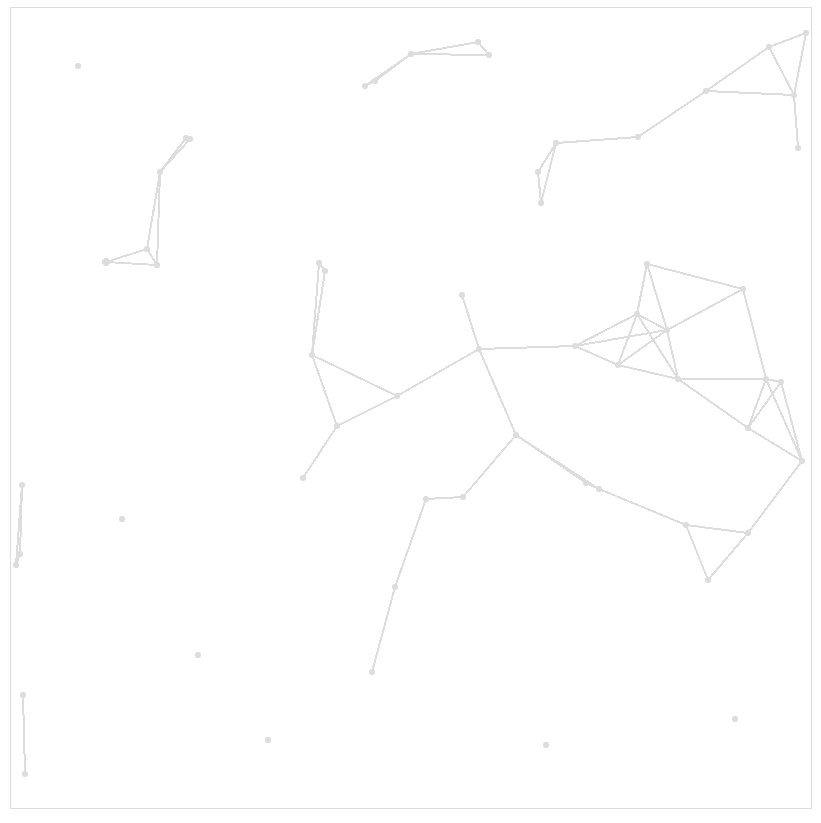
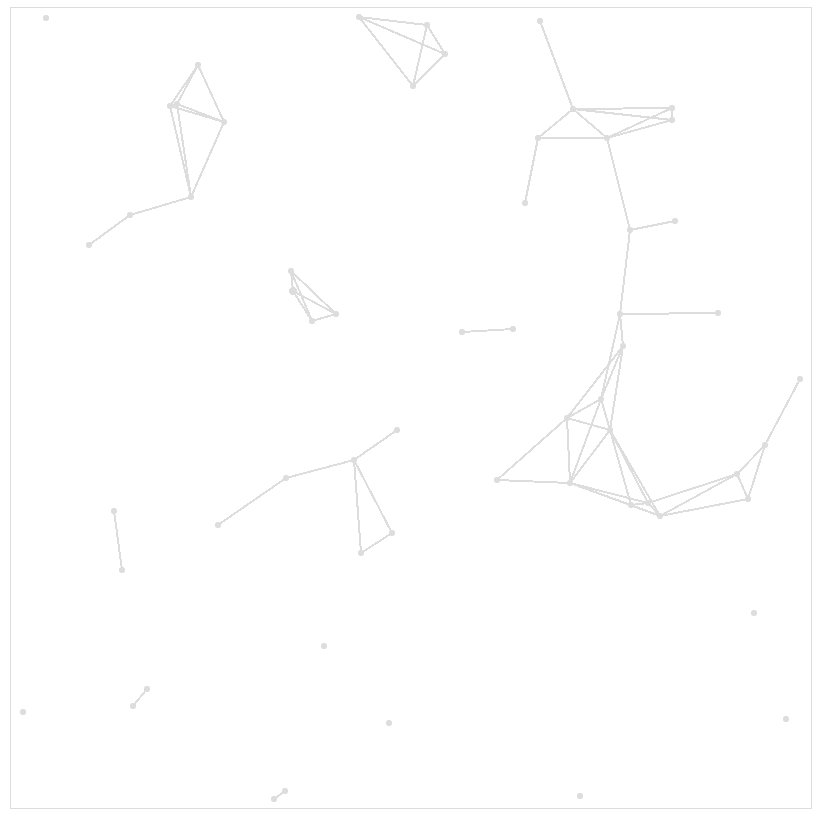
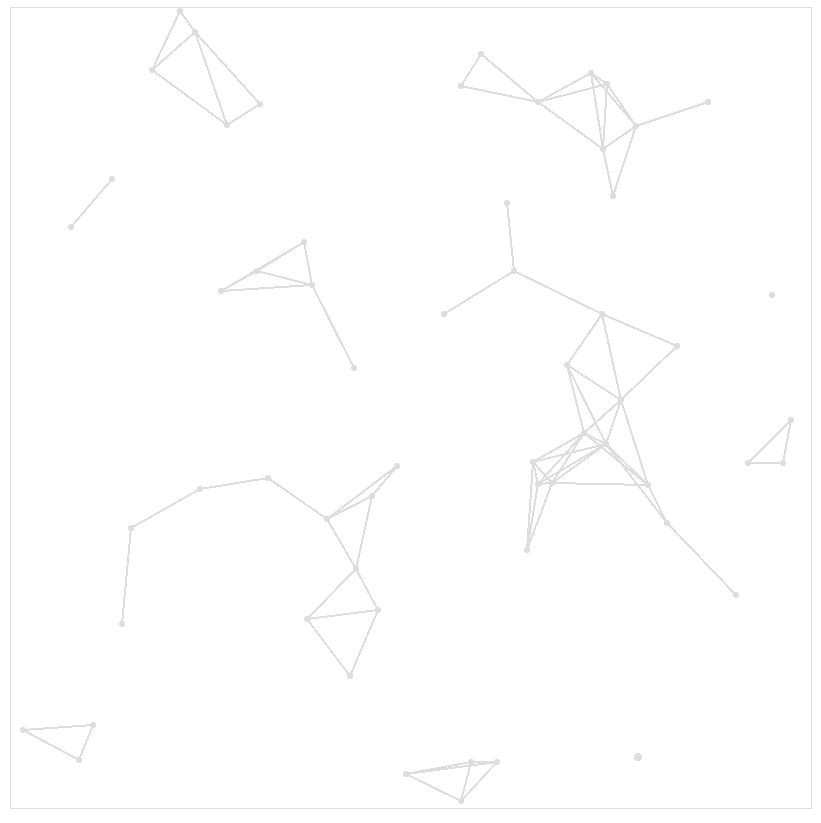
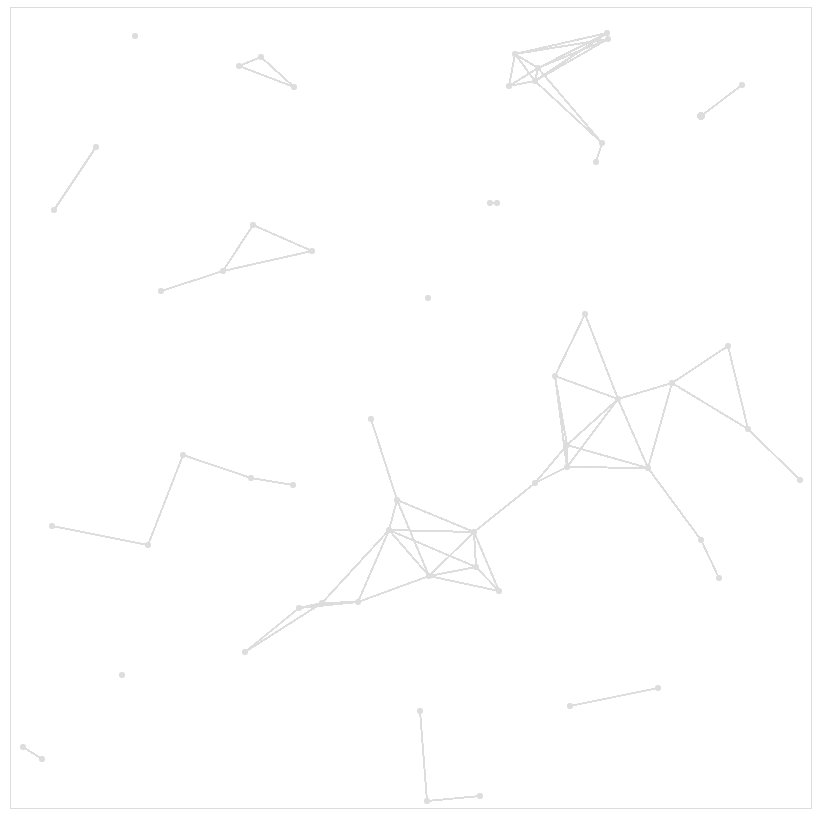
#レンダリングは次のとおりです

- ランダムな領域にパーティクルを描画し、X 軸、Y 軸の座標を記録します。 x軸は各パーティクルの移動距離、y軸は各移動距離
- パーティクルをタイミング関数で移動させ、移動後、それを超えたかどうかを判定します。制限を超えた場合、パーティクルは削除され、新しいパーティクルが生成されます
- すべてのパーティクル間の距離を判断し、一定の距離でパーティクルを接続します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas动态粒子连线</title>
</head>
<body>
<canvas id="myCanvas" style="border: 1px solid #ddd; display: block;margin: 20px auto;"></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = "800";
myCanvas.height = "800";
var cxt = myCanvas.getContext("2d");
cxt.fillStyle="#ddd";
var points =new Array();
//绘制60个粒子
for(var i=0;i<60;i++)
{
drawlizi();
}
setInterval(movelizi,100);
//绘制静态粒子
function drawlizi(){
var x = generate_random(3,797);
var y = generate_random(3,797);
var speedx = generate_random(-4,4);
var speedy = generate_random(-4,4);
//防止出现不移动的粒子
while(speedx==0&&speedy==0)
{
speedx = generate_random(-4,4);
speedy = generate_random(-4,4);
}
var point={
x_index:x,
y_index:y,
x_speed:speedx,
y_speed:speedy
};
points.push(point);
cxt.beginPath();
cxt.arc(x,y,3,0,360);
cxt.closePath();
cxt.fill();
}
//粒子移动
function movelizi(){
cxt.clearRect(0, 0,myCanvas.width,myCanvas.height);
for(var i=0;i<points.length;i++)
{
points[i].x_index = points[i].x_index+points[i].x_speed;
points[i].y_index = points[i].y_index+points[i].y_speed;
cxt.beginPath();
cxt.arc(points[i].x_index,points[i].y_index,3,0,360);
cxt.closePath();
cxt.fill();
//判断超过界限删除并再生
if((points[i].x_index<3||points[i].y_index<3)||(points[i].x_index>797||points[i].y_index<3)||(points[i].x_index<3||points[i].y_index>797)||(points[i].x_index>797||points[i].y_index>797)){
points.splice(i,1);
drawlizi();
}
}
//相近的粒子进行连线
for (var i=0;i<points.length;i++) {
for (var j=0;j<points.length;j++) {
if(i!=j)
{
var one_x = points[i].x_index;
var one_y = points[i].y_index;
var two_x = points[j].x_index;
var two_y = points[j].y_index;
// 根据两点间的距离公式,小于界限值便进行连线
var jl = Math.sqrt(Math.pow(one_x-two_x,2)+Math.pow(one_y-two_y,2));
if(jl<100)
{
cxt.strokeStyle="#ddd";
cxt.moveTo(one_x,one_y);
cxt.lineTo(two_x,two_y);
cxt.stroke();
}
}
}
}
}
//生成两个数之间的随机数
function generate_random(min,max){
return Math.floor(Math.random()*(max-min)+min);
}
</script>
</body>
</html>さらにクールなページの特殊効果については、こちらをご覧ください:
以上がCanvas は動的パーティクル接続エフェクトを実装します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

