ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 キャンバスはコード フロー ウォーターフォールをどのように実装しますか? (コード付き)
HTML5 キャンバスはコード フロー ウォーターフォールをどのように実装しますか? (コード付き)
- 青灯夜游転載
- 2020-06-17 10:30:254799ブラウズ
この記事では、HTML5 キャンバス コード フロー ウォーターフォールの具体的なコードを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

js 部分に Canvas コードを詳細なコメントとともに記述します。
html 部分:
A Canvas 要素:
<canvas id="canvas" ></canvas>
css パート:
<style>
*{
padding: 0;
margin: 0;
}
canvas{
background-color: #111;
}
body{
overflow: hidden;
}
</style>js パート
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// 获取浏览器的宽度和高度
var w = window.innerWidth;
var h = window.innerHeight;
// 设置canvas的宽高
canvas.width = w;
canvas.height = h;
// 每个文字的大小
var fontSize = 16;
// 一共可以有多少列文字
var col = Math.floor(w / fontSize);
// 记录每列文字的y轴坐标
var cpy = [];
for(var i = 0;i< col; i++)
{
cpy[i] = 1;
}
//定义文字
var str = "Javascriphafhsdhfsfsf{}";
// 绘制
draw();
setInterval(draw,30);
function draw(){
context.beginPath();
// 背景填充颜色
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0,0,w,h);
// 设置字体大小
context.font = fontSize +"px bold 微软雅黑 ";
// 设置字体颜色
context.fillStyle = "#00cc33";
for(var i = 0; i < col;i++)
{
var index = Math.floor(Math.random()*str.length);
var x = i*fontSize;
var y = cpy[i]*fontSize;
context.fillText(str.charAt(index),x,y);
if(y >= h && Math.random()> 0.99)// 出现时间延迟的效果
{
cpy[i]=0;// 只要Math.random> 0.99 时才纵坐标从0开始写字
}
cpy[i]++;// 数组值加一,以便下一次写的字在下面一行
}
}
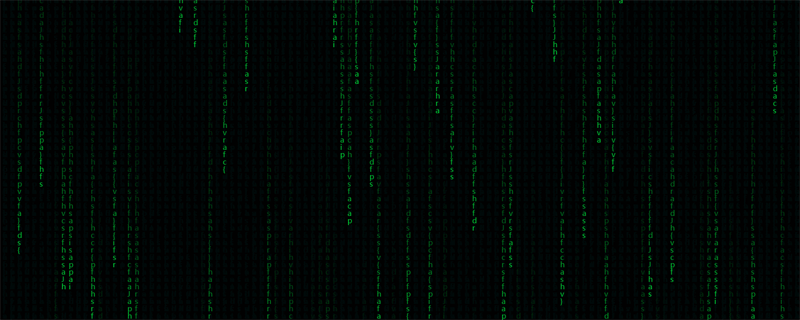
</script>ダイナミック レンダリング:
さらにクールな特殊効果、お勧めの訪問先: js 特殊効果コレクション !
以上がHTML5 キャンバスはコード フロー ウォーターフォールをどのように実装しますか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:メタタグの 3 つの要素は何ですか?次の記事:メタタグの 3 つの要素は何ですか?


)