ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのボトムプロパティの使い方
CSSのボトムプロパティの使い方
- 藏色散人オリジナル
- 2019-05-29 13:55:523312ブラウズ
cssbottom プロパティは、要素の下端を指定するために使用されます。このプロパティは、配置された要素の下マージン境界と、その要素を含むブロックの下境界の間のオフセットを定義します。 「position」プロパティの値が「static」の場合、「bottom」プロパティを設定しても効果はありません。

#CSS ボトムプロパティを使用するにはどうすればよいですか?
機能:bottom 属性は要素の下端を指定します。
説明: この属性は、位置決めされた要素の下マージン境界と、その要素を含むブロックの下境界との間のオフセットを定義します。 「position」プロパティの値が「static」の場合、「bottom」プロパティを設定しても効果はありません。
注: すべての主要なブラウザは、bottom 属性をサポートしています。属性値「inherit」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。
css ボトム属性の使用例
<html>
<head>
<style type="text/css">
img.ex1
{
position:absolute;
bottom:0px;
}
img.ex2
{
position:relative;
bottom:-100px;
}
</style>
</head>
<body>
<img class="ex1 lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" / alt="CSSのボトムプロパティの使い方" >
<h1>This is a heading</h1>
<img class="ex2 lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" / alt="CSSのボトムプロパティの使い方" >
</body>
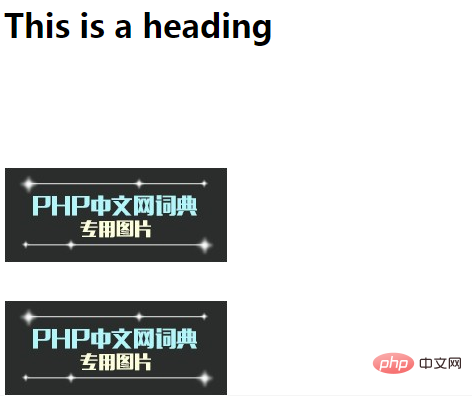
</html>効果の出力:

以上がCSSのボトムプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

