ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのborder-top-styleプロパティの使い方
CSSのborder-top-styleプロパティの使い方
- 藏色散人オリジナル
- 2019-05-29 13:42:094016ブラウズ
css border-top-style プロパティは、要素の境界線のスタイルを設定するために使用されます。境界線は、この値が none でない場合にのみ表示されます。 CSS1 では、HTML ユーザー エージェントはソリッドとなしをサポートするだけで済みます。

CSS border-top-style プロパティを使用するにはどうすればよいですか?
機能: 要素の上枠のスタイルを設定します。
注: 境界線は、この値が none でない場合にのみ表示されます。 CSS1 では、HTML ユーザー エージェントはソリッドとなしをサポートするだけで済みます。
注: 属性値「inherit」または「hidden」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。
css border-top スタイル プロパティの使用例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
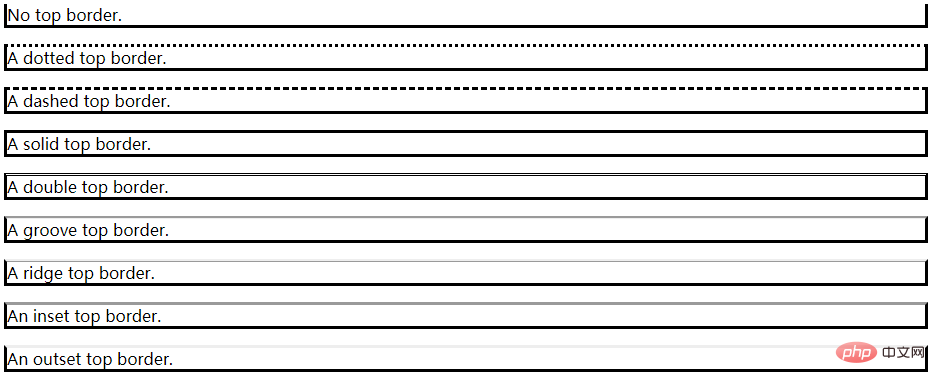
</html>効果の出力:

以上がCSSのborder-top-styleプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

