ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのborder-radiusプロパティの使い方
CSSのborder-radiusプロパティの使い方
- 藏色散人オリジナル
- 2019-05-29 13:24:032957ブラウズ
css border-radius プロパティは、4 つの border-*-radius プロパティを設定するための短縮プロパティであり、構文は syntax border-radius: 1-4 length|% / 1-4 length|% です。

CSS border-radius プロパティを使用するにはどうすればよいですか?
関数: Abbreviation 属性。4 つの border-*-radius 属性を設定するために使用されます。
構文:
border-radius: 1-4 length|% / 1-4 length|%;
説明:
length フィレットの形状を定義します。
% フィレットの形状をパーセンテージで定義します。
注:
各半径の 4 つの値をこの順序で設定します。左下を省略した場合は右上と同じになります。右下を省略した場合は左上と同じになります。 top-right を省略した場合は、top-left と同じになります。
css border-radius プロパティの使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
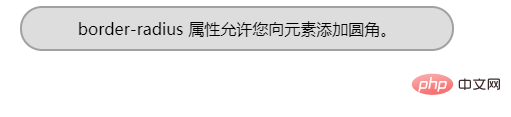
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>効果の出力:

以上がCSSのborder-radiusプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

