ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのborder-rightプロパティの使い方
CSSのborder-rightプロパティの使い方
- 藏色散人オリジナル
- 2019-05-29 13:27:383491ブラウズ
css border-right プロパティは、右ボーダーのすべてのプロパティを 1 つのステートメントに設定するために使用されます。border-right-width、border-right-style、border-right-color のプロパティを順番に設定できます。

#c#ss border-right プロパティを使用するにはどうすればよいですか?
関数: 右境界線のすべてのプロパティを 1 つのステートメントに設定します。 手順: border-right-width、border-right-style、border-right-color のプロパティを順番に設定できます。値を設定しなくても問題ありません(例:border-right:solid #ff0000;)。 注: IE7 以前のブラウザは、値「inherit」をサポートしていません。 IE8 には !DOCTYPE が必要です。 IE9では「継承」がサポートされています。css border-right プロパティの使用例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-right:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
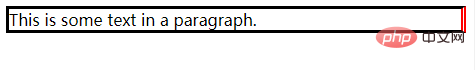
</html>効果の出力:
以上がCSSのborder-rightプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

