ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのoutline-offsetプロパティの使い方
CSSのoutline-offsetプロパティの使い方
- 青灯夜游オリジナル
- 2019-05-29 13:16:283495ブラウズ
cssのoutline-offsetプロパティは、境界エッジの外側のアウトラインフレームのオフセット、つまりアウトラインと境界エッジの間の距離を設定するために使用されます。基本構文: アウトライン-オフセット:長さ。長さの単位は、絶対単位 (px など) または相対単位 (% など) です。

CSS アウトライン オフセット プロパティを使用するにはどうすればよいですか?
outline-offset プロパティは、アウトラインをオフセットして境界線の端に描画します。
注: アウトラインは、スペースをとらないことと、長方形でなくてもよいという 2 つの点で境界線と異なります。
構文:
outline-offset: length|inherit;
属性値:
● 長さ: 輪郭と境界線の端の間の距離。
# Inherit: アウトライン オフセット属性の値を親要素から継承する必要があることを指定します。
注: Internet Explorer を除くすべての主要なブラウザは、outline-offset 属性をサポートしています。
css アウトライン オフセット プロパティの例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
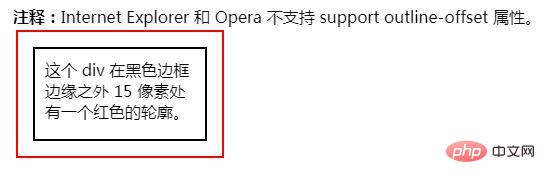
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。</div>
</body>
</html>レンダリング:

以上がCSSのoutline-offsetプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

