ホームページ >ウェブフロントエンド >H5 チュートリアル >キャンバスで円グラフを描く方法(コード)の紹介
キャンバスで円グラフを描く方法(コード)の紹介
- 不言転載
- 2019-04-03 13:10:454220ブラウズ
この記事では、キャンバス上に円グラフを描画する方法 (コード) を紹介します。一定の参考価値があります。困っている友人は参考にしてください。お役に立てれば幸いです。
1. タスクの説明
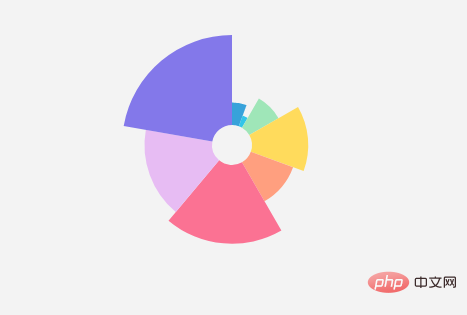
ネイティブ canvasAPI を使用して円グラフ (ナイチンゲール ローズ) を描画します。 (スクリーンショットとデータは、Baidu Echarts 公式サンプル ライブラリ [サンプル リンクを表示] から取得しています)。

2. 重要なヒント
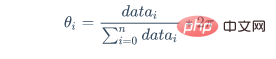
ナイチンゲールのローズ図を描く方法はたくさんあります。Echarts で提供される半径、または面積、2この記事では、面積比例描画法を例に説明します。描画アルゴリズムは次のとおりです。すべてのセクターの角度を合計すると 2π になるため、まずデータ比率に従って角度を計算します。
 各セクターの面積と総面積の比が値の比であり、与えられたパラメータ配列
各セクターの面積と総面積の比が値の比であり、与えられたパラメータ配列
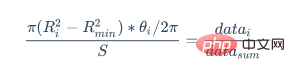
- の最大値と最小値が、最大値を持つセクターの描画データとして使用されます。次の式に代入して総面積を取得します
- S
:
 上記の式を使用して、次の式に対応する外側の円の半径を計算します。各セクターごとに、キャンバスにパスを描画し、それを塗りつぶすだけです。
上記の式を使用して、次の式に対応する外側の円の半径を計算します。各セクターごとに、キャンバスにパスを描画し、それを塗りつぶすだけです。
- #3. サンプルコード
- ナイチンゲール ローズ図描画サンプル コード:
//绘制饼图
drawPieChart(options);
/**
* 绘制饼图
* @param {[type]} options [description]
* @return {[type]} [description]
*/
function drawPieChart(options) {
//记录最大数值以反求面积总和
options.maxValue = 0;
//求数据集总和以在后续计算每个扇形的角度比例
options.totalNum = options.data.reduce((pre,cur)=>{
if (cur.value > options.maxValue) {
options.maxValue = cur.value;
}
return pre+cur.value;
},0);
/*以最大值对应最大半径来计算面积总和,并覆盖原值
*使得最大的一块扇形外圆半径为options.radius[0]
*内圆半径为options.radius[1]
*/
let Rmin = options.radius[0];
let Rmax = options.radius[1];
let r = Math.sqrt((Rmax*Rmax - Rmin*Rmin)*options.totalNum / options.maxValue + Rmin*Rmin);
options.radius[1] = r;
//移动坐标系原点至绘图中心
let paintingCenter={
x:parseInt(options.center[0],10)/100 * (options.chartZone[2] - options.chartZone[0]) + options.chartZone[0],
y:parseInt(options.center[1],10)/100 * (options.chartZone[3] - options.chartZone[1]) + options.chartZone[1]
}
context.translate(paintingCenter.x, paintingCenter.y);
//绘制每个扇形,过程中累加旋转角度
let allAngle = options.data.reduce((prev,cur,index)=>{
context.fillStyle = options.colorPool[index]
let angle = calcPaintingData(cur,options);
return prev + angle;
},0);
//绘制中空白色圆
context.beginPath();
context.fillStyle = 'white';
context.arc(0,0,options.radius[0],0,2*Math.PI,false);
context.fill();
}
/**
* 计算每个扇形所需要的绘图参数
*/
function calcPaintingData(data,options) {
let scale = data.value / options.totalNum;
let angle = scale * 2 * Math.PI;
let Rmin = options.radius[0];
let Rmax = options.radius[1];
let r = Math.sqrt(scale * (Rmax*Rmax - Rmin*Rmin) + Rmin*Rmin);
data.r = r;
//绘制扇形
paintFan({
r:r,
angle:angle,
data:data,
options:options
});
return angle;//将角度值返回给外层函数以供累加
}
//绘制扇形
function paintFan(opt) {
context.beginPath();
context.lineTo(opt.r,0);
context.arc(0,0,opt.r,0,opt.angle,false);
context.lineTo(0,0);
context.closePath();
context.fill();
context.rotate(opt.angle);
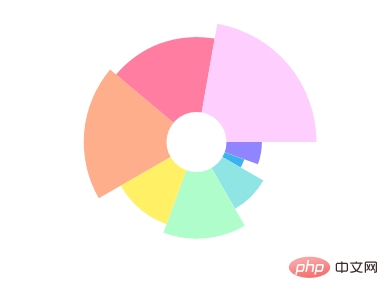
}効果はブラウザで確認できます:
#4. ホバーハイライトの実装アイデア
 描画処理中に、各セクターの描画データ (半径、円の中心に対する開始角度、扇形角度)を図面データに実装します。
描画処理中に、各セクターの描画データ (半径、円の中心に対する開始角度、扇形角度)を図面データに実装します。
- タグでマウス移動イベント
- mousemove をリッスンし、マウス移動イベント
- event.clientX
とを渡します。コールバック関数event.clientYキャンバス座標を基準とした相対数値(mouseX,mouseY)に変換します。円の中心座標(paintingCenter.x,paintingCenter.y)を(mouseX,mouseY) にベクトルとして接続します。これは角度に基づいて決定できます。およびベクトルのモジュール マウスがセクター上にあるかどうか。 -
セクターの上にある場合は、ホバー効果を表示するためにトランジション アニメーションでキーフレームが描画されます。まず、context.fillStyleカラーを対応するセクターのハイライト カラーに変更し、次に次を使用して、外側の円の描画半径をターゲット サイズ (たとえば、10%) までフレームごとに直線的に増加します。各フレームのキャンバス描画コンテキスト 描画領域を再度囲んで塗りつぶすだけです。 - ホバー効果が表示されたら、ハイライトされた色の描画領域を描画し、ホバー効果が消えたら、外側の円から開始して白い外側のセクタをフレームごとに描画し、最後にデータ セクタを描画します。オリジナルの色。
- 【関連する推奨事項:
HTML5 ビデオ チュートリアル
]
以上がキャンバスで円グラフを描く方法(コード)の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

