ホームページ >ウェブフロントエンド >CSSチュートリアル >遷移プロパティ属性の使用方法
遷移プロパティ属性の使用方法
- 青灯夜游オリジナル
- 2019-02-01 14:22:574388ブラウズ
transition-property プロパティは、トランジション効果の適用を指定するために使用される CSS プロパティの名前です。指定された CSS プロパティが変更されると、トランジション効果が開始されます。

CSS3 遷移プロパティ プロパティ
関数: 遷移プロパティ プロパティトランジション効果を適用する CSS プロパティの名前を指定します。 (トランジション効果は、指定された CSS プロパティが変更されると開始されます)。
ヒント: トランジション効果は通常、ユーザーがマウス ポインタを要素の上に置いたときに発生します。
構文:
transition-property: none|all|property;
none: どの属性もトランジション効果を取得しません。
all: すべての属性がトランジション効果を受けます。
property: トランジション効果を適用する CSS プロパティ名のリストを定義します。リストはカンマで区切られます。
注: transition-duration 属性を常に設定する必要があります。そうしないと、継続時間は 0 になり、トランジション効果はありません。
#CSS3 トランジション プロパティ プロパティの使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo2{
transition-property: height;
transition-duration: 2s;
-moz-transition-property: height; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: height; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: height; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo1:hover
{
width:300px;
}
.demo2:hover
{
height:150px;
}
</style>
</head>
<body>
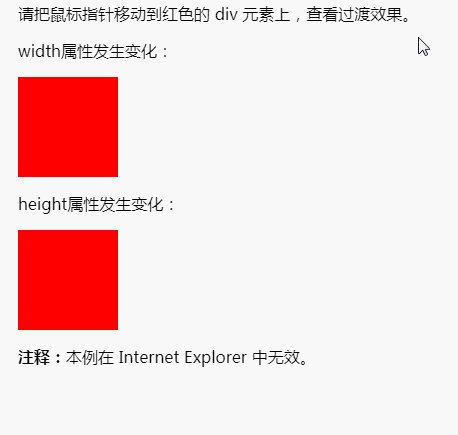
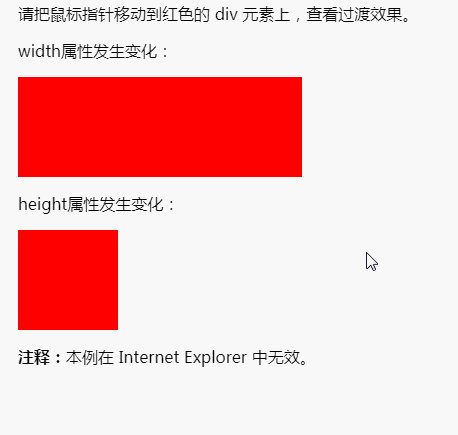
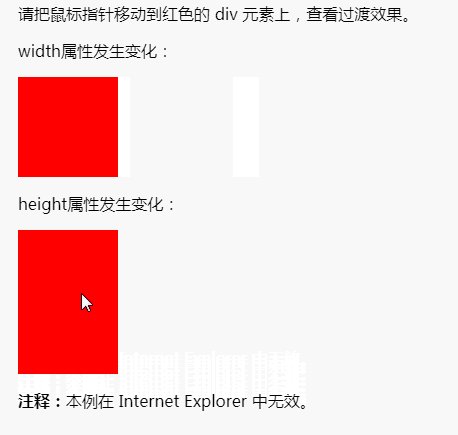
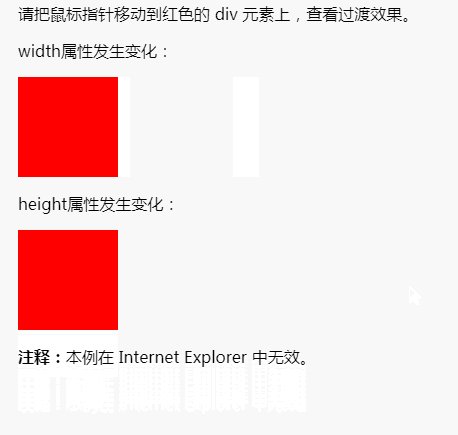
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>width属性发生变化:</p>
<div class="demo1"></div>
<p>height属性发生变化:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>レンダリング: 
以上が遷移プロパティ属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

