ホームページ >ウェブフロントエンド >CSSチュートリアル >backface-visibility 属性の使用方法
backface-visibility 属性の使用方法
- 青灯夜游オリジナル
- 2019-02-01 14:44:553373ブラウズ
backface-visibility 属性は、要素が画面に面していないときに表示されるかどうかを定義するために使用されます。この属性は、要素を回転するときに背面を見たくない場合に便利です。
#CSS3 backface-visibility プロパティ
Function:backface-visibility プロパティ要素が画面に面していないときに表示されるかどうかを定義します。このプロパティは、要素を回転し、その裏側を見たくない場合に便利です。
構文:
backface-visibility: visible|hidden;visible: 背面が表示されます。 hidden: 裏側は見えません。
注: backface-visibility 属性をサポートしているのは Internet Explorer 10 と Firefox のみです。Opera 15、Safari、Chrome では代わりに -webkit-backface-visibility 属性を使用する必要があります。
#CSS3 backface-visibility 属性の使用例<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
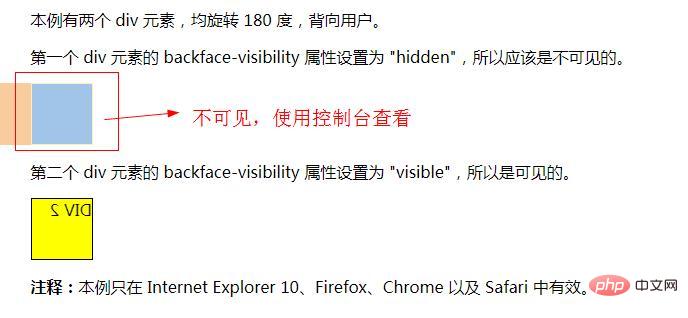
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>レンダリング:
##以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上がbackface-visibility 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


