ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のtransition-duration属性の使い方
CSS3のtransition-duration属性の使い方
- 青灯夜游オリジナル
- 2019-02-01 14:04:253807ブラウズ
css3transition-duration 属性は、トランジション効果が完了するまでにかかる時間を指定するために使用されます (秒またはミリ秒)。構文は、transition-duration: time です。時間値が 0 の場合、トランジション効果は発生しないことを意味します。

#CSS3 トランジション期間属性
関数: トランジション期間属性トランジション効果が完了するまでにかかる時間を秒またはミリ秒で指定します。
構文:
transition-duration: time;
パラメータ:
time: トランジション効果が完了するまでにかかる時間を指定します (秒単位)またはミリ秒カウント)。デフォルト値は 0 で、効果はありません。注: Internet Explorer 9 以前のブラウザは、transition-duration 属性をサポートしていません。Internet Explorer 10、Firefox、Opera、および Chrome は、transition-duration 属性をサポートしています。 Safari は、代替の -webkit-transition-duration プロパティをサポートしています。
#CSS3 遷移期間属性の使用例<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-duration:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:2s;
}
.demo2{
transition-duration:5s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
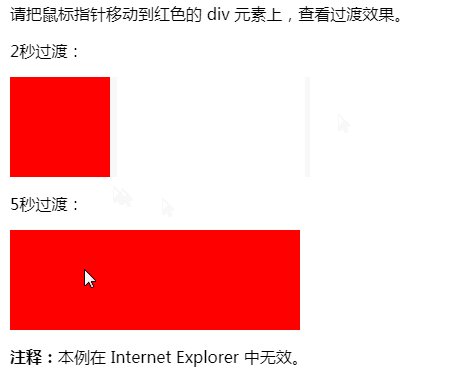
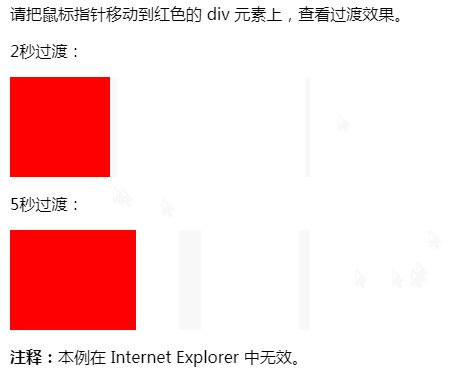
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>2秒过渡:</p>
<div class="demo1"></div>
<p>5秒过渡:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>レンダリング:
 以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がCSS3のtransition-duration属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

