この記事では主に CSS3 トランジション効果の例を詳しく紹介します。興味のある方は参考にしてください。
この記事の例は、参考のために CSS3 トランジション効果を共有します。具体的な内容は次のとおりです
。 :

実装コード:
transition.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Transition</title>
<style>
#block {
width: 400px;
height: 300px;
background-color: #69C;
margin: 0 auto;
transition: background-color 1s, width 0.5s ease-out;
-webkit-transition: background-color 1s, width 0.5s ease-out;
}
#block:hover {
background-color: red;
width: 600px;
}
</style>
</head>
<body>
<p id="block">
</p>
</body>
</html>transitionDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TransitionDemo</title>
<style>
#wrapper {
width: 1024px;
margin: 0 auto;
}
.progress-bar-bg {
width: 960px;
/*background-color: aliceblue;*/
background-color: lightyellow;
}
.progress-bar {
height: 40px;
width: 40px;
background-color: #69C;
border: 1px solid lightyellow;
border-radius: 5px;
}
.progress-bar:hover {
width: 960px;
}
#bar1 {
-webkit-transition: width 5s linear;
/*-webkit-transition: width 5s steps(6, end);*/
/*-webkit-transition: width 5s step-start;*/
}
#bar2 {
-webkit-transition: width 5s ease;
}
#bar3 {
-webkit-transition: width 5s ease-in;
}
#bar4 {
-webkit-transition: width 5s ease-out;
}
#bar5 {
-webkit-transition: width 5s ease-in-out;
}
</style>
</head>
<body>
<p id="wrapper">
<p>linear</p>
<p class="progress-bar-bg">
<p class="progress-bar" id="bar1"></p>
</p>
<p>ease</p>
<p class="progress-bar" id="bar2"></p>
<p>ease-in</p>
<p class="progress-bar" id="bar3"></p>
<p>ease-out</p>
<p class="progress-bar" id="bar4"></p>
<p>ease-in-out</p>
<p class="progress-bar" id="bar5"></p>
</p>
</body>
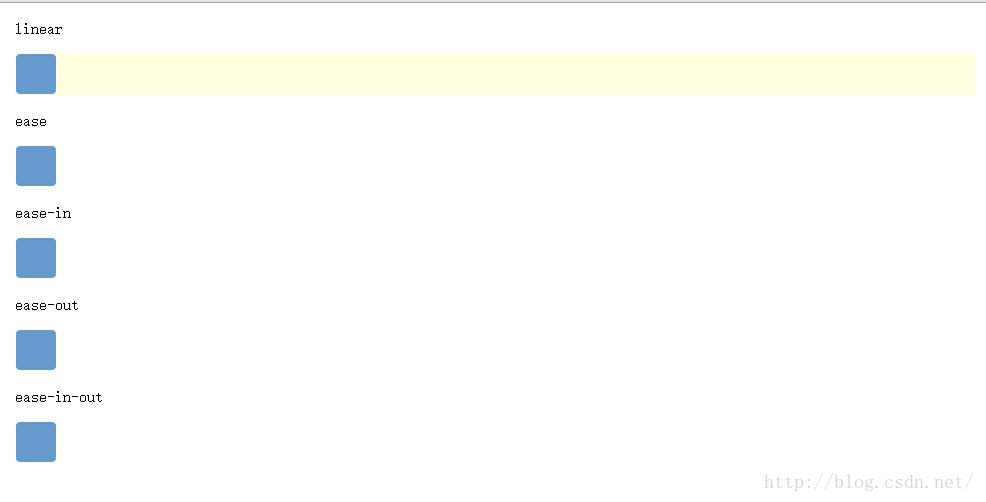
</html> 結果分析: マウス 上に移動した後、トランジションアニメーションが発生します。
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。
以上がCSS3トランジションエフェクトの使用例の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 「CSS4」アップデートApr 11, 2025 pm 12:05 PM
「CSS4」アップデートApr 11, 2025 pm 12:05 PM私が最初にCSS4¹のことを鳴らしたので、それについてもっと多くの議論がありました。私はここで他の人から私のお気に入りの考えをまとめようとしています。がある
 3種類のコードApr 11, 2025 pm 12:02 PM
3種類のコードApr 11, 2025 pm 12:02 PM新しいプロジェクトを開始するたびに、3つのタイプ、または必要に応じてカテゴリを検討しているコードを整理します。そして、これらのタイプは適用できると思います
 HTTPSは簡単です!Apr 11, 2025 am 11:51 AM
HTTPSは簡単です!Apr 11, 2025 am 11:51 AM私は、httpsの複雑さを公に嘆きながら罪を犯しました。過去に、私はサードパーティのベンダーからSSL証明書を購入し、問題がありました
 JavaScriptの不変性を理解するApr 11, 2025 am 11:47 AM
JavaScriptの不変性を理解するApr 11, 2025 am 11:47 AMJavaScriptの不変性を以前に作業したことがない場合は、変数を新しい値または再割り当てに割り当てることと混同しやすいことがわかります。
 最新のCSS機能を備えたカスタムスタイリングフォーム入力Apr 11, 2025 am 11:45 AM
最新のCSS機能を備えたカスタムスタイリングフォーム入力Apr 11, 2025 am 11:45 AM最近、カスタムチェックボックス、ラジオボタン、トグルスイッチを構築することは完全に可能です。必要でさえありません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法Apr 11, 2025 am 11:29 AMプロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

Dreamweaver Mac版
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター








