ホームページ >ウェブフロントエンド >H5 チュートリアル >キャンバスの使い方
キャンバスの使い方
- 不言オリジナル
- 2019-01-26 13:53:5610626ブラウズ
Canvas の使用方法: まず、ターゲットの位置決めにドキュメント オブジェクト モデル (DOM) を使用し、次に id 属性を使用して一致するターゲットの位置を特定し、最後に Canvas 上にグラフィックを描画します。

<canvas width="320" height="160" id="canvasExample"></canvas>
Canvas 要素では、幅と高さという 2 つの特定の属性を使用できます。
これら 2 つのプロパティの値を指定しない場合、キャンバスは幅に 300 ピクセル、高さに 150 ピクセルのデフォルト値を使用します。
ID 属性は、JavaScript コードで Canvas 要素を識別するために使用されます。
最初は、5ba626b379994d53f7acf72a64f9b697 要素は空です。したがって、何かを表示するには、JavaScript スクリプトは描画前にレンダリング コンテキストを取得する必要があります。
Canvas 要素には、getContext という組み込みの DOM メソッドがあります。これは、レンダリング コンテキストとその描画メソッドにアクセスするために使用される JavaScript 関数です。
この関数は単一の引数を受け入れます。通常は 2D グラフィックス コンテキスト (「2d」として定義) です。
たとえば、Canvas上に長方形の形状を作成するには、次のプロパティが必要です。関数: fillStyle="color" - 長方形に色を追加します。
fillRect(x,y,width,height) - 塗りつぶされた四角形を描画します
strokingRect(x,y,width,height) - 四角形に輪郭を与えます
clearRect (x,y,width,height) - 指定された長方形のセクションをクリアし、完全に透明にします。
座標を定義するには、キャンバス グリッドまたは座標系が使用されます。元のサイズは、キャンバス領域の左上隅にあり、座標は (0,0) です。
つまり、X 座標は右に移動し、Y 座標は下に移動します。距離はピクセル単位です。
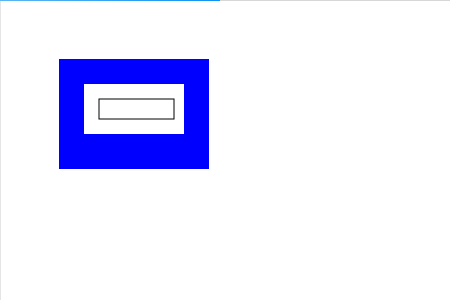
#xx は、左上隅から右上隅までの水平位置を示します。 y は、左上隅から下端までの垂直位置を示します width は長方形を表します。 widthheight は長方形の高さを表します。具体的なコードは次のとおりです。JavaScript HTML5 Canvas Example <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script>
ブラウザでの表示効果は次のとおりです。次のとおり
 上記のコードの JavaScript で実装されているものは次のとおりです。
上記のコードの JavaScript で実装されているものは次のとおりです。
まず、Canvas 要素を特定します。 DOM
以上がキャンバスの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

