ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvasタグの意味は何ですか?
Canvasタグの意味は何ですか?
- 云罗郡主オリジナル
- 2019-01-26 10:55:299307ブラウズ
Canvas は、スクリプト (通常は JavaScript) を使用して画像を描画できる HTML 要素です。フォト アルバムの作成や、単純な (それほど単純ではない) アニメーションの作成、さらにはリアルタイムのビデオ処理やレンダリングにも使用できます。

HTML では、canvas タグはグラフやその他の画像などのグラフィックを定義するために使用され、赤い四角形やグラデーションの描画などのグラフィックを描画するにはスクリプトを使用する必要があります。キャンバス上の四角形、色付きの四角形、およびいくつかの色付きのテキスト。
1. Canvas とは何ですか?
HTML5 の Canvas 要素は、スクリプト (通常は JavaScript) を通じてグラフィックを描画するために使用されます。
Canvas タグは単なるグラフィックス コンテナの場合、スクリプトを使用してグラフィックスを描画する必要があります。
キャンバスを使用すると、パス、ボックス、円、文字を描画したり、さまざまな方法で画像を追加したりできます。
2.Canvas の基本的な使い方
2.1
2.2 ケース
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
//绘制矩形
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
draw();
</script>
</body>
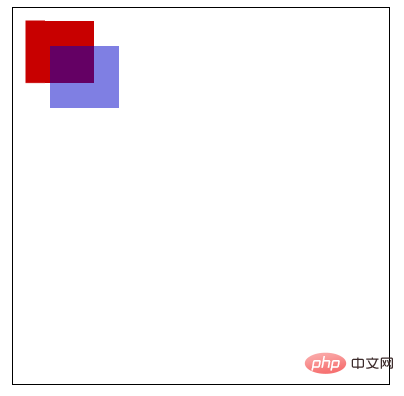
</html>効果は次のとおりです:

以上がCanvasタグの意味は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

