ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の 5 つの保存方法の紹介
HTML5 の 5 つの保存方法の紹介
- 不言転載
- 2019-01-08 10:37:483792ブラウズ
この記事では、HTML5 の 5 つの保存方法を紹介します。必要な方は参考にしていただければ幸いです。
h5 より前は、Cookie は主にストレージに使用されていました。 Cookie の欠点は、リクエスト ヘッダーにデータが含まれ、サイズが 4K 以内であることです。メインドメインの汚染。
主なアプリケーション: ショッピング カート、顧客ログイン
IE ブラウザの場合、UserData があり、サイズは 64k で、IE ブラウザのみがサポートしています。
目標
4kのサイズ問題を解決する
リクエストヘッダーが頻繁に発生する問題を解決するストレージ情報の保持 問題
リレーショナル ストレージの問題の解決
#クロスブラウザ
1 、ローカル ストレージ localstorage
ストレージ方法:
キーと値のペアの形式で保存され、永続的に保存され、手動で削除しない限り期限切れになりません。
サイズ: ドメイン名あたり
5M
サポート:

注: IE9 localStorage はローカル ファイルをサポートしていません。サポートするには、プロジェクトをサーバーにデプロイする必要があります。
検出方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
よく使われるAPI:
getItem //レコードの取得
setIten//レコードの設定
RemoveItem/ /レコードを削除します
key//キーに対応する値を取得します
#clear//レコードをクリアします 保存されたコンテンツ:
保存されたコンテンツ:
配列、画像、json、スタイル、スクリプト。 。 。 (文字列にシリアル化できるあらゆるコンテンツを保存できます)
2. ローカル ストレージ sessionstorageHTML5 のローカル ストレージ API での localStorage と sessionStorage の使用方法違いは、sessionStorage はページを閉じた後にクリアされるのに対し、localStorage は常に保存されることです。
3. オフライン キャッシュ (アプリケーション キャッシュ)アプリケーションに必要なローカル キャッシュ ファイル
使用方法:
①設定マニフェスト ファイル
ページ上:
nbsp;HTML> ...マニフェスト ファイル:
マニフェスト ファイルは、どのコンテンツがキャッシュされているか (およびキャッシュされているコンテンツ) をブラウザーに伝える単純なテキスト ファイルです。キャッシュされません)。
マニフェスト ファイルは 3 つの部分に分けることができます。
①キャッシュ マニフェスト - この見出しの下にリストされているファイルは、最初のダウンロード後にキャッシュされます
②ネットワーク - この見出しの下に送信ファイルはサーバーへの接続が必要であり、キャッシュされません
③FALLBACK - この見出しの下にリストされているファイルは、ページにアクセスできない場合のフォールバック ページ (404 ページなど) を指定します
Completeデモ:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
サーバー上: マニフェスト ファイルは正しい MIME タイプ、つまり「text/cache-manifest」で構成する必要があります。
例: Tomcat:
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>一般的に使用される API:
コアは applicationCache オブジェクトであり、現在のステータスを示す status 属性があります。アプリケーション キャッシュの:
0 (UNCACHED): キャッシュなし、つまりページに関連するアプリケーション キャッシュがありません
1 (IDLE): アイドル、つまりアプリケーション キャッシュ更新されていません
2 (CHECKING): チェック中、つまり説明ファイルがダウンロードされ、更新をチェック中です
3 (DOWNLOADING): ダウンロード中、つまりアプリケーション キャッシュが説明ファイルで指定されたリソースをダウンロードしています
4 (UPDATEREADY): 更新が完了しました。すべてのリソースがダウンロードされました。
5 (IDLE): 放棄されました。つまり、アプリケーション キャッシュが存在しないため、ページはアプリケーション キャッシュにアクセスできなくなります。
関連イベント:
アプリケーション キャッシュのステータスの変更を示します:
checking: ブラウザーが起動するとトリガーされます。アプリケーション キャッシュへの更新を探します
error: 更新のチェック中またはリソースのダウンロード中にエラーの送信時にトリガーされます
noupdate: 説明ファイルをチェックし、ファイルに変更がないことが判明したときにトリガーされます
downloading: アプリケーション キャッシュ リソースのダウンロードを開始するときにトリガーされます。
progress: ファイル内のアプリケーションをダウンロードするときにトリガーされます。 キャッシュ プロセス中の継続的なダウンロードによってトリガーされます。
#updateready:ページ上の新しいアプリケーション キャッシュがダウンロードされました
cached: アプリケーション キャッシュが完全に利用可能になったときにトリガーされます
Application Cache の 3 つの利点:①オフライン ブラウジング② ページの読み込み速度の向上
③ サーバーの負荷の軽減
オフライン キャッシュ従来のブラウザ キャッシュとの違い:
1 オフライン キャッシュは、ブラウザ キャッシュは単一のファイルに対して行われますが、オフライン キャッシュはネットワークが切断されてもページを開くことができますが、ブラウザ キャッシュはアクティブに通知できません。リソースを更新するためのブラウザ
4. Web SQLSQL ステートメントを介してアクセスされるリレーショナル データベース
#Web SQL Database API は HTML5 の一部ではありません。これは、SQL を使用してクライアント データベースを操作するための API セットを導入する独立した仕様です。 サポート:Web SQL データベースは、Safari、Chrome、Opera ブラウザの最新バージョンで動作します。
コアメソッド:①openDatabase: このメソッドは、既存のデータベースまたは新しいデータベースを使用してデータベース オブジェクトを作成します。②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});
插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});
读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
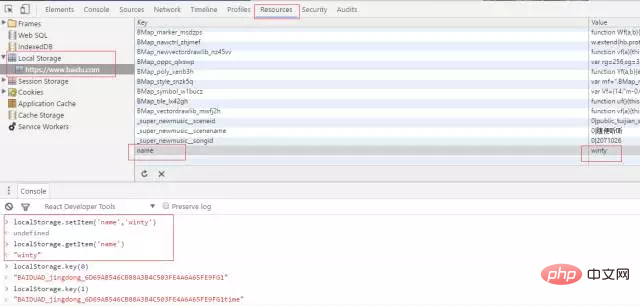
document.querySelector('#status').innerHTML += msg;
for (i = 0; i <p>由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。</p><p>点我看更多教程!</p><p><strong>5、IndexedDB</strong></p><p>索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。</p><p>异步API:</p><p>在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作</p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/419/942/442/1546914842449630.png" title="1546914842449630.png" alt="HTML5 の 5 つの保存方法の紹介"></span></p><p>这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。</p><p><strong>关闭与删除:</strong></p><pre class="brush:php;toolbar:false">function closeDB(db){
db.close();
} function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
以上がHTML5 の 5 つの保存方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

