ホームページ >ウェブフロントエンド >H5 チュートリアル >h5+jsでビデオ再生を実装するにはどうすればよいですか?シンプルなビデオプレーヤーコントロールの作成
h5+jsでビデオ再生を実装するにはどうすればよいですか?シンプルなビデオプレーヤーコントロールの作成
- 青灯夜游転載
- 2019-01-05 11:18:038240ブラウズ
h5 js でビデオ再生を実装するにはどうすればよいですか?この記事では、h5 js を使用してビデオ プレーヤー コントロールを作成する方法の例を紹介します。必要な方は参考にしていただければ幸いです。 [推奨チュートリアル: Html5 ビデオ チュートリアル ]
h5 の互換性の問題により、多くのブラウザーでは、挿入されたビデオの再生に対するサポートが大きく異なります。 Firefox のサポートは比較的充実していますが、Google のサポートはあまり良くなく、多くの機能を実装できないため、さまざまなブラウザーと互換性を持たせるために独自の再生インターフェイスを作成する必要があります。
動画を1本だけ挿入した場合、ブラウザにはこのような画面のみが表示されます。右クリックすることによってのみ、メニュー バーに再生コントロールまたは表示コントロールがポップアップ表示されます。

# 以下は、比較的大まかな再生コントロールの簡単な練習です。多くの機能を改善する必要があります。
本番環境で使用される一般的な属性とコンテンツ:
1. タグ39000f942b2545a5315c57fa3276f220a6a9c6d3f311dabb528ad355798dc27d
2. 共通属性:
autoplay -- 自動再生;
controls -- 音楽コントロールの表示;
poster--ビデオの読み込みが開始されていないときに再生される画像
3. ビデオは複数のビデオ形式をサポートします: (これにより、さまざまなブラウザとビデオ形式の互換性が解決されます。質問) <video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>
playbtn(对象).onclick=function(){
if(video.paused){
video.play();
}else{
video.pause();
}
}
1) ビデオが再生可能になったら、合計時間を取得します:
vdideo.oncanplay=function(){
console.log(video.duration);
}2) ビデオが再生されたら、リアルタイムを取得します:
video.ontimedate=function(){
console.log(video.currentTime);
}3) ビデオが終了します:
video.onended=function(){
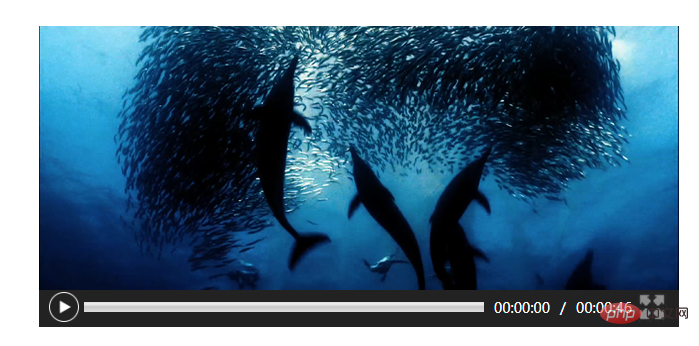
} 実装後のスタイル:
 コードは次のとおりです:
コードは次のとおりです:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7视频6e916e0f7d1e588d4f442bf645aedb2f
46d5fe1c7617e3914f214aaf043f4ccf
input,body,div{
margin: 0;
padding: 0;
}
input{
display: inline-block;
width: 30px;
height: 30px;
background-size: 30px;
float: left;
}
#control{
width: 620px;
height: 30px;
background-color: #222;
margin-top: -8px;
padding: 5px 10px;
clear: both;
/*position: absolute;
top:300px
left: 100px;*/
}
#jdt{
margin: 10px 5px 0 5px;
width: 400px;
height: 10px;
float: left;
}
span {
display: inline-block;
color: #fff;
float: left;
margin: 6px 5px 0 5px;
font: 14px "微软雅黑";
}
#box1{
margin:50px auto;
width: 615px;
height: 305pc;
/*position: relative;*/
}
#playbnt{
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
7fdebad7eb82ec390f2c32e1f12afe1e
1405df188813e558f0140e3ab6e78ca7
cd56d94a47a12885cb9dcdb78a969f5e055a816595e1cf5e4b7c6fe05c404a6c
72869299b9e83661f52f74f1a0f1b4f6055a816595e1cf5e4b7c6fe05c404a6c
ad0174e7eff5e4ab98b92592db810584055a816595e1cf5e4b7c6fe05c404a6c
a6a9c6d3f311dabb528ad355798dc27d
2ea26eabe7a1f178ec3f106f3cb66b31
1d90c59fbeabcc32747892d80c3dbf5a
cfa22b4c312e1430b3785d6cb577b89e6fd20bd7b615c56cbd536dc339c52b20
9159ca2cbab8ec73f3d1b35fd417667200:00:0054bdf357c58b8a65c66d7c19c8e4d114
45a2772a6b6107b401db3c9b82c049c2/54bdf357c58b8a65c66d7c19c8e4d114
18cb35418c1c67c9302b6fd0efb4534100:00:0054bdf357c58b8a65c66d7c19c8e4d114
e99d7a811f1a940a8cdba0f0388de53e
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
8019067d09615e43c7904885b5246f0a
var playbnt=document.getElementById("playbnt");
var fullbnt=document.getElementById("fullbnt");
var video=document.querySelector("video");
var box1=document.getElementById("box1");
//播放按钮
playbnt.onclick=function(){
if(video.paused){
video.play();
playbnt.src="img/pause.png";
}else{
video.pause();
playbnt.src="img/on.png";
}
}
//点击进入全屏(注意兼容)
fullbnt.onclick=function(){
if(document.fullscreenElement||document.webkitFullscreenElement||document.mozCancelFullScreen||document.msFullscreenElement){
if(document.cancelFullscreen){
document.cancelFullscreen();
}else if(document.webkitCancelFullscreen){
document.webkitCancelFullscreen();
}else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}else if(document.msExitFullscreen){
document.msExitFullscreen();
}
}else{
if(video.requestFullscreen){
video.requestFullscreen();
}else if(video.webkitRequestFullscreen){
video.webkitRequestFullscreen();
}else if(video.mozRequestFullScreen){
video.mozRequestFullScreen();
}else if(video.msRequestFullscreen){
video.msRequestFullscreen();
}
}
}
//实时获取时间
var timh=0;
var timm=0;
var tims=0;
var all=null;
var one=null;
var timeone=document.getElementById("timeone");
var jdt=document.getElementById("jdt");
video.ontimeupdate=function(){
var t=Math.floor(video.currentTime);
ont=t;
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t4bf8e71bbeebea6eb36c87b18c4494ad36000){
timeone.innerHTML=timh+":"+timm+":"+tims;
}
jdt.value=(t/all)*100;
}
//获取总时间
video.oncanplay=function(){
var t=Math.floor(video.duration);
all=t
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(tcb441262531df53df20eaddc4ed7e7da36000){
timeall.innerHTML=timh+":"+timm+":"+tims;
}
}
//视频结束时进度条
video.onended=function(){
playbnt.src="img/on.png";
timeone.innerHTML="00:00:00";
video.currentTime=0;
}
//单击进度条
var jdtl=jdt.offsetLeft;
var jdtw=jdt.offsetWidth;
jdt.onclick=function(event){
// console.log(all);
var onex=Math.floor((event.clientX-jdtl));//点击坐标到进度条左端距离
console.log("鼠标单击坐标:"+event.clientX);
// console.log(jdtl);
var allx=Math.floor(jdtw); //进度条的宽度
var x=onex/allx;
console.log("单击坐标-left="+onex);
console.log("进度条宽度="+allx);//百分比
console.log("百分比="+x);
video.currentTime=Math.floor(all*x); //实时时间=总时长*百分比
console.log("实时时间="+all*x);
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
上記は全体ですこの記事の内容が皆様の学習の一助になれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がh5+jsでビデオ再生を実装するにはどうすればよいですか?シンプルなビデオプレーヤーコントロールの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

