ホームページ >毎日のプログラミング >HTMLの知識 >jqueryを使用してクリック時に現在のページを更新する方法
jqueryを使用してクリック時に現在のページを更新する方法
- 藏色散人オリジナル
- 2018-12-08 15:36:2527865ブラウズ
jquery は、クリックして現在のページを更新する効果を実現するのも非常に簡単です。これは location.reload() メソッドを通じて直接行うことができます。つまり、現在のドキュメントをリロードします。

# 以下では、簡単なコード例を通じて、クリックして現在のページを更新する jquery のメソッドを紹介します。
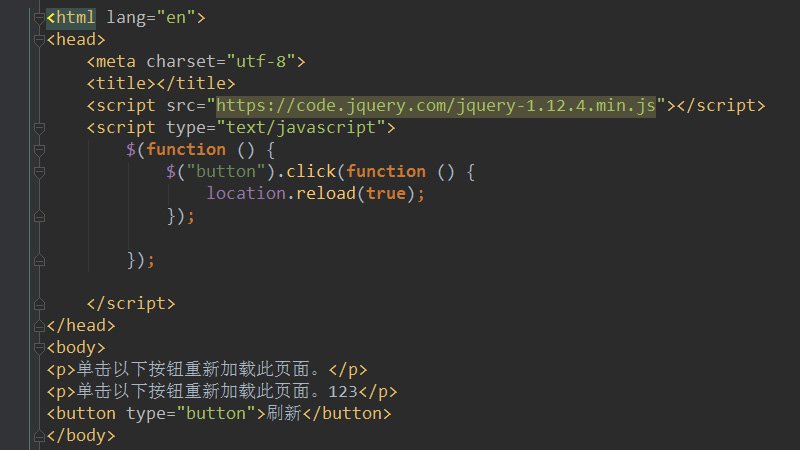
コード例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
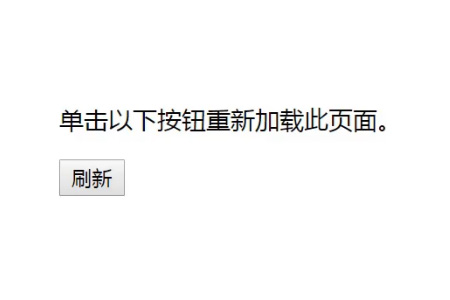
</html>フロントエンド効果は次のとおりです:

ここをクリックします更新しても何も起こらないようです。
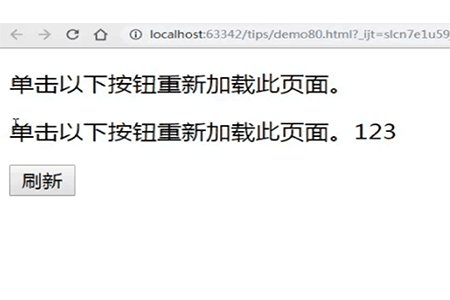
上記のコードに基づいて、本文に新しいコンテンツを追加します。
<p>单击以下按钮重新加载此页面。123</p>
次に、この時点で [更新] をクリックすると、次のような効果が表示されます。

注:
reload() メソッドは、現在のドキュメントを更新するために使用されます。これは、ページの更新ボタンと同様です。あなたのブラウザ。
このメソッドのパラメータが true に設定されている場合、ドキュメントの最終変更日には関係なく、キャッシュをバイパスし、サーバーからドキュメントを再ダウンロードします。これは、ユーザーが Shift キーを押しながらブラウザの更新ボタンをクリックした場合とまったく同じ効果があります。
この記事は、jquery のクリックして現在のページを更新する方法について説明しています。困っている友人に役立つことを願っています。
以上がjqueryを使用してクリック時に現在のページを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryで要素ノードを削除する方法次の記事:jQueryで要素ノードを削除する方法

