ホームページ >毎日のプログラミング >HTMLの知識 >jQueryで要素ノードを削除する方法
jQueryで要素ノードを削除する方法
- 藏色散人オリジナル
- 2018-12-07 14:46:187972ブラウズ
要素ノードを削除する jquery メソッドは、remove() メソッドを使用して直接ノードを削除できます。 。

ここでは、簡単なコード例を使用して、ノード要素を削除する jquery メソッド を詳しく紹介します。
コード例は次のとおりです。
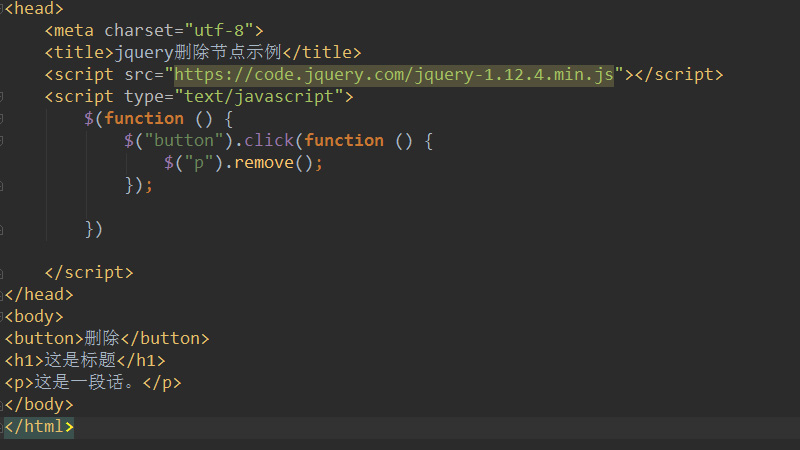
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除节点示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
$("p").remove();
});
})
</script>
</head>
<body>
<button>删除</button>
<h1>这是标题</h1>
<p>这是一段话。</p>
</body>
</html>ここでは、削除ボタンをクリックすると、remove メソッドを通じて p タグを削除するイベントがトリガーされます。
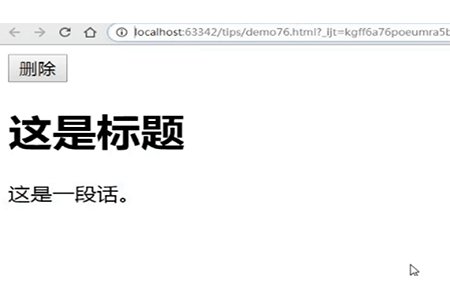
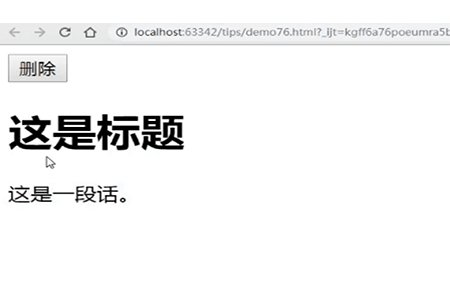
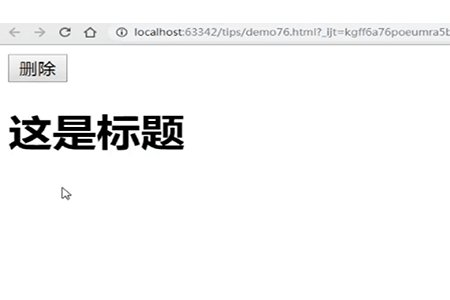
最終的な効果は以下のようになります:

.remove([selector]):A セレクター式 、削除する一致する要素のセットをフィルタリングするために使用されます。
注: .remove() メソッドは、DOM から要素を取得します。 .remove() を使用する場合は、要素自体を削除する必要があります。要素自体に加えて、要素に関連付けられたすべてのバインドされたイベントと jQuery データが削除されます。データやイベントを削除せずに要素を削除するには、.detach() を使用します。
この記事は、jQuery による要素ノードの削除について詳しく説明したもので、困っている友人に役立つことを願っています。
以上がjQueryで要素ノードを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

