ホームページ >毎日のプログラミング >HTMLの知識 >Mip のポップアップ レイヤー コンポーネントとは何ですか?
Mip のポップアップ レイヤー コンポーネントとは何ですか?
- 藏色散人オリジナル
- 2018-11-06 17:02:144754ブラウズ
この記事では主に MIP でのポップアップ レイヤー コンポーネントの使用方法を紹介します。
フロントエンド ページの開発では、ポップアップ レイヤーのプロンプト効果が公開され、フロントエンドを学習している友人によって使用されたに違いありません。
MIP (モバイル Web アクセラレータ) のポップアップ レイヤー コンポーネントとは何ですか?
簡単に言うと、ユーザーの制御下で表示または閉じることができるフルスクリーンのフローティング レイヤー コンポーネントです。コンポーネント内の要素が画面を超えると非表示になります。そして滑ることができません。
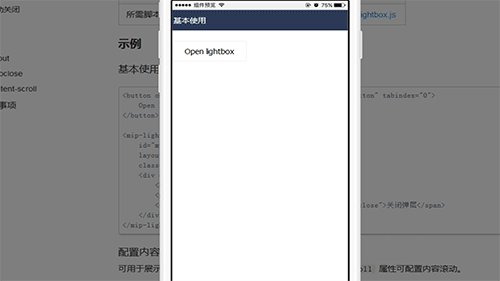
以下では、単純な mip ポップアップ レイヤー コンポーネント コードを通じて、その基本的な使用法を紹介します。
<button on="tap:my-lightbox.toggle" id="btn-open" role="button" tabindex="0">
Open lightbox
</button>
<mip-lightbox id="my-lightbox"
layout="nodisplay"
class="mip-hidden">
<div class="lightbox">
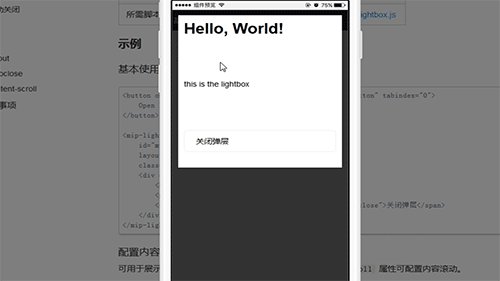
<h1>Hello, World!</h1>
<p> this is the lightbox</p>
<span on="tap:my-lightbox.toggle" class="lightbox-close">关闭弹层</span>
</div>
</mip-lightbox>注、mip ファイルでこのコンポーネントを使用するには、次の js スクリプトを導入する必要があります:
<script src="https://c.mipcdn.com/static/v1/mip-lightbox/mip-lightbox.js"> </script>
基本的な効果は次のとおりです:

もちろん、基本的なポップアップ レイヤー効果に加えて、 content-scroll 属性 を追加して、コンテンツ領域をスクロール可能に構成することもできます。 、検索結果やユーザー同意書などの長いコンテンツを表示するために使用されます。
また、autoclose 属性 を通じてポップアップ レイヤーの自動カウントダウン終了効果を設定することもでき、カウントダウンを自動的に閉じるようにカスタマイズすることもできます。クラスのタグで使用する必要があります。 ="mip-lightbox-seconds", class=" mip-lightbox-countdown" タグは、カウントダウン スタイルとテキスト コンテンツをカスタマイズできます。
mip ポップアップ レイヤー コンポーネントの使用効果の詳細については、以下を参照することをお勧めします。 "MIP ドキュメント マニュアル"
この記事は、MIP でのポップアップ レイヤー コンポーネントの使用方法を簡単に紹介するもので、困っている友人の役に立てば幸いです。
以上がMip のポップアップ レイヤー コンポーネントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

