ホームページ >毎日のプログラミング >HTMLの知識 >Mip でフォームコンポーネントを使用する方法
Mip でフォームコンポーネントを使用する方法
- 藏色散人オリジナル
- 2018-11-05 16:45:325161ブラウズ
この記事では、MIPのフォームコンポーネントの使い方を中心に紹介します。
Mip はモバイル Web アクセラレータです。前の記事では、Carousel コンポーネント や インライン フレーム コンポーネント など、MIP でよく使用されるいくつかのコンポーネントを紹介しました。 、折りたたみメニュー コンポーネント、アプリ プロモーション ダウンロード コンポーネントなど。
推奨リファレンス マニュアル:「MIP Documentation Manual」
このセクションでは、引き続き フォーム コンポーネントの使用方法を紹介します。
フォーム コンポーネント (mip-form form、フォーム送信) の基本的なコード例は次のとおりです。
<mip-form method="get" url="http://www.php.cn?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>注, 必須 次のスクリプトを mip ファイル本体に導入します。
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
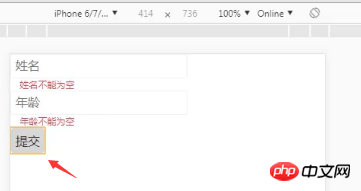
ブラウザ経由でアクセスすると、結果は次のようになります。

空の場合に [送信] をクリックすると、図のようなプロンプトが表示されます。上が表示されます。
その中で、いくつかの重要な属性が紹介されています:
method: フォームの送信方法を示します。フォーム送信方法がポストの場合は、HTTPS アドレスを使用する必要があります。
url: HTTP(S) または // で始まるアドレスである必要があります。
validatetarget: に対応する検証プロンプトを示します。エラーに対応する場合は、タグを使用してプロンプト表示要素を検索します。
#validatetype: 単純な検証をサポートするために使用される検証タイプを示します。現在、電子メール、電話、IDCAR、カスタムが提供されています。カスタムの場合、validatereg
必須オプションを入力する必要があります: No
validatereg: カスタム検証を示し、ウェブマスターの個人用検証ルールを補足します。 validatetype がカスタムの場合は、対応する検証ルールを入力する必要があります。
clear: フォーム
# の クリア ボタン スイッチを示します。 ##fetch-url: この属性を使用すると、非同期リクエスト データ ロジックを有効にできます。コンポーネントは、データの戻りステータスに基づいて、submit-success ブロックと submit-error ブロックのテンプレートに従ってローカル情報を更新します。
以上がMip でフォームコンポーネントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

