ホームページ >毎日のプログラミング >HTMLの知識 >jQueryを使用してスケジュールされたリダイレクトを実装する方法
jQueryを使用してスケジュールされたリダイレクトを実装する方法
- 藏色散人オリジナル
- 2018-12-08 16:33:276686ブラウズ
jQuery はスケジュールされたリダイレクトを実装します。これは、Location replace() メソッドを通じて直接実装でき、現在のドキュメントを新しいドキュメントに置き換えることができます。

以下では、スケジュールされたページ リダイレクトを実装する jQuery メソッドを、簡単なコード例を通して紹介します。
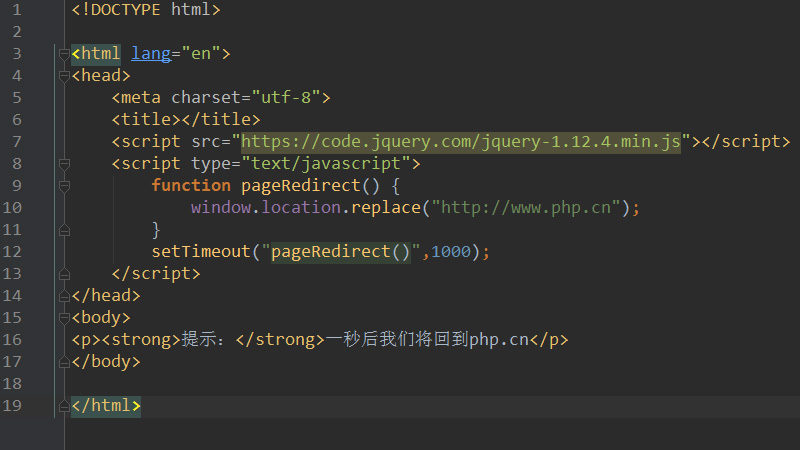
コード例は次のとおりです。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("http://www.php.cn");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>ここでは、pageRedirect メソッドを定義し、window.location.replace メソッドを使用して、新しい URL「http」へのリダイレクトを実装します。 :/ /www.php.cn」。次に、setTimeout メソッドで pageRedirect を呼び出し、タイミング時間を設定します。
setTimeout() メソッド は、指定されたミリ秒数の後に関数または計算式を呼び出すために使用されます。注: 1000 ミリ秒 = 1 秒。
最終的な効果は次のとおりです:
以上がjQueryを使用してスケジュールされたリダイレクトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

