ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの空白プロパティの使い方
CSSの空白プロパティの使い方
- 不言オリジナル
- 2018-12-07 14:17:404997ブラウズ
CSSのCSSの空白プロパティの使い方プロパティは、ソーステキスト内で連続した半角スペースを表示したり、タブインデントを使用したり、ページ上で改行を表示したりする方法を設定するために使用されます。 CSS で空白属性を使用する方法を説明します。

早速、具体的な内容を見てみましょう。
空白属性の使用方法
空白属性は次のように記述されます
CSSの空白プロパティの使い方: 值;
空白属性の値は次のとおりです
通常: デフォルト。空白はブラウザによって無視されます。
pre: 空白スペースはブラウザによって保持されます。 HTML の タグのように動作します。
nowrap: テキストは
タグに到達するまで同じ行に続きます。
pre-wrap: 空白シーケンスを維持しますが、通常どおりにラップします。
pre-line: 空白シーケンスを結合しますが、改行は保持します。
具体的な例を見てみましょう
コードは次のとおりです
HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>「2 つの挿入」があります。 「以上」と「半角スペース」の間に複数の半角スペースを入れ、2行目の改行にTabキーでインデントを入れます。
CSS 経由で幅 200 ピクセルのボックスに配置し、各空白プロパティ値が適用されたときの表示を比較します。
値が通常の場合
CSSコード
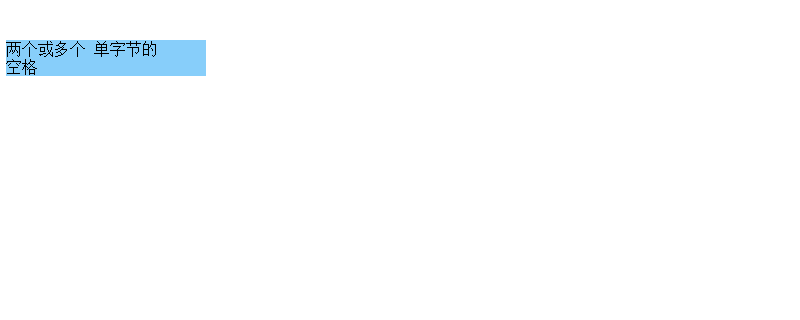
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: normal; }ページ上では以下のように表示されます。連続する半角スペース、タブスペース、改行はすべて 1 つの半角スペースとして扱われ、ボックスの幅に合わせて折り返されます。

値が pre
CSS コード
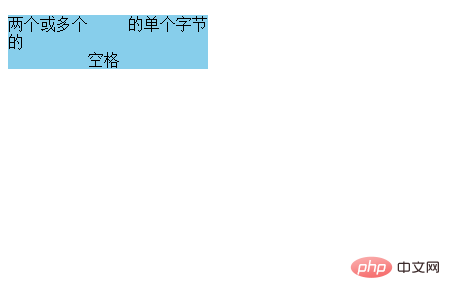
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: pre; } の場合、ページに次の効果が表示されます。なし。そのうちのChange

値がnowrapの場合
CSSコード
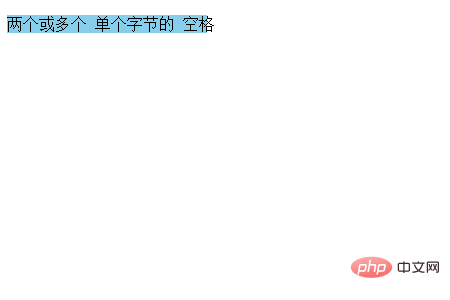
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: nowrap; }が表示されますページは次のようになります。表示、行折り返しなし

#値が折り返し前の場合
CSSコード
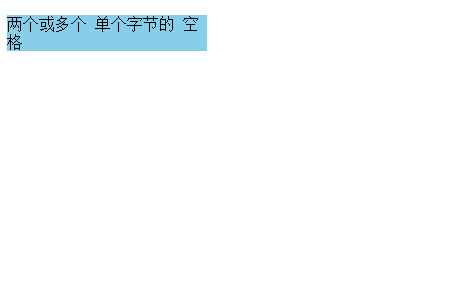
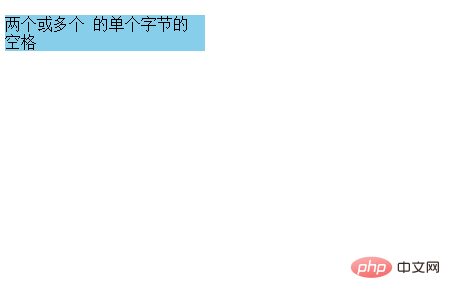
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: pre-wrap; } は、前の状態に加えて、ページ上に次の効果を表示します。

値が行前にある場合
CSSコード
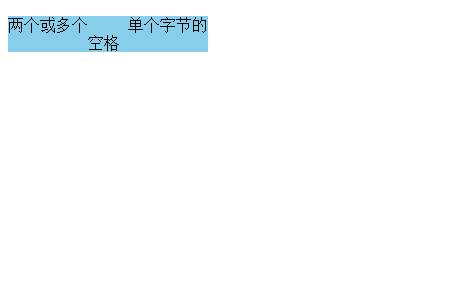
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: pre-line; }がページに次の効果を表示する場合

CSS ビデオ チュートリアル 列を参照してさらに学習してください。 ! !
以上がCSSの空白プロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

