ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS空白属性の使い方と定義の詳しい説明
CSS空白属性の使い方と定義の詳しい説明
- 黄舟オリジナル
- 2017-06-20 11:56:215240ブラウズ
CSS の white-space 属性は、スペース ( )、改行 (n)、インデント (t) などのコンテナ内の空白文字の処理方法を指定するために使用されます。
white-space は CSS1 から来ており、ブロック要素に適しており、継承 があり、IE 5.5 以降、Chrome、FireFox、Safari、Opera などのすべての主流ブラウザをサポートしています。そのデフォルト値は通常です。
構文:
white-space : normal | pre | nowrap
パラメータ:
normal: デフォルトの処理方法
pre: 事前にフォーマットされたテキストを等幅フォントで表示します。単語間のスペースを結合したり、両端揃えを実行したりしません。 pre オブジェクトを参照してください
nowrap: テキストの終わりまたは br オブジェクトに遭遇するまで、すべてのテキストを強制的に同じ行に表示します。 td、divなどのオブジェクトのnowrap属性(機能)を参照
説明:
オブジェクト内のスペースの処理方法を設定または取得します。
対応するスクリプト機能はwhiteSpaceです。私が書いた他の本もご覧ください。
例:
p { white-space: nowrap; }説明
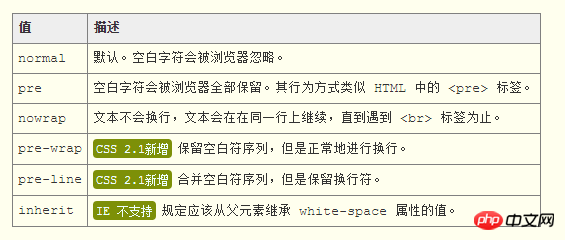
空白は、normal、pre、nowrap、pre-wrap、pre-line、inherit およびその他の値をサポートします。これらの値の違いを以下で詳しく説明します。

JavaScriptの空白に対応する属性名はwhiteSpaceです。例:
document.getElementById("p1").style.whiteSpace = "nowrap";
スタイルオブジェクトのwhiteSpaceプロパティは読み取りおよび書き込み可能ですが、currentStyleオブジェクトのwhiteSpaceプロパティは読み取り専用です。
以上がCSS空白属性の使い方と定義の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

