ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでnth-of-typeを使用する方法
CSSでnth-of-typeを使用する方法
- 不言オリジナル
- 2018-12-07 15:17:307665ブラウズ
nth-of-type は、該当する項目を取得してスタイルを適用する属性です。CSSでnth-of-typeを使用する方法 3 から追加された CSSでnth-of-typeを使用する方法 セレクターの 1 つです。 :nth-of-type(n) セレクターは、この記事では、型の N 番目のサブ要素の各要素について、nth-of-type の使用法を詳しく説明します。

nth-of-type の使用方法は?
まず、nth-of-type の具体的な記述を見てみましょう。「nth-of-type (2n)」の前に「:」(コロン) が付加されていることに注意してください。
li:nth-of-type(2n){
}()内の「n」は数値、「2n」は2の倍数を示します
「3n 1 」「odd」など他の数値も指定できます。 、「偶数」など。
具体的な例を見てみましょう
コードは次のとおりです
HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSSでnth-of-typeを使用する方法 nth-of-type</title>
<link rel="stylesheet" type="text/CSSでnth-of-typeを使用する方法でnth-of-typeを使用する方法" href="sample.CSSでnth-of-typeを使用する方法でnth-of-typeを使用する方法">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>CSSでnth-of-typeを使用する方法 コード
sample.CSSでnth-of-typeを使用する方法でnth-of-typeを使用する方法
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
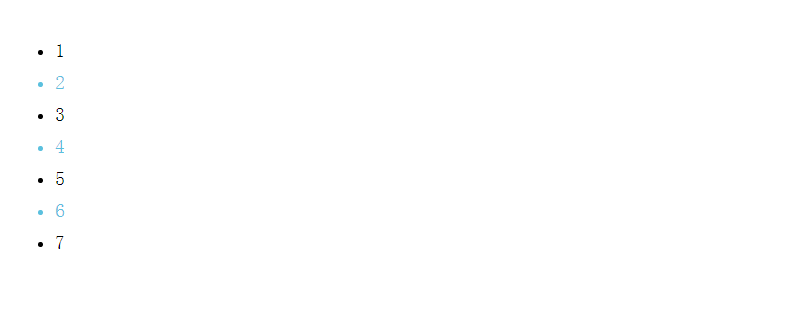
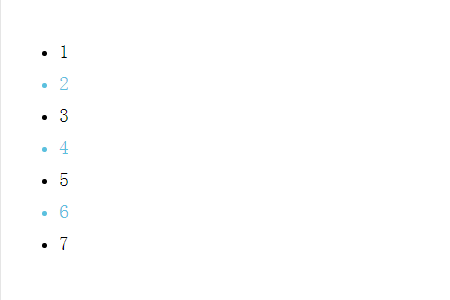
}次のような効果がページに表示され、2 の倍数の色が青になっていることがわかります。

この記事はここで終わります。関連する興味深いコンテンツについては、php 中国語 Web サイトの CSSでnth-of-typeを使用する方法 ビデオ チュートリアル## を参照してください。 ##CSSでnth-of-typeを使用する方法3 ビデオ チュートリアル のコラムをさらに学習してください。 ! !
以上がCSSでnth-of-typeを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

