ホームページ >ウェブフロントエンド >jsチュートリアル >CSSのn番目の子要素とn番目の型要素の検索方法の詳細な説明
CSSのn番目の子要素とn番目の型要素の検索方法の詳細な説明
- 小云云オリジナル
- 2018-01-24 10:59:301857ブラウズ
nth-child と nth-of-type は CSS の 2 つの疑似セレクターです。アプリケーションでは、この 2 つが混同されることがよくあります。それらを取り出して注意深く比較し、要素がどのように見つけられるかを見てみましょう。この記事ではCSSのnth-childとnth-of-typeの要素検索方法を詳しく解説した関連情報を中心に紹介していますが、編集者が非常に良い内容だと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
nth-child(n) - n 番目の子要素を検索します
nth-of-type(n) - 同じタイプの要素内の n 番目の要素を検索します
この定義では両者の違いがよくわからないので、少しずつ区別していきましょう。
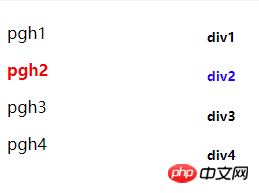
p:nth-child(2) と p:nth-pf-type(2)
HTML コードは次のとおりです
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>2 つのスタイルをそれぞれ適用し、両方とも 2 番目の要素を探します
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}結果: どちらも正常に適用されました。

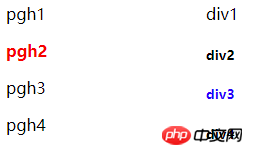
次に、HTML コードにいくつかの変更を加えて、見た目を変えてみましょう。最初の p 要素と最初の h5 要素を label に変更しました。コードは次のとおりです。
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>スタイルは変更されていません。nth-of-type(2) の結果が変わっていないことがわかります。 ) が変更されました。強調表示されているのは p3 です。これは私たちのロジックと一致していると考えられます。 h5:nth-of-type(2) は、型 h5 の 2 番目の要素 (p3) を探します。

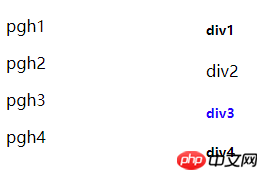
HTMLコードの変更を続けます。最初の p 要素と最初の h5 要素を復元し、2 番目の p 要素と 2 番目の h5 要素を label に変更すると、結果は変わりません。
HTML は次のとおりです:
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS は変更されません:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}結果: nth-child は効果がなく、nth-of-type は p3 を強調表示します。

これはなぜですか?
nth-child は、2 番目にランクされている限り、その要素が何であっても、多数の兄弟要素の中から 2 番目の要素を見つけます。ここで、左側の p は を見つけ、右側の p は を見つけます。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは p で、これは要素が p 型である必要があることを意味しますが、ここではそれらはすべてラベルであり、一致しないため、このスタイルは両方の要素に適用されません。
nth-of-type は、同じ HTML マークアップ タイプ (マークアップ タイプ) を持つ多数の兄弟要素の中で 2 番目にランク付けされた要素です。左側の p では、e388a4556c0f65e1904146cc1a846beepgh394b3e26ee717c64999d7867364b1b4a3 は、右側の p の 2 番目にランク付けされた要素です。 h5 要素。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは h5 なので、右側の p の 39318b6f72ed39310530dfd69d0078e1p346eb22d0a433f22cff9940d34d5612bf 要素のみにスタイルが適用されますが、左側の p の e388a4556c0f65e1904146cc1a846beepgh394b3e26ee717c64999d7867364b1b4a3 には適用されません。
つまり、nth-child と nth-of-type の違いは要素の検索方法です。前者は兄弟要素間で絶対位置の要素を探すものであり、後者は同じ型の要素間で絶対位置の要素を探すものである。類似点は、どちらも要素を検索し、それを前のセレクターと照合する点です。ここでの照合方法は同じです。
少し下に拡張して、前のセレクターがどのように変化しても、最終的には要素が最初に検索され、その後、前のセレクターと一致するという検索方法を明確にします。これは、セレクターが検索方法とは何の関係もないことを意味します。さまざまな組み合わせで混乱しないように、この点を明確にしてください。
p:nth-child(2) 正解: 2 番目の要素を見つけます。この要素は p です。誤: p
.info:nth-child(2) を使用して 2 番目の要素を検索します。 正: 2 番目の要素を検索します。この要素のクラスには「info」が含まれます。エラー: 2 番目のクラスに「info」が含まれる要素を見つけてください。
p:nth-of-type(2) 同じ HTML タグ タイプの 2 番目の要素を見つけます。この要素は p です (または直感的には 2 番目の p タイプ要素を見つけます)
.info :nth- of-type(2) 同じ HTML タグ タイプ内で 2 番目にランク付けされた要素を検索します。この要素のクラスには「info」が含まれます
関連する推奨事項
PHP 配列内の要素の検索と要素の削除を改善します。スキル分析、php array_PHP チュートリアル
jQuery でよく使用される要素検索メソッドの簡単な分析 Summary_jquery
CSS3 の nth-child と nth-of-type の違いの詳細な説明
以上がCSSのn番目の子要素とn番目の型要素の検索方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

