ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas を使用して動的な線形グラデーションを描画する方法
HTML5 Canvas を使用して動的な線形グラデーションを描画する方法
- 不言オリジナル
- 2018-12-03 13:43:424598ブラウズ
HTML5 Canvas を使用して線形グラデーションを描画する場合は、createLinearGradient() メソッドを使用する必要があります。以下、具体的な内容を見ていきましょう。

createLinearGradient()
createLinearGradient()のパラメータは以下の通りです。
createLinearGradient (グラデーション開始位置のX座標、グラデーション開始位置のY座標、グラデーション終了位置のX座標、グラデーション終了位置のY座標)
では、やってみましょう特定の例を見てください。
コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>説明:
body タグの onload イベントは、PageLoad() 関数を実行します。ページが表示されたとき。
ページが表示されると、イベント リスナーに加えて次のコードが処理されます。
キャンバス上に描画するには、getElementsByTagName() メソッドを使用して ID からキャンバス オブジェクトを取得します。キャンバス オブジェクトの getContext() メソッドを呼び出して、キャンバスのコンテキストを取得します。 clearRect() メソッドを呼び出してキャンバスを初期化します。
グラデーションの作成は、createLinearGradient() メソッドによって作成されます。作成に成功すると戻り値としてグラデーションオブジェクトが返されます。グラデーションの開始色と終了色は、グラデーション オブジェクトの addColorStop() メソッドによって設定されます。
キャンバス上にグラデーションを描画する コンテキストの fillStyle にグラデーション オブジェクトを割り当て、fillRect() メソッドを実行することで、キャンバス上にグラデーションを描画できます。
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}キャンバス内でマウスポインタを移動すると、以下のイベントリスナーのコードが実行されます。
マウス ポインターの座標からキャンバスの右下隅までの線形グラデーションを作成し、キャンバス上に描画します。
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);実行結果
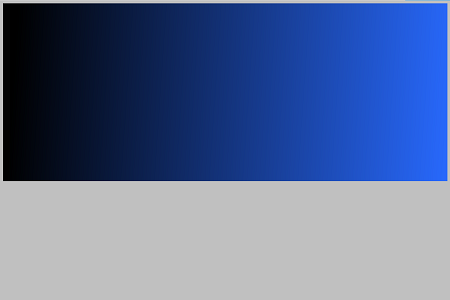
Webブラウザを使用して上記のHTMLファイルを表示します。以下の画面が表示され、グラデーションの描画が完了します。

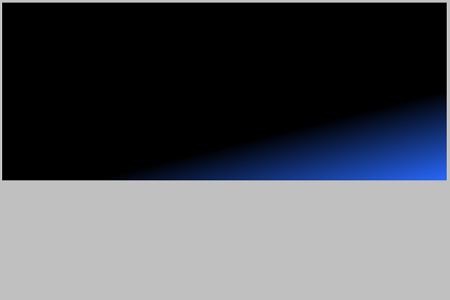
キャンバス内でマウスを移動します。グラデーションはマウスの位置から右下隅まで描画されます。

#マウスを動かすと、グラデーションも一緒に移動します


以上がHTML5 Canvas を使用して動的な線形グラデーションを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

