ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS で複数の色のグラデーションを実装するためのヒント (コード付き)
CSS で複数の色のグラデーションを実装するためのヒント (コード付き)
- 不言オリジナル
- 2018-11-07 17:23:285709ブラウズ
今日の記事では、書き直すことなく 1 つのグラデーションで複数のグラデーションを作成する方法についてのちょっとしたコツを紹介します。
一部のプロジェクトでは、ほとんどのグラデーションがほぼ同じであることがわかります。これらはすべて、徐々に暗くなったり明るくなったりする 1 つの色なので、色ごとに新しいグラデーションを作成するのは非常に面倒で冗長に感じられました。代わりに、すべての「グラデーション」に使用する 1 つのグラデーションを作成できます。
それでは、どのように実装されているのか詳しく見てみましょう。 (推奨チュートリアル: css3 ビデオ チュートリアル )
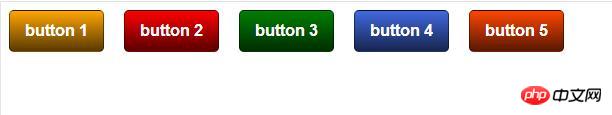
HTML で共通のボタンを作成し、それらに共通のクラス名と特定のクラス名、およびボタンを装飾するためのいくつかのスタイルを与えました。
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}各ボタンに一意の色 (通常の背景色) を与えます。
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}これらのグラデーションはすべて簡単に作成できます。赤や深紅などのフルカラーをグラデーションに使用する代わりに、不透明度 0% の黒の背景色から不透明度 65% の黒の背景色までのグラデーションを使用しました。
次に、このグラデーションを共通ボタン クラスの透明度に追加します。
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}さて、CSS で 1 つのグラデーションだけを使用して複数のグラデーション カラーを作成する作業が完了しました。
コード全体:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
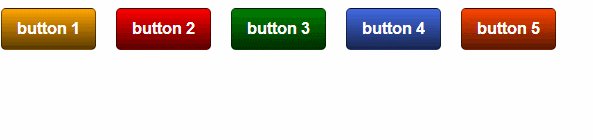
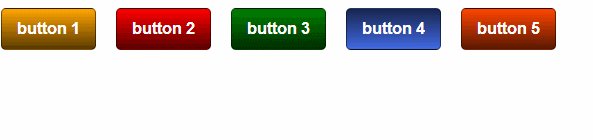
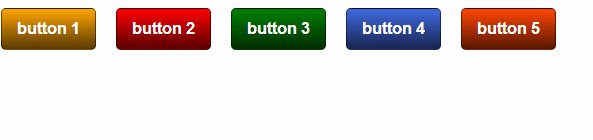
効果は次のとおりです:

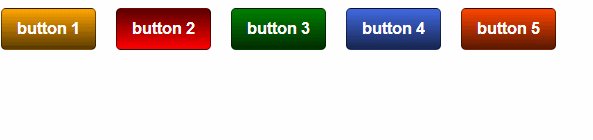
ホバー スタイルが必要な場合は、グラデーションの色を反転するだけです。コードは次のとおりです:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}効果は次のとおりです:

以上がCSS で複数の色のグラデーションを実装するためのヒント (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

