ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像の回転表示効果を実現する方法(コード例)
CSSで画像の回転表示効果を実現する方法(コード例)
- 青灯夜游オリジナル
- 2018-11-07 17:25:074194ブラウズ
この記事の内容は、コード例を使用して、css js を使用して画像を回転し、手動で操作する「無限」の写真カルーセルを作成する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
まずは効果を得る方法から始めましょう。
1. 画像カルーセル フレームワークを構築する
最初は HTML です。要素間のスペースや改行が削除されているため、少し読みにくくなっています。このようにして、JavaScript を使用してさまざまな画像をより簡単に参照できます。一部のブラウザでは、スペースまたは行によって新しいノードが作成されます。
<div id="stage"> <div id="rotator"><a href="snow1.jpg"><img src="/static/imghwm/default1.png" data-src="snow1.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow2.jpg"><img src="/static/imghwm/default1.png" data-src="snow2.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow3.jpg"><img src="/static/imghwm/default1.png" data-src="snow3.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow4.jpg"><img src="/static/imghwm/default1.png" data-src="snow4.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow5.jpg"><img src="/static/imghwm/default1.png" data-src="snow5.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow6.jpg"><img src="/static/imghwm/default1.png" data-src="snow6.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow7.jpg"><img src="/static/imghwm/default1.png" data-src="snow7.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a><a href="snow8.jpg"><img src="/static/imghwm/default1.png" data-src="snow8.jpg" class="lazy" style="max-width:90%" alt="CSSで画像の回転表示効果を実現する方法(コード例)" ></a></div> </div> <p id="controls"><a href="#" onclick="rollLeft(document.getElementById('rotator')); return false;">←</a> <a href="#" onclick="rollRight(document.getElementById('rotator')); return false;">→</a></p>
ご覧のとおり、説明することはあまりありません。ギャラリーは DIV に含まれており、リストされた写真/リンクと、onclick イベントを伴ういくつかのナビゲーション リンクが含まれています。
2. 3D 空間に写真を配置する
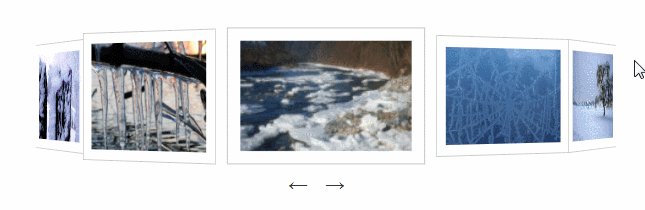
形状はさらに複雑です。ここで行っていることは、最初の 5 枚の写真を凹型に整形し、追加の写真を (今のところ) 非表示にすることです。外側の写真は 60 度回転し、隣接する写真は 30 度回転します。中央の写真はページから切り取られています。
#stage {
margin: 1em auto;
height: 120px;
}
#rotator {
position: absolute;
white-space: nowrap;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
}
#rotator a img {
position: relative;
padding: 10px;
border: 1px solid #ccc;
vertical-align: middle;
}
#rotator a:nth-child(1) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(-60deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(-60deg);
}
#rotator a:nth-child(2) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(-30deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(-30deg);
}
#rotator a:nth-child(3) img {
-webkit-transform: translateZ(220px);
-moz-transform: translateZ(220px);
}
#rotator a:nth-child(4) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(30deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(30deg);
}
#rotator a:nth-child(5) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(60deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(60deg);
}
#rotator a:nth-child(n+6) {
display: none;
}単一の写真/リンクを参照するために、nth-child 疑似クラスを使用しました (不明な場合は、前の記事 [css 疑似クラス nth-child() の例]詳しい説明](こちらで紹介しています)。この場合、リンク (A) は親 DIV の子です。リンクがない場合、子要素は IMG 要素になります。
3. 写真を回転する
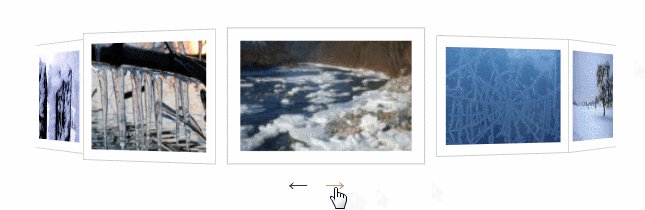
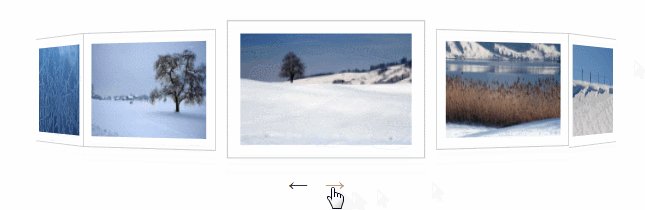
前に見た小さな JavaScript (onclick) は、次の関数を呼び出します。彼らが行うことは、DOM 内の写真配列の一方の端から要素を取得し、もう一方の端に移動することだけです。
<script type="text/javascript">
function rollRight(el)
{
el.insertBefore(el.lastChild, el.firstChild);
}
function rollLeft(el)
{
el.appendChild(el.firstChild);
}
</script>JavaScript コードは (ほとんどの場合) ページの下部に配置する必要があります。
最初の関数は、最後の写真/リンク (表示または非表示) を含むノードを取得し、それを最初の写真/リンクの前に配置します。 2 番目の関数は、最初の写真/リンクを取得し、それを行の最後に移動します。 onclick の使用は最もエレガントなアプローチではありませんが、今のところはそれで十分です。
ノードが移動すると、新しい位置 (1、2、3、4、5、または 6) に割り当てられたスタイルが適用されるため、移動や回転を気にせずに位置を変更するだけで済みます。 。
4. エフェクトの表示
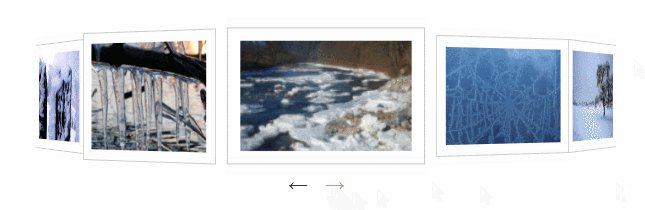
ここでは、回転する写真カルーセルの例をご覧いただけます:

以上がCSSで画像の回転表示効果を実現する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

