ホームページ >ウェブフロントエンド >CSSチュートリアル >カーソルのプロパティはカーソルの形状をどのように変更しますか? (写真と文章で詳しく解説)
カーソルのプロパティはカーソルの形状をどのように変更しますか? (写真と文章で詳しく解説)
- 青灯夜游オリジナル
- 2018-11-07 16:54:006409ブラウズ
この記事の内容は、cursor 属性で設定できる一般的に使用されるカーソルの形状のほとんどを誰でも理解できるように、cursor 属性でカーソルの形状を変更する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
まず、cursor 属性がカーソルの形状をどのように変更するかを見てみましょう。
css3 カーソル属性の基本構文:
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ];
注:
1. カーソル属性はすべての要素に適用されます。カーソル属性は、ポインティング デバイス (マウスなど) を備えたデバイスでのみ機能し、タッチ デバイスには影響しません。
3. すべてのブラウザがカーソル属性のすべての属性値をサポートしているわけではなく、すべての属性値がすべてのブラウザおよびオペレーティング システムで同じ効果を表示するとは限りません。
これらの
cursor 属性の属性値によってがどのようなカーソル形状に設定できるかを見てみましょう。
画像カーソル (カスタム カーソル)
1 つまたは複数カンマ区切りの url() は、カーソルとして使用される画像を指します。ユーザー エージェントは、カーソル url() を最初のカーソルから取得します。ユーザー エージェントがカーソル リストの最初のカーソルを処理できない場合は、カーソル リストなどの処理を試行する必要があります。ユーザー エージェントが提供された画像を処理できない場合 (ブラウザのサポートを参照)、cursor キーワードを使用する必要があります。リストの終わり。オプションの
非 URL 標準カーソル キーワードは、フォールバック リストの最後に指定する必要があります。
32 未満の単位のない数値を使用します。負の値は許可されません。これらの値は、カーソルのホット スポットの座標を指定します。最初の数値は x 座標、2 番目の数値は y 座標です。
例:
cursor: url (some-cursor .png) 2 15, pointer;
画像カーソルの例を見てみましょう:
CSS コード:
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}レンダリング:

矢印の形) ) default: デフォルトのカーソル、通常は矢印。
auto: 現在のコンテキストに基づいて表示されるカーソルを決定します。たとえば、テキストをホバーするとテキストが表示されます。 none: 要素のカーソルを表示しません。 例:.auto {
cursor: auto;
}
.default {
cursor: default;
}
.none {
cursor: none;
} #リンクとステータス カーソル
#リンクとステータス カーソル
##コンテキスト -メニュー: カーソルの下のオブジェクトでコンテキスト メニューを使用できます。通常、矢印の横に小さなメニューのようなグラフィックが表示されます。 Windows では、IE 10 以降のみがこの機能を実装しています。
ヘルプ: このカーソルは通常、疑問符またはバルーンとして表示されます。これは、カーソル下のオブジェクトについてヘルプが利用できることを示します。
pointer: カーソルはリンクを示すポインタです。
.context-menu {
cursor: context-menu;
}
.help {
cursor: help;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.wait {
cursor: wait;
}
カーソルの選択
セル: このカーソルは通常、提示 これは、中央にドットのある太字のプラス記号です。ユニットまたはユニットのグループを選択できることを示します。 十字線: 単純な十字線 (たとえば、「 」記号に似た短い線分)。通常、2 次元ビットマップ選択モードを表すために使用されます。 ######文章:### 通常、カーソルは垂直の I ビームとして表示されます。ユーザー エージェントは、縦書きテキスト (キーワードと同じなど) に対して水平 I ビーム/カーソルを自動的に表示したり、特定の角度でレンダリングされたテキストに対して任意の角度付き I ビーム/カーソルを表示したりできます。選択できるテキストを表します。
vertical-text: このカーソルは通常、水平の I ビームとしてレンダリングされます。選択可能な縦書きテキストを表します。 例:.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}
 エイリアス: このカーソル通常、その横に小さな曲線の矢印が付いた矢印としてレンダリングされます。作成される特定のエイリアス/ショートカットを表します。
エイリアス: このカーソル通常、その横に小さな曲線の矢印が付いた矢印としてレンダリングされます。作成される特定のエイリアス/ショートカットを表します。
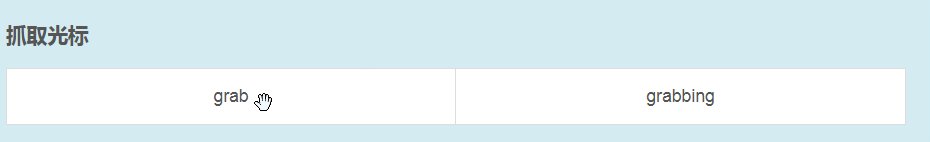
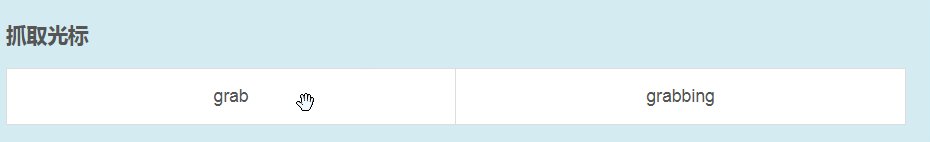
コピー: このカーソルは通常、横に小さなプラス記号が付いた矢印として表示されます。コピーするものを示します。 move: 移動するものを示します。上の説明で説明したように、このカーソルがレンダリングされる方法はブラウザーによって異なります。通常、4 方向の矢印または手のような形で表示されます。 no-drop:此光标通常呈现为手形或指针,带有一个小圆圈,并带有一条直线。它表示无法在当前光标位置删除拖动的项目。 not-allowed:此光标通常呈现为一个圆圈,并带有一条直线。它表示不会执行请求的操作。 例: 缩放光标: zoom-in(放大)、zoom-out(缩小): 表示某些内容可以放大或缩小,并且通常在玻璃中心呈现为带有“+”或“ - ”的放大镜。 例: 抓取光标 grab 、grabbing: 表示可以抓取元素(拖动以移动)。grab是一只开放的手“准备拖动”,并且dragging是一只看起来像抓住东西的“闭合”手。 例: 缩放和滚动游标 e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize ew-resize,ns-resize,nesw-resize,nwse-resize col-resize: row-resize: all-scroll: 例: 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
.zoom-in {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
.zoom-out {
cursor: -webkit-zoom-out;
cursor: zoom-out;
}
.grab {
cursor: -webkit-grab;
cursor: grab;
}
.grabbing {
cursor: -webkit-grabbing;
cursor: grabbing;
}
表示要移动某些边缘。例如,se-resize当运动从开始使用光标东南部盒子的角落。
表示双向调整大小游标。这些光标类型通常在不同方向上呈现为双向箭头。
此光标通常呈现为左右箭头,并用垂直条分隔它们。它表示可以水平调整项目/列的大小。它类似于您在MS Excel等程序中看到的光标。
此光标通常呈现为向上和向下的箭头,水平条将它们分开。它表示可以垂直调整项目/行的大小。它类似于您在MS Excel等程序中看到的光标。
此光标通常呈现为向上,向下,向左和向右的箭头,中间有一个点。它表示可以向任何方向滚动某些内容。.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}
以上がカーソルのプロパティはカーソルの形状をどのように変更しますか? (写真と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


