ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS背景色グラデーションの事例:線形グラデーションと放射状グラデーションの効果例を詳しく解説
CSS背景色グラデーションの事例:線形グラデーションと放射状グラデーションの効果例を詳しく解説
- yuliaオリジナル
- 2018-09-05 18:05:497302ブラウズ
グラデーションは、2 つ以上の色間の滑らかな移行です。以前は、これらの効果を実現するには画像を使用する必要がありました。ただし、CSS3 グラデーションを使用すると、ダウンロード イベントと帯域幅の使用量を削減できます。さらに、グラデーションがブラウザによって生成されるため、グラデーションのある要素は拡大すると見栄えがよくなります。グラデーションは、線形グラデーションと放射状グラデーションの 2 種類に分けられます。以下は CSS の背景色のグラデーションです: 線形グラデーションと放射状グラデーション効果の実際の例
1. 線形グラデーション (線形グラデーション)
線形グラデーションを実現するには、少なくとも 2 つの色を定義する必要がありますこの 2 つの色は、スムーズに遷移したい色です。つまり、一方の色が開始点、もう一方の色が終了点になります。
構文:
background: Linear-gradient(colorA,colorB)
colorA は開始点の色、colorB は終了点の色です。
上から下へのグラデーション、左から右へのグラデーション、左上隅から右下隅へのグラデーションなど、グラデーションの方向を定義することもできます (デフォルトは上から下です) )。
文法:
background: Linear-gradient(direction,colroA,colorB)
direction はグラデーションの方向を表します。方向の開始点を書きます。例: グラデーションの方向が左から右の場合、単に left と書きます。グラデーションの方向は下から上です。bottom と書きます。グラデーションの方向は左上隅から右下隅です。background: Linear-gradient(left top,colorA,colorB) と書きます。
CSSの線形グラデーションの場合
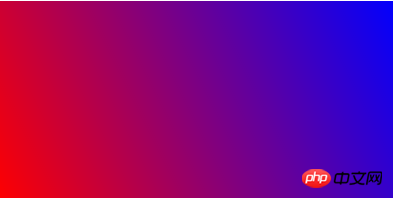
例: 左下隅から右上隅まで、赤から青のグラデーション
レンダリング:

コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>2. 放射状グラデーション -gradient )
CSS3 放射状グラデーションは、円形または楕円形のグラデーションです。色は直線軸に沿って変化するのではなく、開始点から全方向に放射状に変化します。線形グラデーションよりも複雑です。
その中心(デフォルトのグラデーションは中心)、形状(プロトタイプまたは楕円)、サイズなどを定義できます。
構文:background:radial-gradient(position,shape,size,start-color,last-color)
position
left: 左側を放射状グラデーション円の中心の横座標値に設定します。
center: 中央の放射状グラデーション円の中心の横座標値または縦座標を設定します。
right: 右側を放射状グラデーション円の中心の横座標値に設定します。
top: 上部を放射状グラデーション円の中心の垂直スケール値に設定します。
bottom: 底部を放射状グラデーション円の中心の垂直スケール値に設定します。
shape
には、値の円または楕円を指定できます。 Circle は円を表し、ellipse は楕円を表します。デフォルト値は楕円です。
sizeclosest-side: 円の中心から中心に最も近い側までの放射状グラデーションの半径の長さを指定します。
closest-corner: 円の中心からの放射状グラデーションの半径の長さを指定します。円の中心に最も近い角までの半径の長さを指定します。
最遠側: 円の中心から中心から最も遠い側までの半径のグラデーションの半径の長さを指定します。円の中心から中心から最も遠い角まで; デフォルト値
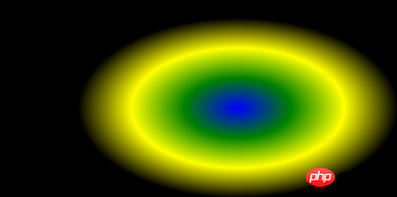
例: 60%、55% の位置からグラデーションを開始し、中心からの放射状グラデーションの半径の長さを指定します。円の中心に近い側に円を描き、内側から外側に向かうグラデーション色は青、緑、黄、黒です
レンダリング:
 コード:
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
</style>
</head>
<body>
<div></div>
</body>
</html>上記では、関連するものを紹介しました子午線勾配や線形勾配などの勾配の使用法が役立つことを願っています。
以上がCSS背景色グラデーションの事例:線形グラデーションと放射状グラデーションの効果例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

