ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してテキストの背景色を設定するにはどうすればよいですか? CSS設定の背景カラーコードを詳しく解説
CSSを使用してテキストの背景色を設定するにはどうすればよいですか? CSS設定の背景カラーコードを詳しく解説
- 寻∝梦オリジナル
- 2018-09-06 13:41:0223372ブラウズ
CSSはテキストの背景色コードを設定しますご存知ですか?ここでは、背景色の詳細な CSS 実装の完全な例を示します。これにより、これらのプロパティの意味を理解しやすくなります
まず、このコードを見てみましょう。 :
background-color: この属性は要素の背景色を設定します (次の 3 つの値があります: color_name: (英語の色名) hex_name: #000000 (16 進数の文字の色) rgb_name: 255.0.0 (一般的には使用されません) ))
見てみましょう テキストの背景の例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
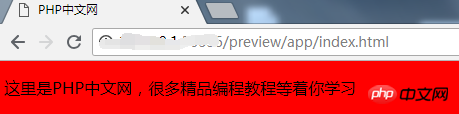
</html>これを設定した効果は、Google Chrome で表示される効果を見てみましょう:

写真を見ると、 Web ページに表示されている部分がすべて赤くなっているのがわかります。これは本文のCSSの背景スタイルを本文全体が赤色になるように設定しているためです。
テキストの背景効果を設定する方法を見てみましょう: (これにもコードがあります)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
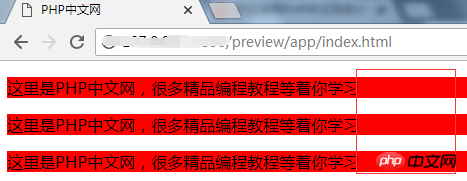
</body> 上の図の本文にスタイルを追加し、それを p タグに与えたらどうなるでしょうか。効果を見てください:

p タグはブロックレベルの要素であるため、表示効果は 1 つの段落が 1 行全体を占めることになります。他のインライン タグ要素を試して、同じコード、異なるタグを試してみましょう:
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
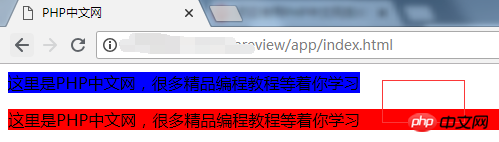
これは、上の図の最初の p タグを spam タグに変更するものです:

私は、Span CSS スタイルを青に変更しました。これは、現在見られる効果です。1 つは、テキストが配置される場所に背景が配置されるインライン ラベルであり、もう 1 つはブロック レベルの要素です。行に達したかどうかに関係なく、背景は 1 行に表示されます。 (CSS スタイルについて詳しく知りたい場合は、PHP 中国語 Web サイト css 学習マニュアル 列にアクセスして学習してください)
背景色のデザインについてはこれだけ述べたので、今度は背景画像のコードについて話しましょう:
backgroud -image:URL (画像アドレス) 要素の背景画像を設定します
backgroud-repeat: 背景画像を繰り返すかどうか、繰り返し方を設定します (repeat、repeat-x (横方向に繰り返す)repeat) -y (垂直タイル) no -repeat (タイルなし))
backgroud-position: 背景画像の開始位置を設定します (上、下、左、右、中央、%px)
これらの特性についての私自身の理解を置く それはすでに書かれています。紹介文を読めば使い方はわかるはずですが、まだ皆さんにデモしてあげる必要があるので、一緒にデモしてみます:
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>写真がないため、効果は掲載できません。自分で設定するだけです。通常の値がすべてあります。
以上、CSSスタイルでテキストの背景色を設定する記事でした。ご質問がございましたら、以下よりお問い合わせください。
【編集者のおすすめ】
node.jsは2018年も人気を維持できるのか? Node.jsの扱いを見てみましょう
HTML検索ボックスを設定するにはどうすればよいですか? HTML検索ボックスでのinputタグの使用例
以上がCSSを使用してテキストの背景色を設定するにはどうすればよいですか? CSS設定の背景カラーコードを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

