ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSによるグリッドレイアウトの基本内容を紹介(例付き)
CSSによるグリッドレイアウトの基本内容を紹介(例付き)
- 不言転載
- 2018-10-29 16:15:452844ブラウズ
この記事では、CSS でのグリッド レイアウトの基本的な内容を説明します (サンプルあり)。必要な方は参考にしていただければ幸いです。
CSS グリッド レイアウト (「グリッド」とも呼ばれる) は、2 次元のグリッド レイアウト システムです。 CSS は、Web ページのレイアウトを処理するのが決して得意ではありません。最初は table (テーブル) レイアウトを使用し、次に float (フローティング)、position (位置決め)、および inline-block (インライン ブロック) レイアウトを使用しましたが、これらの方法は本質的にハックであり、垂直方向のセンタリングなどの多くの機能が欠けています。その後、フレックスボックス ボックス レイアウトが登場し、多くのレイアウトの問題が解決されましたが、それは単なる 1 次元のレイアウトであり、複雑な 2 次元のレイアウトではありませんでした。実際、これら (フレックスボックスとグリッド) はうまく組み合わせて使用できます。
ブラウザのサポート
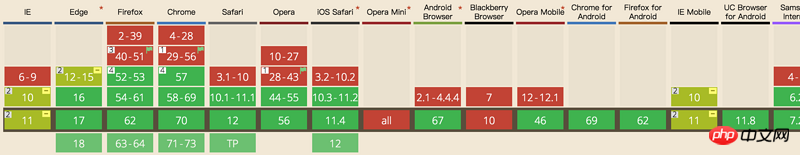
グリッド レイアウトを正式に学習し始める前に、使用できるさまざまなブラウザでのグリッド レイアウトのサポートを確認しておくと役に立ちます。

基本概念
グリッド レイアウトの使用方法を学びたい場合、退屈に思えますが、基本概念の導入は不可欠です。
グリッド コンテナ
表示属性を通じて属性値を Grid または inline-grid に設定することで、グリッド コンテナを作成できます。グリッド コンテナ内のすべての子要素は、自動的にグリッド アイテム (グリッド アイテム) になります。
グリッド ライン (グリッド ライン)
グリッド ラインを構成する分割線。列グリッド ライン (列グリッド ライン) または行グリッド ライン (行グリッド ライン) にすることができ、行または列のいずれかの側に配置できます。
グリッド トラック(グリッド トラック)
間2 つの隣接するグリッド線がグリッド トラックです。これらはグリッドの列または行と考えることができます。
グリッド セル
隣接する 2 つの列グリッド ラインと 2 つの隣接する行グリッド ラインで構成されます。これがグリッド単位であり、最小のグリッドです。ユニット
グリッド エリア(グリッド エリア)
グリッド エリアは、任意の数のグリッド ユニットで構成されます
基本的なプロパティと関数
簡単な例
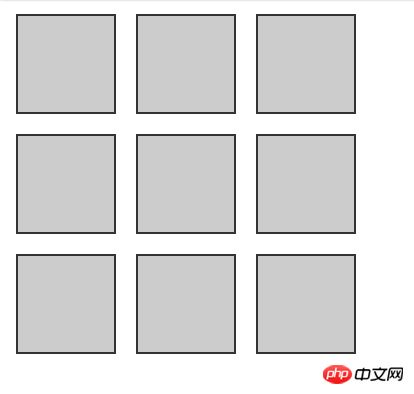
グリッド レイアウト プロパティを紹介するために、簡単な例から始めましょう:

<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-row-gap: 10px;
grid-column-gap:10px;
}
.container p {
background-color: #ccc;
border: 1px solid #333;
}上記のコードで示されているように、3x3 マトリックス レイアウトは、他のレイアウトを使用する場合と比較して、非常にシンプルで便利です。次に、グリッド レイアウトの利点を示します。 Grid 部分の共通プロパティを見てください: grid-template-rows: 指定された各値により、各行の高さを作成できます。行の高さのサイズには負でない任意の値を指定でき、長さには px、%、em などの長さ単位の値を指定できます。grid-template-columns: 各値を指定します。各列の列幅を作成しますrepeat 関数: 繰り返しのグリッド トラックを作成するには、repeat() を使用します。これは、同じサイズのグリッド アイテムと複数のグリッド アイテムを作成するのに適しています。repeat() は 2 つのパラメーターを受け取ります。最初のパラメーターはグリッド トラックを繰り返す回数を定義し、2 番目のパラメーターは各トラックのサイズを定義しますgrid-column-gap プロパティと Grid-row-gap プロパティは、列と行の間の間隔を作成するために使用されます。間隔 (ギャップ) は負以外の値に設定でき、長さの値は px です。 %、em、その他の単位値。 グリッド行番号の位置決めこれは依然として上記の HTML コード、つまり 3x3 行列です。異なる点は、今回はネットワーク行番号を使用して特定の正方形を見つけていることです。
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
}
.container div {
background-color: #ccc;
border: 1px solid #333;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
/* grid-area: 2/2/3/3; */
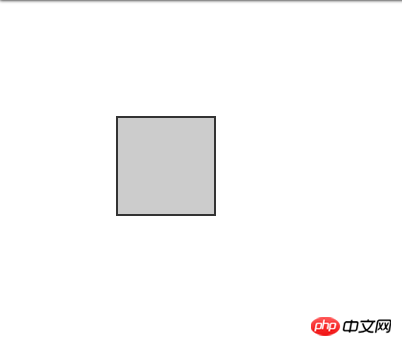
}上記のコードにより、次の効果を実現できます。

网格区域命名定位网格项目
通过上面的例子,我们知道了如何用网格线去定位网格项目,接下来我们将学习如何通过网格区域的命名来定位网格项目,老样子,依旧从一个例子开始:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 400px;
height: 400px;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
grid-template-areas: "header header2 header3" "body body2 body3" "footer footer2 footer3";
}
.container div {
background-color: #ccc;
border: 1px solid #333;
}
.container .first {
grid-row-start: header2;
grid-row-end: body2;
grid-column-start: header;
grid-column-end: header2;
}

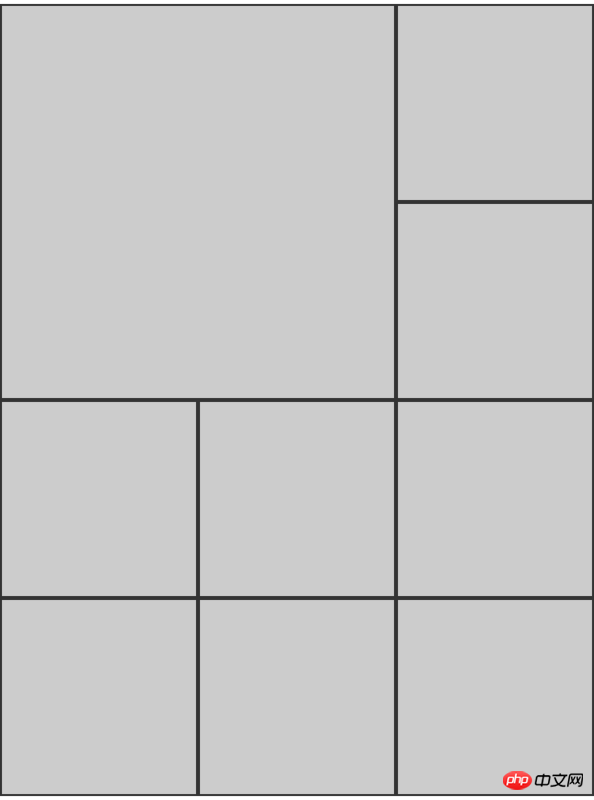
如上述例子看到的,本来是一个3x3的矩阵,但是通过区域命名的方式,将第一个p设置了跨两行两列,接下来让我们一起了解一下网格区域命名定位网格项目的相关属性:
像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
grid-row-start和grid-row-end通过区域命名分别设置了行开始的位置和结束,grid-column-start和grid-column-end通过区域命名分别设置了列开始的位置和结束位置
总结
这篇文章简单的介绍了一些Grid布局的属性和用法,但没有涉及所有,Grid布局还有很多属性和用法需要自己去探索,通过不同属性的排列组合,可以发掘不同的玩法,这不正是布局的魅力吗?
以上がCSSによるグリッドレイアウトの基本内容を紹介(例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

