ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 線形グラデーションを使用して画像の点滅効果を実現します (コード例)
CSS3 線形グラデーションを使用して画像の点滅効果を実現します (コード例)
- 云罗郡主転載
- 2018-10-29 16:53:163273ブラウズ
この記事の内容は、CSS3 の線形グラデーションを使用して画像の点滅効果を実現することについてです。必要な方は参考にしていただければ幸いです。
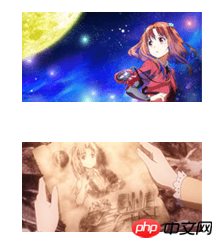
Baidu Music http://music.baidu.com/ でこのような画像効果を見ました。マウスを上に動かすと、画像上でフラッシュが点滅します。この効果は非常にクールです。それでは、この効果をもう一度実感してみましょう:

#この CSS3 効果を実現するにはどうすればよいでしょうか?
HTML は次のように設計されています:
<p class="overimg">
<a><img src="http://www.php.cn/images/css3.jpg" alt="CSS3 線形グラデーションを使用して画像の点滅効果を実現します (コード例)" ></a>
<i class="light"></i>
</p>CSS は:
.overimg{
position: relative;
display: block;
/* overflow: hidden; */
box-shadow: 0 0 10px #FFF;
}
.light{
cursor:pointer;
position: absolute;
left: -180px;
top: 0;
width: 180px;
height: 90px;
background-image: -moz-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
background-image: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform: skewx(-25deg);
-o-transform: skewx(-25deg);
-moz-transform: skewx(-25deg);
-webkit-transform: skewx(-25deg);
}
.overimg:hover .light{
left:180px;
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
transition:0.5s;
}一般的なアイデアは、透明なレイヤー i を設計し、skewx は X 上でマイナス 25 度変形します。 -axis 、背景色は CSS3 の線形グラデーションを使用し、擬似クラスをホバーするときにアニメーション時間を 0.5 秒に設定します。
同時に、CSS マウス スタイルのカーソル:ポインターを i レイヤーで使用します。これが設定されていない場合は、透明レイヤーのアニメーションにポインターが表示されるまで待つ必要があります。
上記は、CSS3 線形グラデーションを使用して画像の点滅効果を実現する方法の完全な紹介です。CSS3 ビデオ チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。 。
以上がCSS3 線形グラデーションを使用して画像の点滅効果を実現します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はlvyestudy.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

