ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのfloat属性の使い方は? CSSフローティングプロパティfloatの詳しい解説
CSSのfloat属性の使い方は? CSSフローティングプロパティfloatの詳しい解説
- 不言オリジナル
- 2018-10-30 13:32:035377ブラウズ
CSS の float 属性は Web 開発でよく使用されますが、CSS で float 属性を使用するにはどうすればよいでしょうか?この点について混乱している人も多いかもしれません。この記事では、CSS の float 属性の使用法について詳しく説明します。
まず、CSS の float 属性について簡単に見てみましょう
float 属性は、その名前が示すように、float 属性が設定された要素は浮動します。属性値に応じて左または右を設定することを、float 属性を持つ要素と呼びます。
上記の言葉を使用すると、実際には比較的抽象的に感じられます。CSS での float 属性の使用法から、float 属性について詳しく学びましょう。
最初に float 属性の適用例を見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="image/timg.jpg" style="max-width:90%" style="max-width:90%" / alt="CSSのfloat属性の使い方は? CSSフローティングプロパティfloatの詳しい解説" >
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
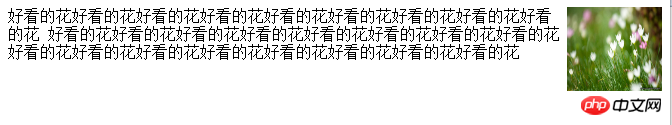
</html>上記のコードでは、画像に float:right 属性を与えました。これにより、画像が上に浮かび上がります。段落の右側の効果は次のとおりです。

これは float 属性によって実装される関数ですが、実際のアプリケーション プロセスでは、float 属性が使用されます。自身だけでなく周囲にも影響を与える要素があるため、この時点で浮遊の影響をクリアする必要があります。
CSS でフローティングを解除する方法は何ですか? css float をクリアする 4 つの方法を紹介
#css float とはどういう意味ですか? CSSフローティングの原理とCSSフローティングを解除する方法(コード付き)
以上がCSSのfloat属性の使い方は? CSSフローティングプロパティfloatの詳しい解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

