ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS はグリッド レイアウトを使用して Web サイトのホームページを構築します
CSS はグリッド レイアウトを使用して Web サイトのホームページを構築します
- 小云云オリジナル
- 2018-01-29 15:05:343031ブラウズ
CSS はついに、設計目標を簡単に達成できるほど強力になりました。これは Web 開発者にとって最高の時代です。それでは、素晴らしいツール Grid Layout を使用してホームページを作成してみましょう。
デザイン
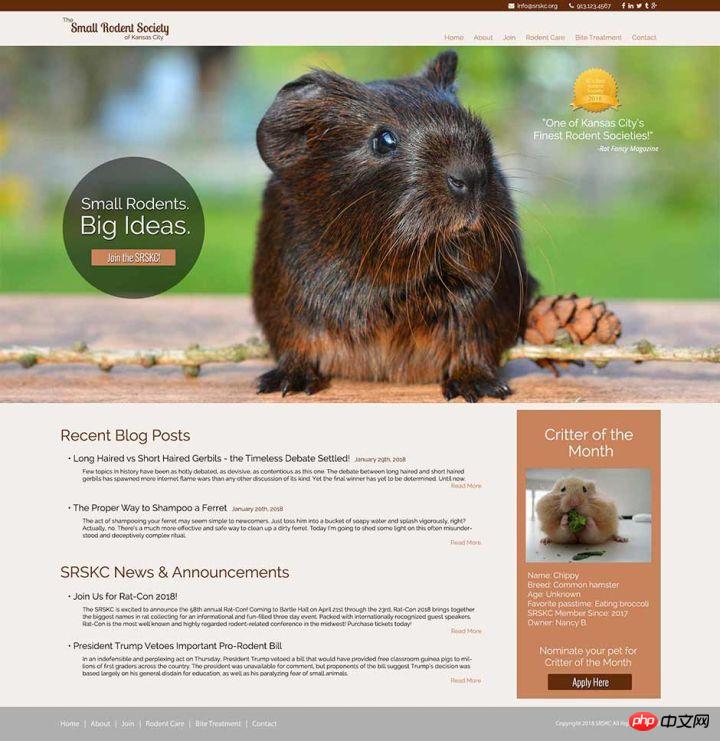
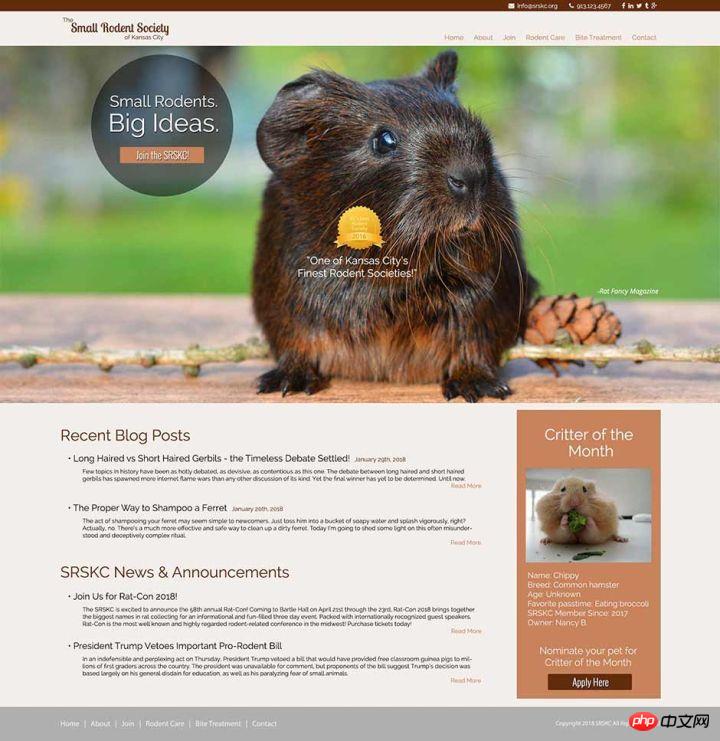
実装するページは次のとおりです

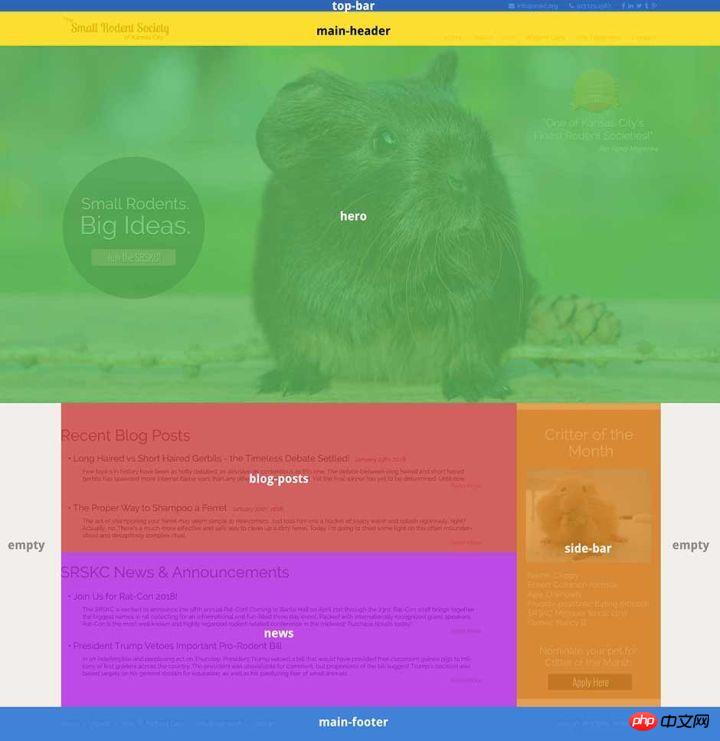
コーディングを始める前に、グリッドの考え方を理解する必要があります。 最初のステップは、設計を確認し、それを主要なグリッド コンポーネントに分割することです。 このデザインのために私が作成した分割は次のとおりです:

ページ全体が 7 つのトップレベルのグリッド領域に分割されていることがわかります。 「トップレベル」と言ったのは、その内部でグリッドをネストし続けることができるためです。これはまさにヒーローセクションで行うことです:

HTML
これは HTML の基本構造です。 完成したファイル全体を後で紹介しますが、今のところ、詳細の大部分は省略しています。 ここで注意すべき重要な部分は、body の直接の子孫である 7 つの要素です: top-bar、main-header、hero 、ブログ投稿、ニュース、サイドバー、およびメインフッター。 body はグリッド コンテナーになり、その子はグリッド アイテムになります。 body 的直接后代的7个元素:top-bar、main-header、hero、 blog-posts、 news、 side-bar 以及 main-footer。 body将成为我们的网格容器(grid container),它的孩子将成为网格项(grid items)。
正如刚刚提到的,我们也将设置 hero 作为网格容器。 它有两个孩子,将作为网格项:message 和 award。
<body> <header class="top-bar"> <!-- social links and contact info --> </header> <header class="main-header"> <!-- logo and main navigation --> </header> <section class="hero"> <p class="message"> <!-- circular element --> </p> <p class="award"> <!-- award image and quote --> </p> </section> <section class="blog-posts"> <!-- blog posts and excerpts --> </section> <section class="news"> <!-- news headlines and excerpts --> </section> <aside class="side-bar"> <!-- critter of the month info --> </aside> <footer class="main-footer"> <!-- footer menu and copyright --> </footer> </body>
CSS
Okey,我们按照这种方式讲解,教程中我们不会展示所有使用到的CSS,在文章的最后我会展示最终完整的文件。现在我们只关注吸引我们的网格部分以及任何与它直接相关的样式即可。
我们首先在body上定义主网格容器:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
}
我们刚刚创建了一个4列6行的网格,第一列和最后一列将作为主内容两侧的填充。 我把第三列设置为400px,因为这是我们将要放置side-bar元素的地方,我们希望这是一个固定的宽度。 hero 元素(第三行)的固定高度为950px。
现在我们使用grid-template-areas来定义某个网格区域会跑到哪里。 这是非常有趣的部分:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}
grid-template-areas让我们能把元素放在任何想要放置的地方,并且对于元素的布局该属性给我们提供一个不错的可视化。 值得注意的是,这里使用的值(top-bar,main-header,hero等)不是指那些元素的类名,而是指我们用grid-area属性给它们起的名字,下一步我们将对它们命名。
当网格区域名称重复时,该元素将跨越这些列/行。 例如,top-bar 横跨四列,side-bar横跨四行和五行。 .号代表空单元格。如果你回头看看上面的完整设计,您会看到这个定义如何与我们的网格模式相匹配。
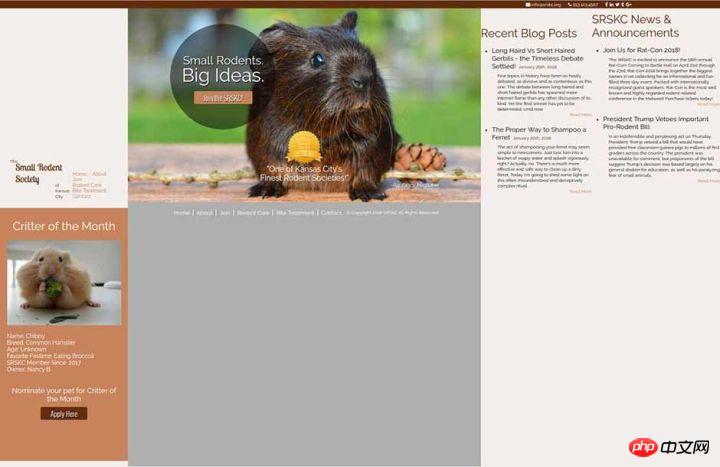
假设我们已经应用了我们所有的样式,但还没有为网格项分配网格区域名称,到目前为止我们的页面看起来还不太好:

在将网格区域名称分配给网格项之前,网格将根据它们的源顺序自动将我们的元素放置在网格中。 显然这不是我们想要的。 为了使我们的布局按预期工作,我们需要定义我们的网格区域。所以我们继续往下走:
.top-bar{
grid-area: top-bar;
}
.main-header{
grid-area: main-header;
}
.hero{
grid-area: hero;
}
.blog-posts{
grid-area: blog-posts;
}
.news{
grid-area: news;
}
.side-bar{
grid-area: side-bar;
}
.main-footer{
grid-area: main-footer;
}
需要注意的是这些名称可以随意设置。 为了方便,我选择了让它们与类名相匹配。
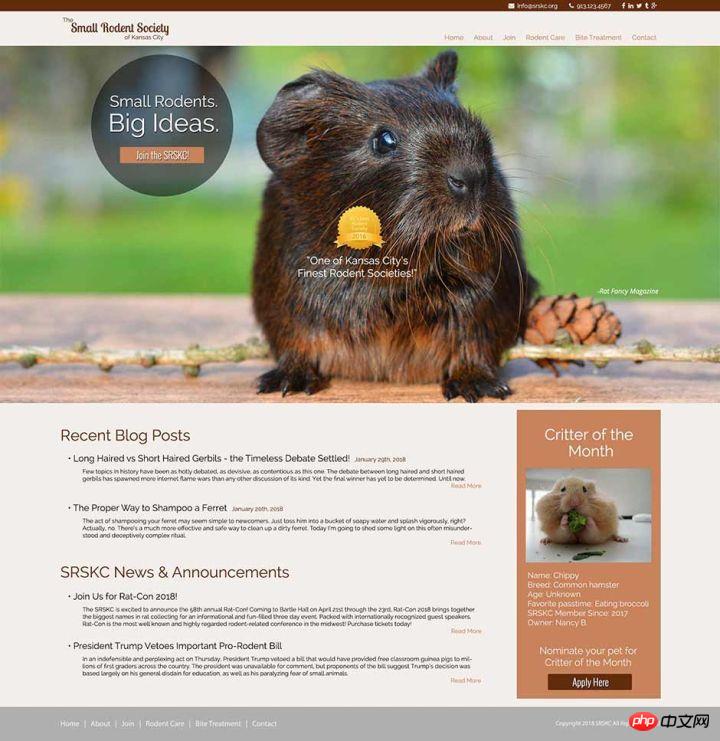
现在,我们已经为网格项分配了网格区域名称,它们将在被放置在网格中合适的位置。 这一步带来的变化很大:

除了 hero 部分中的网格项外,所有内容都完全按照需要正确放置,我们差不多要完成了。
但是在我们修复 hero
hero もグリッド コンテナとして設定します。 これには、グリッド項目として機能する 2 つの子、message と award があります。 🎜body{
grid-template-columns: 12% auto 400px 12%;
}🎜CSS🎜🎜 さて、この方法で説明しますが、チュートリアルで使用されるすべての CSS は示しません。記事の最後に最終的な完全なファイルを示します。ここでは、私たちにとって魅力的なグリッドの部分と、それに直接関連するスタイルだけに焦点を当てましょう。 🎜🎜 body でメイン グリッド コンテナを定義することから始めます: 🎜.top-bar{
padding: 4px 12%;
}
.main-header{
padding: 12px 12%;
}
.hero{
padding: 55px 12% 0 12%;
}
.main-footer{
padding: 25px 12%;
}🎜 4 列 6 行のグリッドを作成しました。最初と最後の列はメインの両側のパディングとして機能します。コンテンツ 。 3 列目を 400px に設定したのは、ここに side-bar 要素を配置し、これを固定幅にしたいためです。 hero 要素 (3 行目) の高さは 950 ピクセルに固定されています。 🎜🎜ここで、grid-template-areas を使用して、特定のグリッド領域がどこに配置されるかを定義します。 これが楽しい部分です。🎜.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}🎜grid-template-areas を使用すると、要素を好きな場所に配置でき、このプロパティにより、要素のレイアウトがわかりやすく視覚化されます。 ここで使用される値 (top-bar、main-header、hero など) は、これらの要素のクラス名ではなく、grid-area 属性を使用して付けた名前を指します。次のステップで名前を付けます。 🎜🎜グリッド領域名が繰り返される場合、要素はそれらの列/行にまたがります。 たとえば、top-bar は 4 列にまたがり、side-bar は 4 行と 5 行にまたがります。 . 記号は空のセルを表します。上記の完全なデザインをもう一度見てみると、この定義がグリッド パターンとどのように一致しているかがわかります。 🎜🎜 すべてのスタイルを適用したが、まだグリッド項目にグリッド領域名を割り当てていないと仮定すると、今のところページの見栄えは良くありません: 🎜🎜🎜 🎜🎜🎜 グリッド項目にグリッド領域名を割り当てる前に、グリッドは自動的に要素がグリッドに配置されます。 明らかに、これは私たちが望んでいることではありません。 レイアウトが期待どおりに機能するためには、グリッド領域を定義する必要があります。それでは次に進みましょう: 🎜
🎜🎜🎜 グリッド項目にグリッド領域名を割り当てる前に、グリッドは自動的に要素がグリッドに配置されます。 明らかに、これは私たちが望んでいることではありません。 レイアウトが期待どおりに機能するためには、グリッド領域を定義する必要があります。それでは次に進みましょう: 🎜.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}🎜 これらの名前は自由に設定できることに注意してください。 便宜上、クラス名と一致させることにしました。 🎜🎜 グリッド項目にグリッド領域名を割り当てたので、それらはグリッド内の適切な場所に配置されます。 このステップでは多くの変更が加えられます: 🎜🎜🎜 🎜🎜🎜以外hero セクションのグリッド項目を除いて、すべてが必要なとおりに配置され、ほぼ完了です。 🎜🎜しかし、
🎜🎜🎜以外hero セクションのグリッド項目を除いて、すべてが必要なとおりに配置され、ほぼ完了です。 🎜🎜しかし、hero 部分を修正する前に、理解しにくいことについて説明したいと思います。それは、メイン コンテンツの両側のパディング領域の設定です。 念のため、先ほど作成した設定を再度移動し、次のように列を調整してみましょう: 🎜body{
grid-template-columns: 12% auto 400px 12%;
}
设置为12%的两列用于填充主要内容两边的空白,但是它们仅用于第四行和第五行。 回想一下,我们告诉我们的top-bar、main-header、hero和main-footer元素跨越所有列,包括这两个“填充”列。 我们为什么这样做? 因为我们希望这些元素的背景色横跨越整个视窗宽度,且任何一侧都没有空白。 我们只想在 blog-post/news和sidebar元素周围留出空白(第四行和第五行)。
为了让元素水平覆盖整个宽度,同时让元素里面的内容保存一定的padding,我们需要显示地在这些元素上设置padding:
.top-bar{
padding: 4px 12%;
}
.main-header{
padding: 12px 12%;
}
.hero{
padding: 55px 12% 0 12%;
}
.main-footer{
padding: 25px 12%;
}
我们给元素设置左右 padding 为12%,这和grid-template-areas定义中的第一列和最后一列的宽度是一样的。 现在,需要填充整个宽度的元素最终呈现的结果是,背景横跨水平宽度,但其内容在两侧都预留出12%的空白。 很赞!
好了,让我们来修复 hero 部分。 这也将是一个网格容器,因此我们把它定义为一个网格,就像刚刚做过的那样:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}
这是一个3×3的网格,除了中间的列,其它都设置为 auto。 我们给中间一列大小设为1fr,因为我们希望在第一列和最后一列用东西填充后,剩下的空间完全需要完全填满。
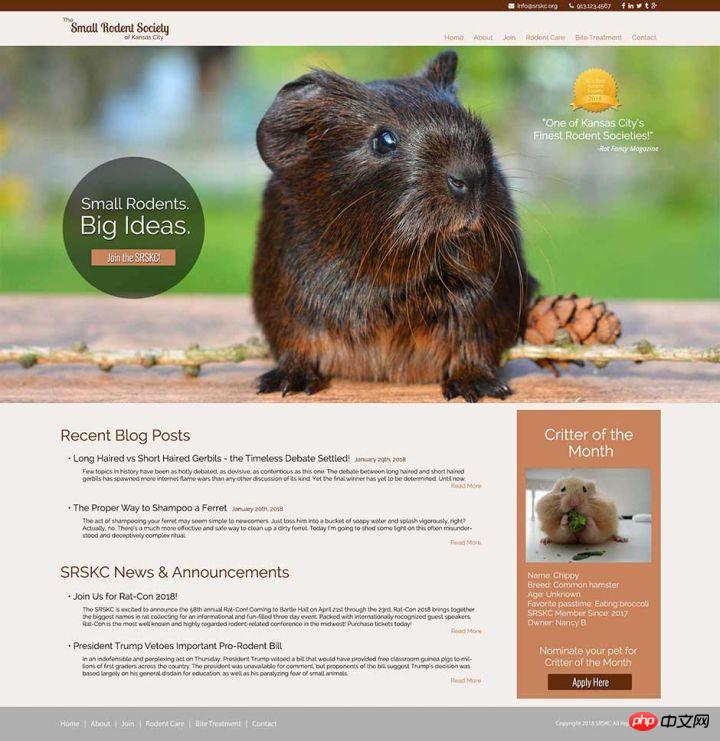
hero中只有两个元素:message和award。 我们要message占据第二行的第一列,我们要award占据第一行的第三列。所以我们的完整网格定义应该如下所示:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}
下面我们所要做的就是命名我们的元素:
.message{
grid-area: message;
}
.award{
grid-area: award;
}
就这样,message和award卡入到位,我们的页面完成:

引入响应式
CSS Grid 使用媒体查询让重新排列整个布局变得非常简单。你所做的就是重新放置你的网格项。现在回到我们的设计,简单起见,我们只对两个宽度临界值做响应式处理,1600px 和 1050px。我们需要对一些元素(padding、margin等)进行一些小的样式调整,但是我不会把所有的样式调整都全部展示在这里。后面我会放出完整的代码,现在我们只需要关注关注网格相关的东西即可。
1600px 这个临界点的处理比较简单,当浏览器宽度到底1600px时我们将减少网站外部填充的地方。 之所以选择1600px,是到了这个宽度后12%填充看起来不太合适。为了解决这个问题,我们需要做的是在body上改变grid-template-columns的值,将第一列和最后一列减少到2%。 我们还需要调整其他元素的填充以匹配:
@media (max-width: 1600px) {
body{
grid-template-columns: 2% auto 400px 2%;
}
.top-bar{
padding: 4px 2%;
}
.main-header{
padding: 12px 2%;
}
.hero{
padding: 55px 2% 0 2%;
}
.main-footer{
padding: 25px 2%;
}
}
对于下一个临界值,我们对网格项重新排列,使它们排列在一个列中。 再次回头看看我们原来的代码是如何对body进行设置的:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}
下面是重新设置的媒体查询:
@media (max-width: 1050px) {
body{
grid-template-columns: 3% auto 3%;
grid-template-rows: auto auto auto auto auto auto auto;
grid-template-areas: "top-bar top-bar top-bar"
"main-header main-header main-header"
"hero hero hero"
". blog-posts ."
". news ."
". side-bar ."
"main-footer main-footer main-footer";
}
}
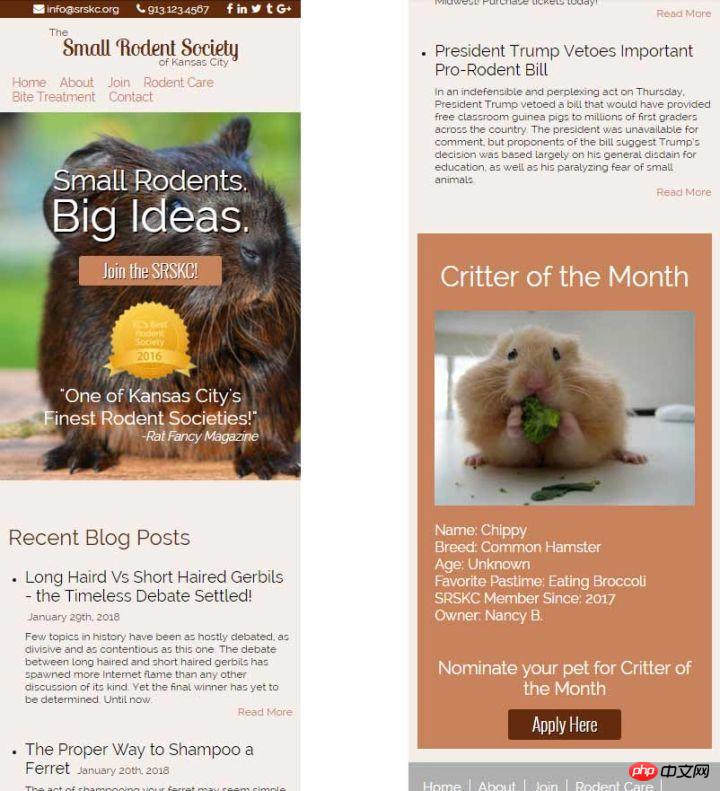
我们在这里做了一些重要的改变:将列数从四个减少到三个,将第一列和最后一列的值改为3%(3%在较窄的宽度上优于2%),添加了 附加行,将所有行的长度改为auto,并将side-bar移动到自己的行。 现在我们的页面元素很适合在较窄的宽度下展示:

The Live Code
下面是我们的主页,以及完整的HTML和CSS文件。 你需要一个支持grid的浏览器来查看预览。 我建议启用Experimental Web Platform Features标志的Chrome 49+(地址栏输入 chrome:// flags ,并向下滚动到“Experimental Web Platform Features”)。
下面的嵌入式页面默认会以移动视图展示,可以点击“Edit on Codepen”在页面全宽下展示不同的效果:
在 CodePen 查看效果 Building a Home Page with Grid by Chris House (@chrishouse) .
补充:基本布局代码
相关推荐:
以上がCSS はグリッド レイアウトを使用して Web サイトのホームページを構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

