ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvas の beginPath() と closePath() の分析概要 (例付き)
Canvas の beginPath() と closePath() の分析概要 (例付き)
- 不言転載
- 2018-10-26 14:59:263736ブラウズ
この記事では、Canvas の beginPath() と closePath() の分析と概要を説明します (例付き)。必要な方は参考にしていただければ幸いです。 。
H5 の新しい要素を学習しているときに、Web ページ上に必要なグラフィックを描画できる Canvas について学びました。その中で、Web ページを描画する際の beginPath() と closePath() の問題を発見しました。ファン チャートは次に分析され、まとめられます。
最初のステップ: ブラシを手に取り、国をクリックします。
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
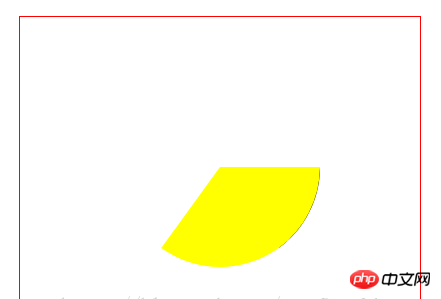
</script>表示効果は図に示すとおりです:

分析:
表示効果から、最初のブロックは黒であり、2 番目のブロックは望ましい効果をまったく表示していないことがわかります。黄色になる。
この時点で、beginPath と closePath の重要な役割について言及する必要があります。
心配しないで、なぜ上記の 2 つのメソッドが必要なのかを段階的に分析してみましょう:
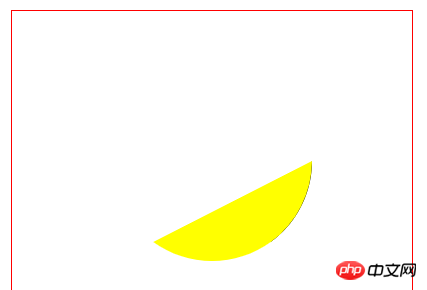
1: moveTo(x,y)これは、ブラシを (x , y) の位置に移動することを意味します。これは、線の開始位置を定義する位置でもあります。 moveTo メソッドがない場合、それは扇形ではなく、直接小さな三日月になります。 #表示効果は図のとおりです。 
4: beginPath() および closePath() は必要です。ペアで登場!パスを閉じて新しいパスを開始したい場合、開始パスは新しいパスではないためです。
第 2 ステップ: ペンを手に取って国を描きます
点を面として使用し、それらを補い、絵画に蓄積します;
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>rree
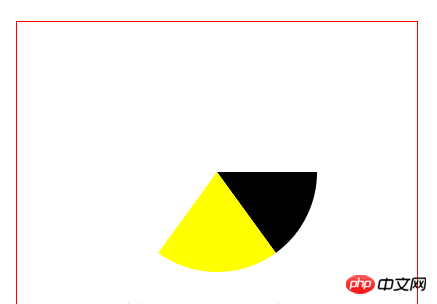
通常の表示効果は次のとおりです。図に示すように:
 キャンバスに関する注意事項
キャンバスに関する注意事項
1: キャンバスのデフォルトの幅と高さは 300 * 150 です。キャンバスの幅と高さを設定する場合は、スタイルの代わりにインライン属性を設定する必要があります。そうしないと、キャンバスのサイズが視覚的に変更されても、実際には変更されず、内部のコンテンツが変形します。 ;
3: キャンバスに描画する前に必ずこれを行ってください。まずコンテキスト コンテキスト オブジェクトを作成し、次にそのコンテキスト オブジェクトを使用してキャンバスのプロパティとメソッドを呼び出して操作します。キャンバスに円を描くためのプロパティですが、円弧を描くためのメソッド arc() があり、それを使用して 2PI セクターまたは円を描くことができます。5: beginPath() と closePath() は非常に重要です。キャンバス内の表示が正しくないように見えます。まず beginPath() と closePath が正しく使用されているかどうかを確認してください。
以上がCanvas の beginPath() と closePath() の分析概要 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

