ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 とネイティブ アプリはどのように連携するのでしょうか?
HTML5 とネイティブ アプリはどのように連携するのでしょうか?
- 不言転載
- 2018-10-22 16:55:229011ブラウズ
この記事の内容は、HTML5 とネイティブ アプリがどのように相互作用するかについてです。困っている友人は参考にしていただければ幸いです。
h5 ネイティブ アプリとの対話の原則
現在、モバイル Web アプリケーションは、多くの場合、WeChat の jssdk 呼び出しなどのネイティブ アプリ (Web ビューで実行されている) と対話し、通信する必要があります。一部のネイティブ アプリは window.wx オブジェクトを通じて機能します。そこで今回は、h5とネイティブアプリのやりとりの原理を見てみましょう。
h5 とネイティブ アプリの間の対話は、基本的に 2 種類の呼び出しです:
アプリは h5 コードを呼び出します
# #h5 コードapp を呼び出すためのコード
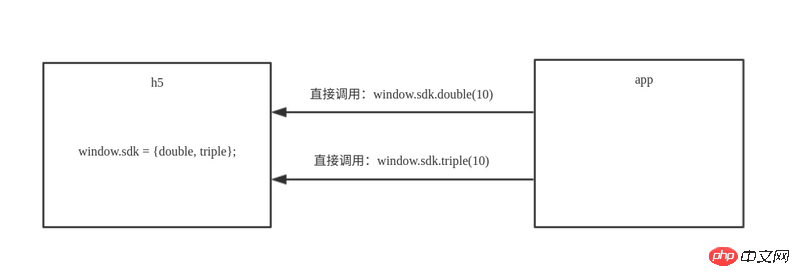
1. h5 を呼び出すアプリのコード
app はホストであり、h5 に直接アクセスできるため、この呼び出しは比較的単純です。h5 でいくつかのグローバル オブジェクト (メソッドを含む) を公開し、ネイティブ アプリでこれらのオブジェクトを呼び出すだけです。

javascriptwindow.sdk = {
double = value => value * 2,
triple = value => value * 3,
};
android webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<string>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});</string>
iosNSString *func = @"window.sdk.double(10)";
NSString *str = [webview stringByEvaluatingJavaScriptFromString:func]; // 20
h5 はホスト アプリに直接アクセスできないため、この呼び出しは比較的複雑です。
これを呼び出す一般的な方法は 2 つあります。
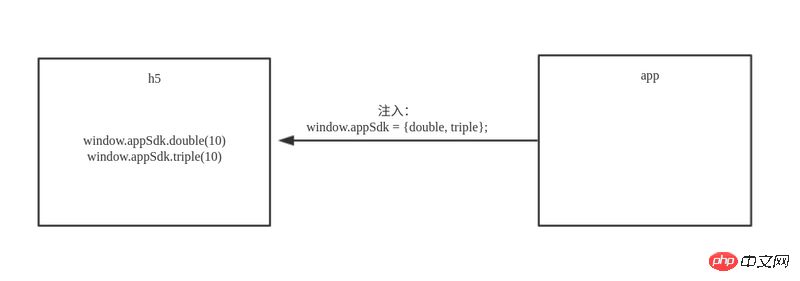
- アプリはグローバル js オブジェクトを h5 に挿入し、h5 内のこのオブジェクトに直接アクセスします
この方法は通信の仕組みがシンプルで分かりやすく、h5 にとっては目新しいこともないので、よりお勧めの方法です。ただし、この方法にはセキュリティ上のリスクがある可能性があります。詳しくは知られていない Android WebView の使用上の脆弱性を確認してください。

webview.addJavascriptInterface(new Object() {
@JavascriptInterface
public int double(value) {
return value * 2;
}
@JavascriptInterface
public int triple(value) {
return value * 3;
}
}, "appSdk");
NSString *scripts = @"window.appSdk = {double: value => value * 2, triple: value => value * 3}";
[webview stringByEvaluatingJavaScriptFromString:scripts];
window.appSdk.double(10); // 20
2.2 h5
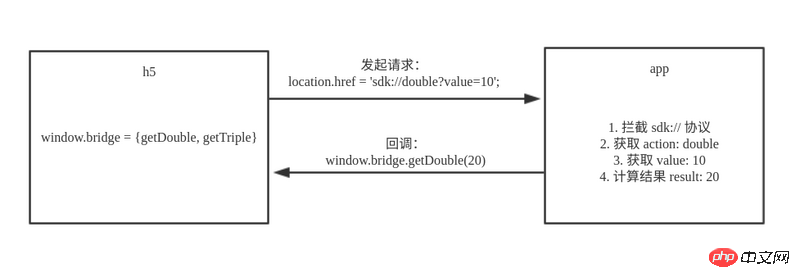
からカスタム プロトコル リクエストを開始するこの方法は、多くのフロントエンド開発者にとって比較的新しいカスタム プロトコルを必要とするため、少し複雑です。したがって、この方法は通常推奨されませんが、最初の方法の補足として使用できます。
次の手順が大まかに必要です: プロトコルはアプリによってカスタマイズされます (sdk://action?params- # など)。
#window.bridge = {getDouble: value => {}、getTriple: value => {}}
などのコールバック関数を h5 で定義します。 h5 によって開始される カスタム プロトコル リクエスト(location.href = 'sdk://double?value=10'app など) このリクエストをインターセプトした後、対応する操作を実行して、戻り値
h5 のコールバック関数は、window.bridge.getDouble(20);
# など、アプリによって呼び出されます。
 #javascript
#javascript
window.bridge = {
getDouble: value => {
// 20
},
getTriple: value => {
// more
}
};
location.href = 'sdk://double?value=10';
android
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
Uri uri = Uri.parse(url);
if ( uri.getScheme().equals("sdk")) {
// 比如 action = double, params = value=10
webview.evaluateJavascript('window.bridge.getDouble(20)');
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
});
ios
- (BOOL)webview:(UIWebView *)webview shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
NSString *urlStr = request.URL.absoluteString;
if ([urlStr hasPrefix:@"sdk://"]) {
// 比如 action = double, params = value=10
NSString *func = @"window.bridge.getDouble(20)";
[webview stringByEvaluatingJavaScriptFromString:func];
return NO;
}
return YES;
}
#以上がHTML5 とネイティブ アプリはどのように連携するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

