ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas グラフィック構成はどのように実装されますか?付属コード
HTML5 Canvas グラフィック構成はどのように実装されますか?付属コード
- 云罗郡主転載
- 2018-10-20 15:56:023441ブラウズ
この記事の内容は、HTML5 Canvas グラフィックスの組み合わせがどのように実装されるかについてです。コードを添付しますので、困っている方は参考にしていただければ幸いです。
キャンバスで複雑なグラフィックを描画する場合、キャンバスではグラフィックが交差することを組み合わせと呼びます。
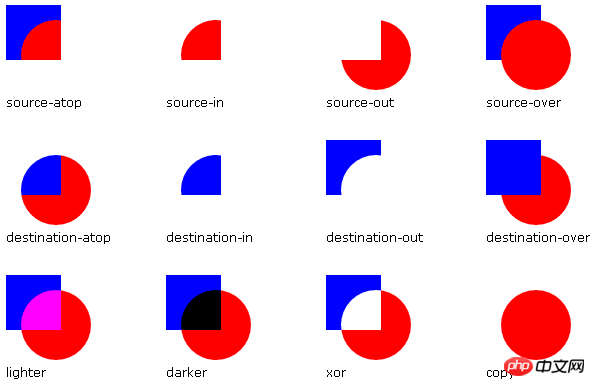
コンテキスト オブジェクトの globalCompositeOperation 属性を通じてグラフィックスの結合方法を設定します。この属性の値とその意味を表 4-5 に示します。このうち、ソースは新しく描画されたグラフィックを指し、デスティネーションは元のグラフィックを指します。デフォルト値はソースオーバーです。
| 意味 | |
|---|---|
| 両方のイメージが不透明なソース イメージを表示します。宛先イメージが不透明でソース イメージが透明な宛先イメージを表示します。他の場所では透過的に表示されます。 | |
| ソース イメージを表示します。ソース イメージとデスティネーション イメージの両方が透明になります。他の場所では透過的に表示されます。 | |
| ソース イメージが非透明で、デスティネーション イメージが透明である場合に、ソース イメージを表示します。他の場所では透過的に表示されます。 | |
| ソース イメージが不透明な場所にソース イメージを表示します。ターゲット画像を別の場所に表示します。 | |
| ソース イメージとデスティネーション イメージの両方が不透明なデスティネーション イメージを表示します。ソース イメージが不透明で、デスティネーション イメージが透明である場合に、ソース イメージを表示します。他の場所では透過的に表示されます。 | |
| ソース イメージとデスティネーション イメージの両方が不透明なデスティネーション イメージを表示します。他の場所では透過的に表示されます。 | |
| デスティネーション イメージが不透明でソース イメージが透明な場合に、デスティネーション イメージを表示します。他の場所では透過的に表示されます。 | |
| ターゲット画像が不透明な場所にターゲット画像を表示します。ターゲット画像を別の場所に表示します。 | |
| ソース画像と宛先画像の合計を表示します。 | |
| ソース画像とターゲット画像が XOR 演算されます。 | |
| ターゲット イメージではなく、ソース イメージを表示します。 |
以上がHTML5 Canvas グラフィック構成はどのように実装されますか?付属コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。