ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してドット錯視効果を実現する方法 (ソースコードを添付)
純粋な CSS を使用してドット錯視効果を実現する方法 (ソースコードを添付)
- 不言転載
- 2018-10-09 14:54:222276ブラウズ
この記事の内容は、純粋な CSS を使用してドット錯覚の効果を実現する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。役に立ちました。
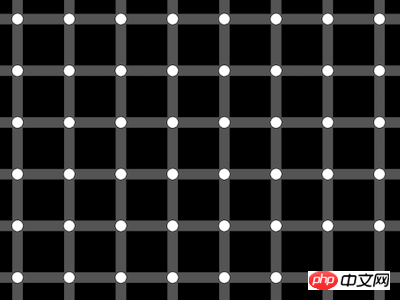
エフェクトのプレビュー

ソース コードのダウンロード
https://github.com/comehope/front-end-daily -challenges
コード解釈
このプロジェクトにはユーザー定義の dom 要素はなく、システムのデフォルトの 要素をコンテナとして使用します。
ページ サイズを定義し、背景を黒に設定します:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
}
線形グラデーションを使用して、水平と垂直の 2 本の細い灰色の線を描きます:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
左上に放射状のグラデーション 隅に白い点を描きます:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
背景を並べて表示します:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
}
ドットが左と上にくっつかないようにするには、少しオフセットを追加します。背景:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
background-position: 5vmin 5vmin;
} さて、ページ上で目を動かすと、小さな黒い点が見えますが、これは実際には錯覚です。
以上が純粋な CSS を使用してドット錯視効果を実現する方法 (ソースコードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

