ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してコーヒーマシンの効果を実現する方法
純粋な CSS を使用してコーヒーマシンの効果を実現する方法
- 不言オリジナル
- 2018-07-10 17:24:072262ブラウズ
この記事では主に、コーヒーマシンの効果を実現するための純粋な CSS の使用方法を紹介します。必要な友人に参考にしていただけるようにしました。

。毎日 フロントエンド実践シリーズのすべてのソース コードを github からダウンロードしてください:
https://github.com/comehope/front-end-daily-challenges
コード解釈
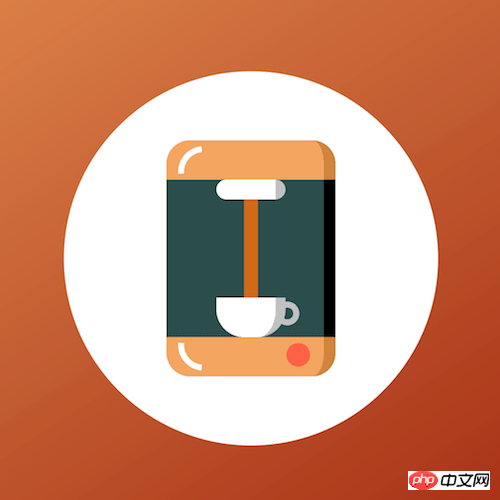
dom を定義します。コンテナには本体が含まれます、水の出口、コーヒーカップ、ボタンとコーヒー:
<p> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(to right bottom, sandybrown, darkred);
}
コンテナのサイズを定義:
.coffee-machine {
width: 15em;
height: 15em;
background-color: white;
font-size: 20px;
border-radius: 50%;
border: 2em solid white;
}
体の外枠を描画:
.coffee-machine {
position: relative;
display: flex;
justify-content: center;
}
.body {
position: absolute;
width: 8em;
height: 12em;
background-color: sandybrown;
border-radius: 1.2em;
top: 1.5em;
border-right: 0.6em solid peru;
}
疑似要素を使用して体の中央部分を描画:
.body::after {
content: '';
position: absolute;
width: 8em;
height: 8em;
background-color: darkslategray;
top: 2em;
border-right: 0.6em solid black;
}
水の出口を描く:
.spout {
position: absolute;
width: 3em;
height: 1em;
background-color: white;
top: 3.5em;
border-radius: 0.5em;
border-right: 0.5em solid silver;
}
コーヒーカップの本体を描く:
.cup {
position: absolute;
width: 3em;
height: 2em;
background-color: white;
bottom: 3.5em;
border-radius: 0 0 1.4em 1.4em;
border-right: 0.5em solid silver;
}
疑似要素を使ってコーヒーカップのハンドルを描く:
.cup::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
border: 0.3em solid silver;
border-radius: 50%;
right: -1.2em;
top: 0.2em;
}
ボタンを描く:
.button {
position: absolute;
width: 1.2em;
height: 1.2em;
background-color: tomato;
border-radius: 50%;
bottom: 2em;
right: 4.5em;
}
コーヒーを描く:
.coffee::before,
.coffee::after {
content: '';
position: absolute;
width: 0.7em;
height: 5em;
background-color: chocolate;
top: 4.5em;
left: calc((15em - 0.7em) / 2);
} 次に磨きます。
コーヒー マシンに光と影を追加します:
.coffee-machine {
z-index: 1;
}
.coffee-machine::before,
.coffee-machine::after {
content: '';
position: absolute;
width: 2em;
height: 2em;
border: 0.3em solid transparent;
z-index: 2;
border-radius: 50%;
border-left-color: white;
left: 3.8em;
}
.coffee-machine::before {
top: 1.8em;
transform: rotate(40deg);
}
.coffee-machine::after {
bottom: 1.8em;
transform: rotate(-40deg);
}
コーヒーの流れのアニメーションの前半、つまりコーヒーが水の出口からカップに流れるアニメーションを定義します:
.coffee::before {
animation: 2s linear infinite;
animation-name: pouring-before;
transform-origin: top;
}
@keyframes pouring-before {
0%, 20% {
transform: scaleY(0);
}
30%, 100% {
transform: scaleY(1);
}
70%, 100% {
visibility: hidden;
}
}
コーヒーの流れのアニメーションの後半を定義しますつまり、水の出口からコーヒーが流れ出なくなり、残ったコーヒーがカップに流れ込みます:
.coffee::after {
animation: 2s linear infinite;
animation-name: pouring-after;
transform-origin: bottom;
}
@keyframes pouring-after {
0%, 70% {
visibility: hidden;
transform: scaleY(1);
}
80%, 100% {
transform: scaleY(0);
}
}
完了!
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
純粋な CSS を使用してカラーカードの効果を実現する方法 CSS を使用して単一要素のラティスローダーの効果を実現する方法以上が純粋な CSS を使用してコーヒーマシンの効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

