ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して Baolo Mints をアニメーション化する方法 (ソースコードが添付されています)
純粋な CSS を使用して Baolo Mints をアニメーション化する方法 (ソースコードが添付されています)
- 不言転載
- 2018-10-08 16:41:141877ブラウズ
この記事の内容は、純粋な CSS を使用して Baolu Mint Candy のアニメーションを実現する方法 (ソースコード付き) です。必要な方は参考にしていただければ幸いです。あなたのお役に立てますように。
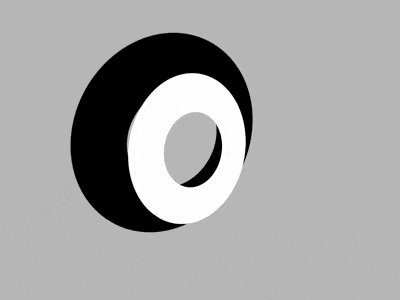
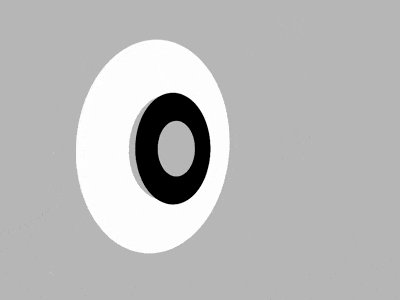
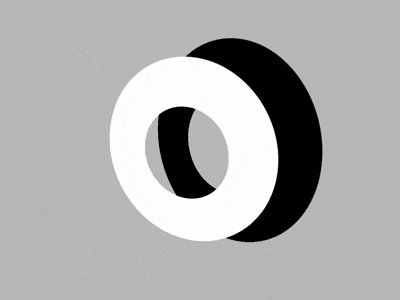
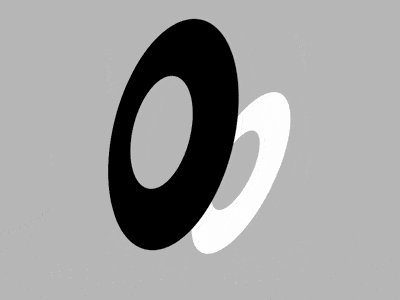
エフェクトのプレビュー

ソース コードのダウンロード
https://github.com/comehope/front-end-daily -challenges
コード解釈
domを定義します。要素は1つだけです:
<div></div>
中央揃え表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: silver;
}
コンテナ サイズを定義します:
.spinner {
width: 50vmin;
height: 50vmin;
position: relative;
}
before 疑似要素を使用して、パオロ ミント キャンディーのような黒いリングを描画します。
.spinner::before {
content: '';
position: absolute;
box-sizing: border-box;
width: inherit;
height: inherit;
border: 12.5vmin solid;
border-radius: 50%;
}
次に、アニメーション効果を作成します。
遠近感の被写界深度を設定します:
body {
perspective: 400px;
}
リングを Z 軸上で移動させます:
.spinner::before {
animation: spin 1.5s ease-in-out infinite both reverse;
}
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin);
}
60% {
transform: translateZ(-10vmin);
}
}
Z 軸の距離が大きい場合、リングをわずかに傾けます:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
60% {
transform: translateZ(-10vmin);
}
}
スケーリング効果を追加します:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
33% {
transform: translateZ(-10vmin) scale(0.4);
}
60% {
transform: translateZ(-10vmin);
}
}
after 疑似要素を使用して白いリングを描画し、そのアニメーションをアニメーションの長さの合計の半分だけ遅らせます:
.spinner::before,
.spinner::after {
/*略*/
animation: spin 1.5s ease-in-out infinite both reverse;
}
.spinner::after {
border-color: white;
animation-delay: -0.75s;
} Continue 次に、コンテナのアニメーション効果を作成します。サブ要素のアニメーションの影響を受けないように、最初に疑似要素のアニメーション効果を一時的にブロックします。
.spinner::before,
.spinner::after {
/* animation: spin 1.5s ease-in-out infinite both reverse; */
}
x 軸に沿って回転するコンテナのアニメーション効果を増やします。アニメーション時間は子要素のアニメーション時間の 2 倍です。
.spinner {
animation: wobble 3s ease-in-out infinite;
}
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg);
}
50% {
transform: rotateX(60deg);
}
}
コンテナが x 軸に沿って回転するアニメーション効果を増やします。 y 軸:
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg);
}
}
コンテナ全体の回転のアニメーション効果を増加します:
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg) rotate(180deg);
}
}
子要素のアニメーション効果をオンにして、子要素のアニメーション効果がとコンテナのアニメーション効果が重ね合わされます:
.spinner::before,
.spinner::after {
animation: spin 1.5s ease-in-out infinite both reverse;
}
最後に、3D 空間での移動に子要素を作成します:
.spinner {
transform-style: preserve-3d;
}
完了!
以上が純粋な CSS を使用して Baolo Mints をアニメーション化する方法 (ソースコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

