ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して Dabai のイメージを実現する方法 (ソースコードを添付)
純粋な CSS を使用して Dabai のイメージを実現する方法 (ソースコードを添付)
- 不言転載
- 2018-10-08 16:53:053135ブラウズ
この記事の内容は、純粋な CSS を使用して Dabai のイメージを実現する方法に関するものです (ソースコードが添付されています)。必要な友人が参考になれば幸いです。あなたへ。 。
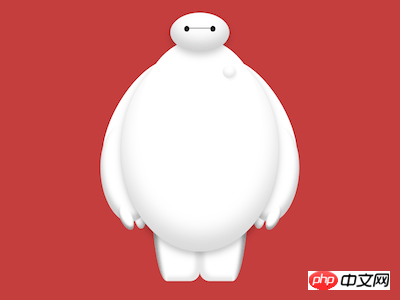
エフェクトのプレビュー

ソース コードのダウンロード
https://github.com/comehope/front- end-daily-challenges
コードの解釈
キャラクター全体を頭、胴体、足の3つの部分に分けて以下の順番で描き、最初に頭を描きます。
dom、コンテナの定義 .baymax は Dabai を意味し、head はヘッドを意味します:
<div> <div> <div></div> </div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(176, 0, 0, 0.75);
}
コンテナのサイズと子を定義します要素の配置:
.baymax {
width: 30em;
height: 41em;
font-size: 10px;
display: flex;
justify-content: center;
position: relative;
}
頭の輪郭を描く:
.head {
position: absolute;
width: 9em;
height: 6em;
background-color: white;
border-radius: 50%;
box-shadow:
inset 0 -1.5em 3em rgba(0, 0, 0, 0.2),
0 0.5em 1.5em rgba(0, 0, 0, 0.2);
}
目の間の線を描く:
.head .eyes {
position: absolute;
width: 4.8em;
height: 0.1em;
background-color: #222;
top: 2.3em;
left: calc((9em - 4.8em) / 2);
}
目を描く:
.head .eyes::before,
.head .eyes::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.9em;
background-color: #222;
border-radius: 50%;
top: -0.3em;
}
.head .eyes::after {
right: 0;
}
続行降りてきて体を描きます。
ボディの dom 要素を HTML ファイルに追加します:
<div> <div> <!-- 略 --> </div> <div> <div> <span></span> </div> <div></div> <div> <div></div> </div> <div> <div></div> </div> </div> </div>
ボディの幅を定義します:
.body {
position: absolute;
width: inherit;
}
胸を描画します:
.body .chest {
position: absolute;
width: 19em;
height: 26em;
background-color: white;
top: 4em;
left: calc((100% - 19em) / 2);
border-radius: 50%;
z-index: -1;
}
ボタンを描画します胸の上:
.body .chest .button {
position: absolute;
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
top: 4em;
right: 4em;
box-shadow:
inset 0 -0.5em 0.8em rgba(0, 0, 0, 0.15),
0.2em 0.3em 0.2em rgba(0, 0, 0, 0.05);
filter: opacity(0.75);
}
お腹を描く:
.body .belly {
position: absolute;
width: 24em;
height: 31em;
background-color: white;
top: 5.5em;
left: calc((100% - 24em) / 2);
border-radius: 50%;
z-index: -2;
box-shadow:
inset 0 -2.5em 4em rgba(0, 0, 0, 0.15),
0 0.5em 1.5em rgba(0, 0, 0, 0.25);
}
腕の高さの開始点を定義します:
.body .arm {
position: absolute;
top: 7.5em;
}
腕を肘の上の部分に分割しますそして肘から下の部分。
最初にこれら 2 つのセグメントの共通属性を設計します:
.body .arm::before,
.body .arm::after {
content: '';
position: absolute;
background-color: white;
border-radius: 50%;
transform-origin: top;
z-index: -3;
}
次に、疑似要素を使用してこれら 2 つの部分をそれぞれ描画します:
.body .arm::before {
width: 9em;
height: 20em;
left: 7em;
transform: rotate(30deg);
}
.body .arm::after {
width: 8em;
height: 15em;
left: -0.8em;
top: 9.5em;
transform: rotate(-5deg);
box-shadow: inset 0.4em -1em 1em rgba(0, 0, 0, 0.2);
}
2 本の指の共通属性を定義します:
.body .arm .fingers::before,
.body .arm .fingers::after {
content: '';
position: absolute;
width: 1.8em;
height: 4em;
background-color: white;
border-radius: 50%;
transform-origin: top;
}
疑似要素を使用して 2 本の指を描画します。
.body .arm .fingers::before {
top: 22em;
left: 2em;
transform: rotate(-25deg);
box-shadow: inset 0.2em -0.4em 0.4em rgba(0, 0, 0, 0.4);
}
.body .arm .fingers::after {
top: 21.5em;
left: 4.8em;
transform: rotate(-5deg);
box-shadow: inset -0.2em -0.4em 0.8em rgba(0, 0, 0, 0.3);
z-index: -3;
}
この時点で、右腕は完成です。右腕を複製し、水平に反転して左腕を作成します。
.body .arm.left {
transform: scaleX(-1);
right: 0;
z-index: -3;
}
次に、脚を描きます。
脚の dom 要素を HTML ファイルに追加します:
<div> <div> <!-- 略 --> </div> <div> <!-- 略 --> </div> <div></div> <div></div> </div>
脚の内側を描画します:
.leg {
position: absolute;
width: 5em;
height: 16em;
bottom: 0;
background-color: white;
border-bottom-right-radius: 1.5em;
left: 10em;
box-shadow: inset -0.7em -0.6em 0.7em rgba(0, 0, 0, 0.1);
z-index: -3;
}
脚の外側を描画します:
.leg::before {
content: '';
position: absolute;
width: 2.5em;
height: inherit;
background-color: white;
border-bottom-left-radius: 100%;
left: -2.5em;
box-shadow: inset 0.7em 1.5em 0.7em rgba(0, 0, 0, 0.4);
}
これで右足は完成です。右脚をコピーし、水平に反転して左脚を作成します。
.leg.left {
transform-origin: right;
transform: scaleX(-1);
}
これで完了です。
以上が純粋な CSS を使用して Dabai のイメージを実現する方法 (ソースコードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

