ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してダイヤモンド型のローダー効果を実現する方法 (ソース コードを添付)
純粋な CSS を使用してダイヤモンド型のローダー効果を実現する方法 (ソース コードを添付)
- 不言オリジナル
- 2018-09-18 17:42:232059ブラウズ
この記事の内容は、純粋な CSS を使用してダイヤモンド型のローダー効果を実現する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。お役に立ちます。
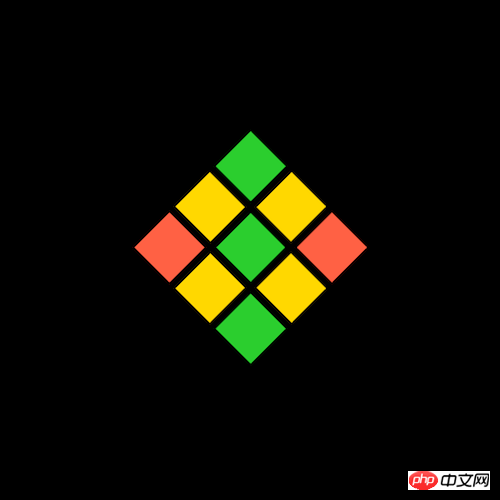
エフェクトのプレビュー

ソース コードのダウンロード
https://github.com/comehope/front-end-daily -challenges
コード解釈
domを定義します。コンテナには9つのサブ要素が含まれます:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
コンテナとサブ要素を定義しますサイズ、9 つの小さな正方形を含む大きな正方形です:
.loader {
width: 10em;
height: 10em;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.5em;
}
9 つの小さなひし形を含む大きなひし形にパターンを調整します:
.loader {
transform: rotate(45deg);
}
縦の小さなひし形を単位として、小さなひし形のブロックの色付け:
.loader span {
background-color: var(--c);
}
.loader span:nth-child(7) {
--c: tomato;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--c: gold;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--c: limegreen;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--c: dodgerblue;
}
.loader span:nth-child(3) {
--c: mediumpurple;
}
アニメーション効果を定義します:
.loader span {
animation: blinking 2s linear infinite;
animation-delay: var(--d);
transform: scale(0);
}
@keyframes blinking {
0%, 100% {
transform: scale(0);
}
40%, 80% {
transform: scale(1);
}
}
最後に、ダイナミックさを強化するために小さなひし形の遅延時間を設定します:
.loader span:nth-child(7) {
--d: 0s;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--d: 0.2s;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--d: 0.4s;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--d: 0.6s;
}
.loader span:nth-child(3) {
--d: 0.8s;
}
これで完了です。 !
以上が純粋な CSS を使用してダイヤモンド型のローダー効果を実現する方法 (ソース コードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

