ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 のキャンバス実装は単純な四角形と三角形を描画します
HTML5 のキャンバス実装は単純な四角形と三角形を描画します
- 不言オリジナル
- 2018-06-22 15:05:502135ブラウズ
この記事では、主に単純な四角形と三角形を描画するための HTML5 のキャンバス実装を紹介します。これには、必要な友達が参照できるように共有します。 1 つはストロークです。 fill)、1 つは塗りつぶし(ストローク)です。具体的な実装コードは次のとおりです。興味のある友人は参照してください。皆さんのお役に立てれば幸いです。 まず、HTML ページに Canvas 要素を配置します。Canvas 要素には、ID、幅、高さの 3 つの属性が必要です。
<canvas id="demo" width="600" height="600"></canvas>
Canvas オブジェクトを取得し、パラメーター 2d が決定されるコンテキスト var cxt=document.getElementById('demo').getContext("2d"); を取得します。
描画を開始するには、塗りつぶしとストロークの 2 つのフォームがあります。
javascript コード:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
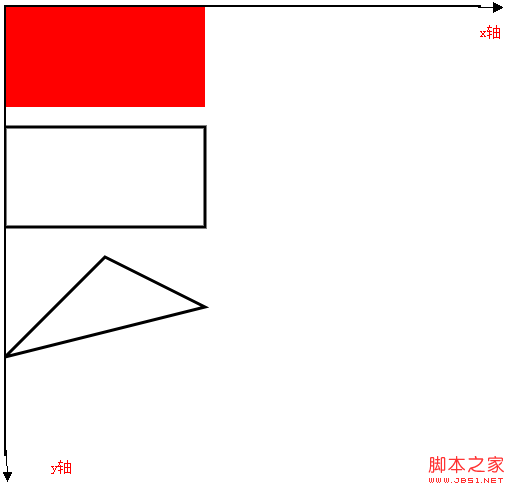
</script>レンダリング:
 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
キャンバス内のランダムな点に基づいて多角形を描画する方法以上がHTML5 のキャンバス実装は単純な四角形と三角形を描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

