ホームページ >ウェブフロントエンド >H5 チュートリアル >H5 携帯電話画像アップロード プラグイン コード
H5 携帯電話画像アップロード プラグイン コード
- 不言オリジナル
- 2018-06-11 16:20:215788ブラウズ
この記事では、主に zepto に基づいて、複数のファイルのアップロード、進行状況、画像のプレビューをサポートしています。興味のある方は参考にしてください。携帯電話向けの複数のファイルのアップロード、進行状況、画像のプレビュー。
(function ($) {
$.extend($, {
fileUpload: function (options) {
var para = {
multiple: true,
filebutton: ".filePicker",
uploadButton: null,
url: "/home/MUploadImg",
filebase: "mfile",//mvc后台需要对应的名称
auto: true,
previewZoom: null,
uploadComplete: function (res) {
console.log("uploadComplete", res);
},
uploadError: function (err) {
console.log("uploadError", err);
},
onProgress: function (percent) { // 提供给外部获取单个文件的上传进度,供外部实现上传进度效果
console.log(percent);
},
};
para = $.extend(para, options);
var $self = $(para.filebutton);
//先加入一个file元素
var multiple = ""; // 设置多选的参数
para.multiple ? multiple = "multiple" : multiple = "";
$self.css('position', 'relative');
$self.append('<input id="fileImage" style="opacity:0;position:absolute;top: 0;left: 0;width:100%;height:100%" type="file" size="30" name="fileselect[]" ' + multiple + '>');
var doms = {
"fileToUpload": $self.parent().find("#fileImage"),
// "thumb": $self.find(".thumb"),
// "progress": $self.find(".upload-progress")
};
var core = {
fileSelected: function () {
var files = (doms.fileToUpload)[0].files;
var count = files.length;
console.log("共有" + count + "个文件");
for (var i = 0; i < count; i++) {
var item = files[i];
console.log(item.size);
if (para.auto) {
core.uploadFile(item);
}
core.previewImage(item);
}
},
uploadFile: function (file) {
console.log("开始上传");
var formdata = new FormData();
formdata.append(para.filebase, file);//这个名字要和mvc后台配合
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (e) {
var percentComplete = Math.round(e.loaded * 100 / e.total);
para.onProgress(percentComplete.toString() + '%');
});
xhr.addEventListener("load", function (e) {
para.uploadComplete(xhr.responseText);
});
xhr.addEventListener("error", function (e) {
para.uploadError(e);
});
xhr.open("post", para.url, true);
//xhr.setRequestHeader("X_FILENAME", file.name);
xhr.send(formdata);
},
uploadFiles: function () {
var files = (doms.fileToUpload)[0].files;
for (var i = 0; i < files.length; i++) {
core.uploadFile(files[i]);
}
},
previewImage: function (file) {
if (!para.previewZoom) return;
var img = document.createElement("img");
img.file = file;
$(para.previewZoom).append(img);
// 使用FileReader方法显示图片内容
var reader = new FileReader();
reader.onload = (function (aImg) {
return function (e) {
aImg.src = e.target.result;
};
})(img);
reader.readAsDataURL(file);
}
}
doms.fileToUpload.on("change", function () {
//doms.progress.find("span").width("0");
console.log("选中了文件");
core.fileSelected();
});
console.log("初始化!");
//绑定事件
$(document).on("click", para.filebutton, function () {
console.log("clicked");
//doms.fileToUpload.click();
});
if (para.uploadButton) {
$(document).on("click", para.uploadButton, function () {
core.uploadFiles();
});
}
}
});
})(Zepto);
簡単な説明: アップロードは依然として file 要素に依存しているため、単純な非表示ではいくつかの問題が発生し、ファイル変更イベントをトリガーできない場合があります。そこで、透明性を使用し、親クラスを相対位置に設定しました。次に、ファイルの変更イベントを通じてアップロードするファイルを取得し、それを formdata に配置し、xmlHttpRequest を使用して要求を行います。進行状況バーはプロセス イベントに直接バインドされています。ファイル プレビューは filereader です。もう 1 つの注意すべき点は、MVC バックグラウンド アップロード メソッドのパラメーターの名前に対応する filebase パラメーターです。これが矛盾している場合、バックグラウンドでファイルを取得できません。コールバック関数については説明しません。
[HttpPost]
public ActionResult MUploadImg(HttpPostedFileBase mfile)
{
return UploadImg(mfile, "Mobile");
}
[HttpPost]
public ActionResult UploadImg(HttpPostedFileBase file, string dir = "UserImg")
{
if (CheckImg(file, imgtypes) != "ok") return Json(new { Success = false, Message = "文件格式不对!" }, JsonRequestBehavior.AllowGet);
if (file != null)
{
var path = "~/Content/UploadFiles/" + dir + "/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
string fileName = Path.GetFileName(file.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
//string saveName = Guid.NewGuid() + fileExtension; // 保存文件名称 这是个好方法。
string saveName = Encrypt.GenerateOrderNumber() + fileExtension; // 保存文件名称 这是个好方法。
file.SaveAs(uploadpath + saveName);
return Json(new { Success = true, SaveName = path + saveName });
}
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
Call:
<p class="page" id="upload">
<h2>UploadImg</h2>
<p id="dd" class="filePicker">点击选择文件</p>
<p id="preview"></p>
</p>
<script>
$.fileUpload({ filebutton: "#dd", previewZoom: "#preview" });
</script>
$.fn ではなく $object に展開されます。これは、後者は zepto でイベントをバインドするときに不便であり、ID またはスタイル名を渡すのが簡単であるためです。練る。携帯電話はカメラとフォトアルバムを自動的に起動できます。デフォルトでは、画像はプレビューされません。進行状況バー自体のスタイルを指定する必要があります。進行状況の値のみが返されます。
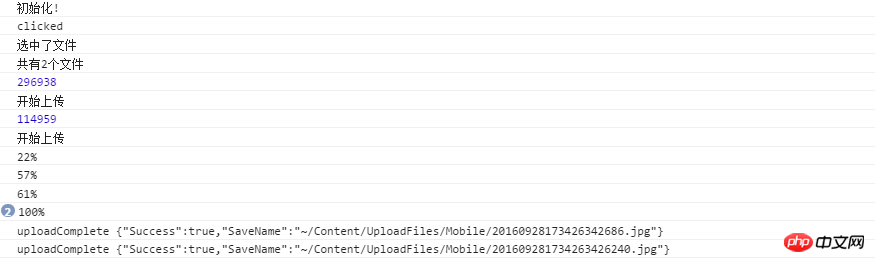
同時に 2 枚の写真をアップロードする効果:

 以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトです!
以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトです!
関連する推奨事項:
H5 は、ローカル画像をアップロードしてプレビューするための関数コードを実装します以上がH5 携帯電話画像アップロード プラグイン コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

