ホームページ >ウェブフロントエンド >H5 チュートリアル >H5 縦横画面検出方式
H5 縦横画面検出方式
- 不言オリジナル
- 2018-06-11 16:16:192792ブラウズ
この記事では主に、より信頼性の高い水平画面と垂直画面の検出方法を詳しく紹介します。興味のある友人は参考にしてください
少し前に、水平画面と垂直画面を切り替える必要がある H5 プロジェクトを作成しました。 、何らかの処理を行います。水平および垂直画面の変化を監視するには、orientationchange を使用する必要があることに疑いの余地はありません。
オプション 1:
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);コードを追加すると、さまざまな互換性の問題が発生します。ここでは、互換性の問題が 2 つの場所で発生します。
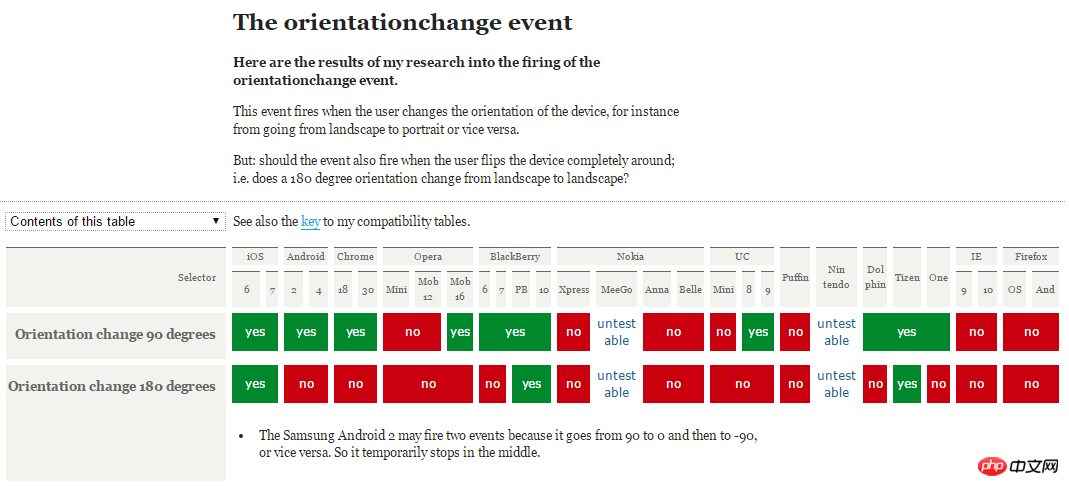
はOrientationChangeの互換性ですイベント:
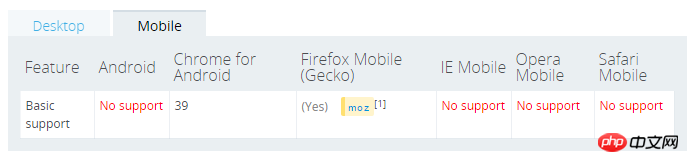
以下は screen.orientation の互換性です: オプション 2:
上記の解決策は機能しないため、別の方法を使用する必要があります。 Google で調べたところ、サイズ変更 (window.inner/outerWidth, window.inner/outerHeight) によって実現できることがわかりました。window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false); このソリューションは基本的にほとんどのプロジェクトのニーズを満たしていますが、まだいくつかの欠点があります。  As longウィンドウとして サイズが変更された場合、サイズ変更イベントは引き続きトリガーされます。 setTimeout を使用して最適化できます
As longウィンドウとして サイズが変更された場合、サイズ変更イベントは引き続きトリガーされます。 setTimeout を使用して最適化できます
複数の場所で水平および垂直画面を監視する必要がある場合は、複数の window.addEventListener("resize", function(event) {...}) を登録する必要があります。サブスクリプションと公開モデルによって改善できますか? 水平画面と垂直画面の変更を監視するために登録されているサイズ変更は 1 つだけであり、水平画面と垂直画面が変更される限り、通知サブスクリプションのオブジェクトは公開されます。水平および垂直画面を監視する必要がある他の場所については、購読してください。
キーコードは次のとおりです: 
var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();完全なコードはここをクリックしてくださいオプション 3:
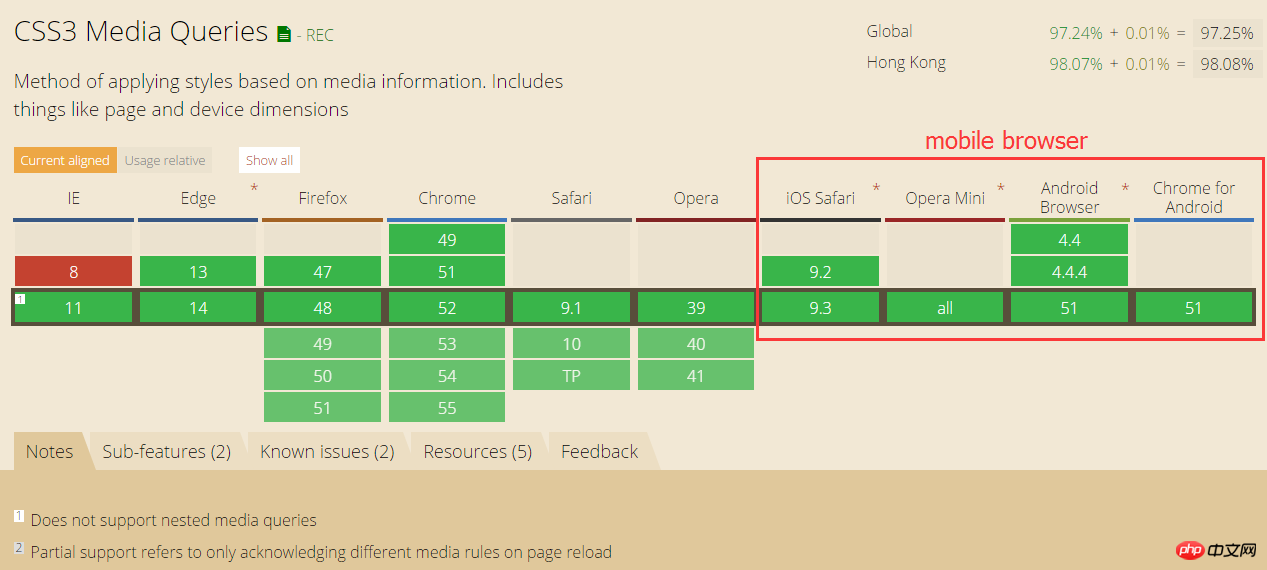
ただし、個人的には、window.innerWidth > window.innerHeight によって実現されるのは疑似検出であると感じています。 , これは少し信頼できません。 ブラウザ経由で検出することは可能でしょうか?たとえば、CSS3@media メディア クエリに基づいて実装されます。 次の @media 互換性: 上の図に示すように、モバイル ブラウザは CSS3 メディアをサポートしています。実装アイデア:
水平および垂直画面ステータスを識別する特定のCSSスタイルを作成しますJSを介してCSSコードをページに挿入しますサイズ変更コールバック関数で水平および垂直画面ステータスを取得します ここで私は選択 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e のノード font-family が検出されたスタイル属性として使用されます。
ここで私は選択 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e のノード font-family が検出されたスタイル属性として使用されます。
理由は次のとおりです:
主にリフローと再描画を回避するために 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e を選択します
主に font-family には次の特徴があるため、font-family スタイルを選択します:
最初に使用するそして1位のフォントです。
フォントが見つからない場合、またはフォントにレンダリングされるテキストが含まれていない場合は、次のフォントが使用されます。
リストされたフォントのどれもニーズを満たさない場合は、使用するフォントをオペレーティング システムに決定させます。
このように、特定のロゴを指定して水平画面と垂直画面の状態を識別できますが、指定したロゴは hmtl フォントに変更を生じさせないように他のフォントの前に配置する必要があります。
- キーコードは次のとおりです:
// callback var resizeCB = function() { var hstyle = win.getComputedStyle(html, null), ffstr = hstyle['font-family'], pstr = "portrait, " + ffstr, lstr = "landscape, " + ffstr, // 拼接css cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}'; // 载入样式 loadStyleString(cssstr); // 添加类 html.className = 'orientation' + html.className; if (hstyle['font-family'] === pstr) { //初始化判断 meta.init = 'portrait'; meta.current = 'portrait'; } else { meta.init = 'landscape'; meta.current = 'landscape'; } return function() { if (hstyle['font-family'] === pstr) { if (meta.current !== 'portrait') { meta.current = 'portrait'; event.trigger('__orientationChange__', meta); } } else { if (meta.current !== 'landscape') { meta.current = 'landscape'; event.trigger('__orientationChange__', meta); } } } }();完全なコードはここをクリックしてください
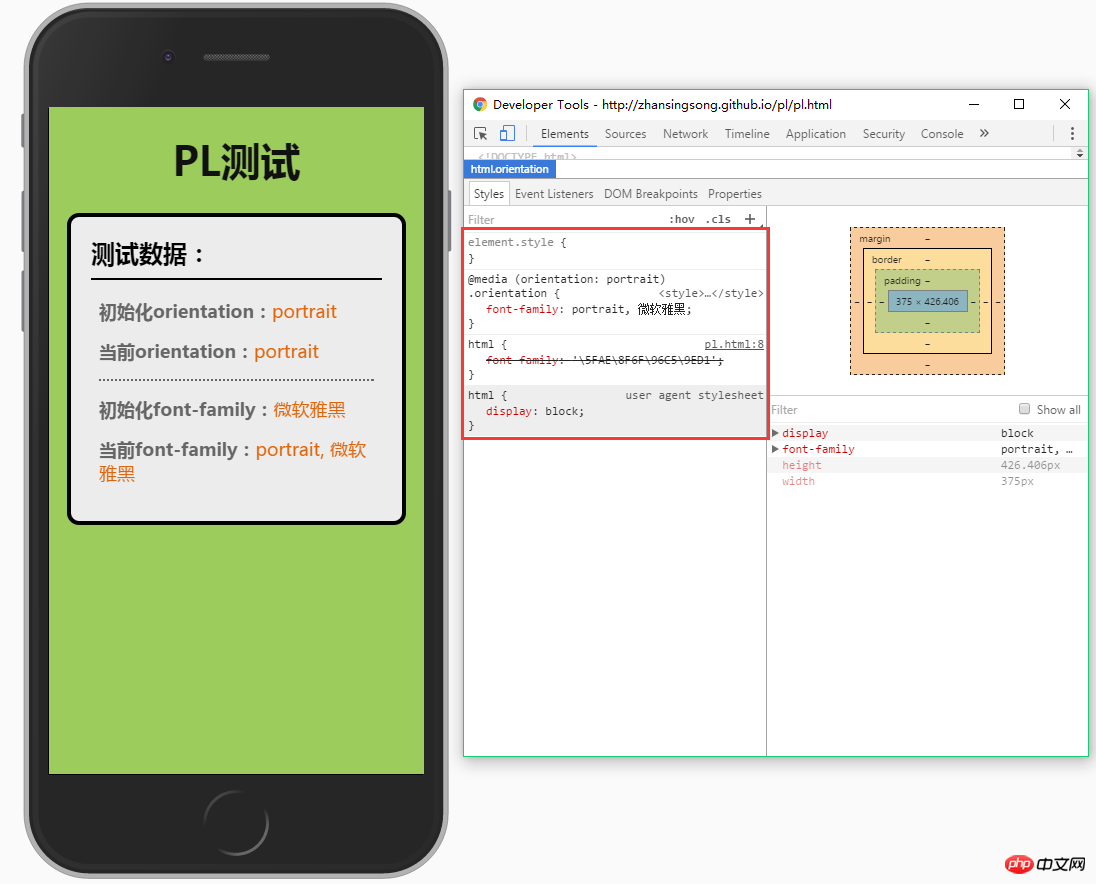
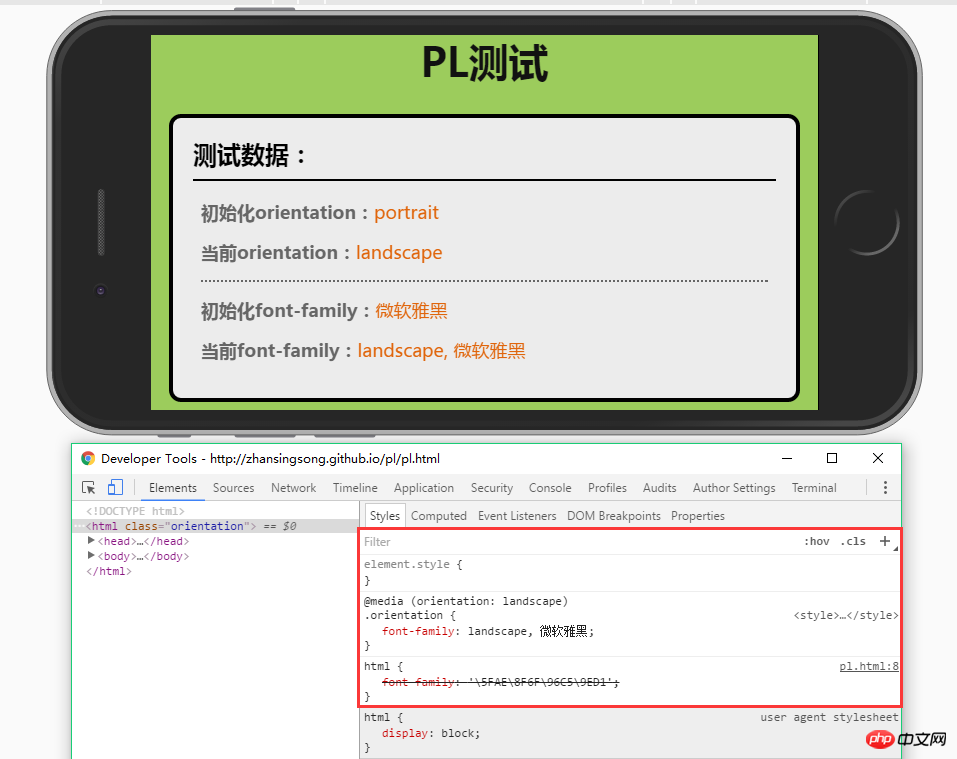
効果をテストしますポートレート効果:
- 風景効果:
できる
orientationchangeの場合は、サポートされていない場合は、オプション 3 を使用してください。
キーコードは次のとおりです:
// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);完全なコードはここをクリックしてください
オプション 5:
 現在、上記のソリューションはすべて、カスタマイズされたサブスクリプション モードとパブリッシング イベント モードを通じて実装されています。ここでは、ブラウザのイベント メカニズムに基づいて方向の変化をシミュレートできます。つまり、向き変更の非互換性が修復される。
現在、上記のソリューションはすべて、カスタマイズされたサブスクリプション モードとパブリッシング イベント モードを通じて実装されています。ここでは、ブラウザのイベント メカニズムに基づいて方向の変化をシミュレートできます。つまり、向き変更の非互換性が修復される。
キーコードは次のとおりです: var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
} 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
HTML5 と jQuery は検索インテリジェント マッチング機能を実装しますWeChat HTML5 ページで共有インターフェイスを呼び出す方法
以上がH5 縦横画面検出方式の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

